玩转 image 篇,推荐 10 个你没见过的图片处理神器项目,YYDS!
Posted 前端GitHub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转 image 篇,推荐 10 个你没见过的图片处理神器项目,YYDS!相关的知识,希望对你有一定的参考价值。

大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
又是好久不见了,最近忙成狗,天天都在加班,挺久没上线了,唉。
今天继续推荐前端必备项目!
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

1. sharp

高性能 Node.js 图像处理,调整 JPEG、PNG、WebP、AVIF 和 TIFF 图像大小的最快模块。使用 libvips 库。
https://github.com/lovell/sharp
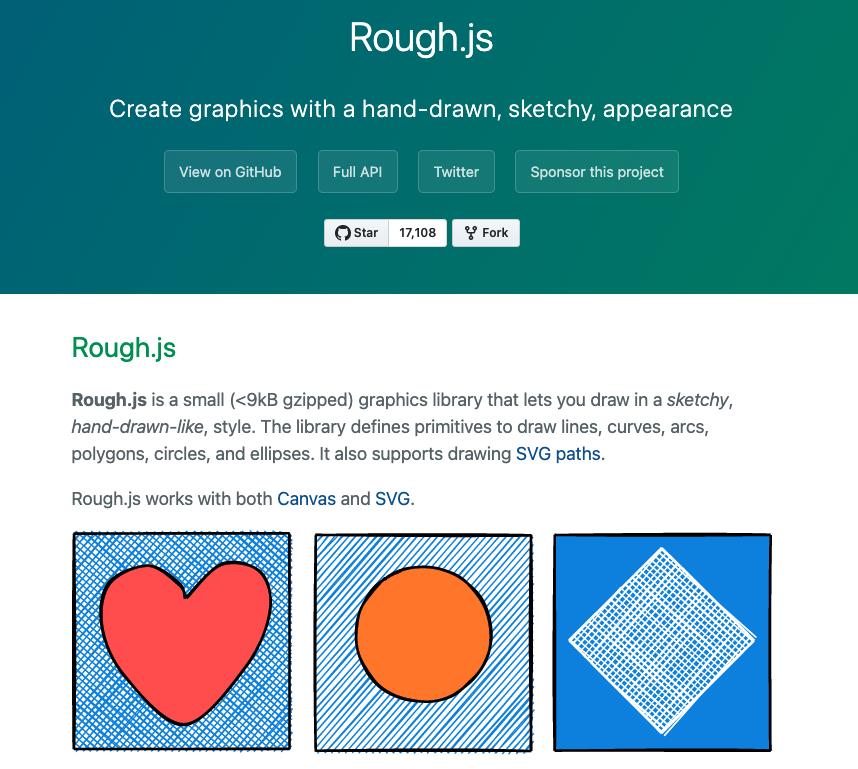
2. rough

Rough.js 是一个小型 (<9 kB) 图形库,可让您以粗略的手绘风格进行绘制。该库定义了用于绘制直线、曲线、圆弧、多边形、圆和椭圆的基元。
https://github.com/rough-stuff/rough
3. lazysizes

用于图像(响应式和正常)、iframe 等的高性能和 SEO 友好的惰性加载程序,可检测通过用户交互、CSS 或 javascript 触发的任何可见性更改,无需配置。
https://github.com/aFarkas/lazysizes
4. paper.js

Paper.js 是一个运行在 html5 Canvas 之上的开源矢量图形脚本框架。它提供了一个干净的场景图/文档对象模型和许多强大的功能来创建和使用矢量图形和贝塞尔曲线,所有这些都巧妙地包裹在一个设计良好、一致和干净的编程界面中。
https://github.com/paperjs/paper.js
5. cropperjs

JavaScript 图像裁剪器.
https://github.com/fengyuanchen/cropperjs
6. viewerjs

JavaScript 图像查看器
https://github.com/fengyuanchen/viewerjs
7. compressorjs

JavaScript 图像压缩器。
https://github.com/fengyuanchen/compressorjs
8. html-to-image

使用 HTML5 画布和 SVG 从 DOM 节点生成图像。
https://github.com/bubkoo/html-to-image
9. plaiceholder

美丽的图片占位符,没有麻烦 🖼
https://github.com/joe-bell/plaiceholder
10. js-image-carver

基于 Seam Carving 算法的内容感知图像缩放器和对象移除器。
https://github.com/trekhleb/js-image-carver
最后
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
更多精彩项目,请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
不知不觉,原创文章已经写到第 72 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的。
原创不易,一篇优质的文章都是要肝几个晚上才能肝出来的,花费很多时间、精力去筛选和写推荐理由,大佬们看完文章后顺手点个赞或者转发吧,就当给猫哥一点鼓励吧。
往期精文
关注公众号:前端GitHub,回复 电子书 即可以获得下面 1000 本技术精华书籍哦,猫哥微信号:CB834301747 。


如果不想错过精彩内容,请多给本公众号点赞哦,这样就会先收到内容推荐的。

以上是关于玩转 image 篇,推荐 10 个你没见过的图片处理神器项目,YYDS!的主要内容,如果未能解决你的问题,请参考以下文章
玩转 image 篇,推荐 10 个你没见过的图片处理神器项目,YYDS!
玩转 GitHub 篇,推荐 10 个你没见过的 GitHub 的高效开源神器,YYDS!
玩转 GitHub 篇,推荐 10 个你没见过的 GitHub 的高效开源神器,YYDS!
玩转 GitHub 篇,推荐 10 个你没见过的 GitHub 的高效开源神器,YYDS!