回调函数(callback)是啥? ,,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了回调函数(callback)是啥? ,,相关的知识,希望对你有一定的参考价值。
回调函数就是一个被作为参数传递的函数。在C语言中,回调函数只能使用函数指针实现,在C++、Python、ECMAScript等更现代的编程语言中还可以使用仿函数或匿名函数。
回调函数的使用可以大大提升编程的效率,这使得它在现代编程中被非常多地使用。同时,有一些需求必须要使用回调函数来实现。
最著名的回调函数调用有C/C++标准库stdlib.h/cstdlib中的快速排序函数qsort和二分查找函数bsearch中都会要求的一个与strcmp类似的参数,用于设置数据的比较方法。

意义
因为可以把调用者与被调用者分开,所以调用者不关心谁是被调用者。它只需知道存在一个具有特定原型和限制条件的被调用函数。简而言之,回调函数就是允许用户把需要调用的函数的指针作为参数传递给一个函数,以便该函数在处理相似事件的时候可以灵活的使用不同的方法。
参考技术A回调函数就是一个被作为参数传递的函数。在C语言中,回调函数只能使用函数指针实现,在C++、Python、ECMAScript等更现代的编程语言中还可以使用仿函数或匿名函数。
回调函数的使用可以大大提升编程的效率,这使得它在现代编程中被非常多地使用。同时,有一些需求必须要使用回调函数来实现。
<p> <a href="http://www.szhuirui.com/post/79957.html" target="_self"></a> </p>
<p> <a href="http://www.szhuirui.com/post/79958.html" target="_self"></a> </p>
最著名的回调函数调用有C/C++标准库stdlib.h/cstdlib中的快速排序函数qsort和二分查找函数bsearch中都会要求的一个与strcmp类似的参数,用于设置数据的比较方法。

意义
因为可以把调用者与被调用者分开,所以调用者不关心谁是被调用者。它只需知道存在一个具有特定原型和限制条件的被调用函数。简而言之,回调函数就是允许用户把需要调用的函数的指针作为参数传递给一个函数,以便该函数在处理相似事件的时候可以灵活的使用不同的方法。
参考技术B举例说明,我一个窗口做任务,另一个窗口显示状态,那么显示状态信息是不是回调做任务怕窗口的方法获得的?我用C#来说明快速点:
托两个窗体,form1工作,form2显示状态

资源视图
form1上拖一个按钮执行事件,拖一个label2显示状态

form1
form2上拖一个进度条,一个label显示百分比

form2
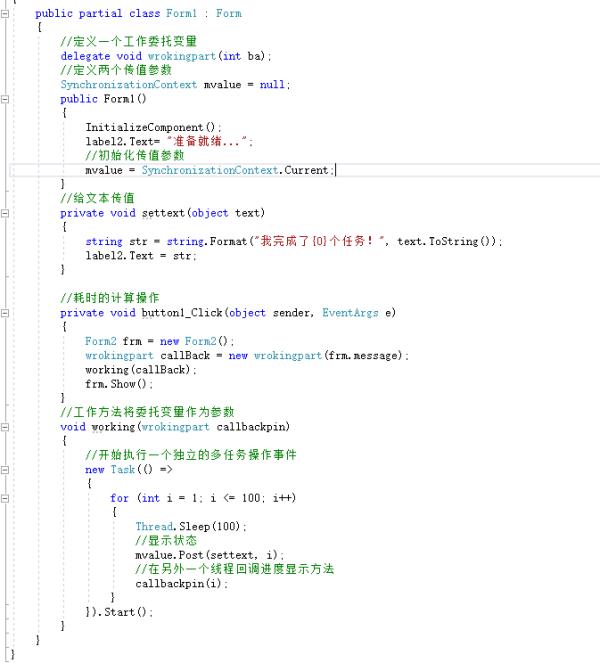
form1点击button触发事件线程,显示状态代码

代码
form2在事件响应时自动弹出,显示回调后结果

运行以后效果:

你可以随意拖动form1、form2,因为没有拥堵线程,这就是回调用了以后的效果,当然你可以不用回调弹出form2跨线程刷新他的控件,你马上会发现线程拥堵找不到handle之类乱七八糟的不定时报出错误,因为方法本身是不对的,要回调方法传值。
js回调函数(callback)理解
Mark!
js学习
不喜欢js,但是喜欢jquery,不解释。
自学jquery的时候,看到一英文词(Callback),顿时背部隐隐冒冷汗。迅速google之,发现原来中文翻译成回调。也就是回调函数了。不懂啊,于是在google回调函数,发现网上的中文解释实在是太“深奥”了,我承认自己才疏学浅了。看了几个回调的例子后,貌似有点理解了。下面是我对回调函数的理解,要是理解错了,请指正,不甚感激。
首先还是从jquery网站上的英文定义入手,身为国人,我真感到悲剧。一个回调的定义被国内的“高手”解释成什么样,就在那绕圈子,貌似只有把你绕进去了,他才算高手。浮云,一切都是浮云。
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed.
这是js里的解释了,其他语言的算我没说。
字面上理解下来就是,回调就是一个函数的调用过程。那么就从理解这个调用过程开始吧。函数a有一个参数,这个参数是个函数b,当函数a执行完以后执行函数b。那么这个过程就叫回调。
其实中文也很好理解:回调,回调,就是回头调用的意思。函数a的事先干完,回头再调用函数b。
举个现实的例子:约会结束后你送你女朋友回家,离别时,你肯定会说:“到家了给我发条信息,我很担心你。”对不,然后你女朋友回家以后还真给你发了条信息。小伙子,你有戏了。
其实这就是一个回调的过程。你留了个函数b(要求女朋友给你发条信息)给你女朋友,然后你女朋友回家,回家的动作是函数a。她必须先回到家以后,函数a的内容执行完了,再执行函数b,然后你就收到一条信息了。
这里必须清楚一点:函数b是你以参数形式传给函数a的,那么函数b就叫回调函数。
也许有人有疑问了:一定要以参数形式传过去吗,我不可以直接在函数a里面调用函数b吗?确实可以。求解中。
<解惑:如果你直接在函数a里调用的话,那么这个回调函数就被限制死了。但是使用函数做参数就有下面的好处:当你a(b)的时候函数b就成了回调函数,而你还可以a(c)这个时候,函数c就成了回调函数。如果你写成了function a(){...;b();}就失去了变量的灵活性。>
下面用代码来证实我的理解。
<html>
<head>
<title>回调函数(callback)</title>
<script language="javascript" type="text/javascript">
function a(callback)
{
alert("我是parent函数a!");
alert("调用回调函数");
callback();
}
function b(){
alert("我是回调函数b");
}
function c(){
alert("我是回调函数c");
}
function test()
{
a(b);
a(c);
}
</script>
</head>
<body>
<h1>学习js回调函数</h1>
<button onClick=test()>click me</button>
<p>应该能看到调用了两个回调函数</p>
</body>
</html>
转载:http://luxiao1223.blog.51cto.com/2369118/482885
针对javascript回调函数传参数的简单实例
问题:
现在有函数如下定义:
function A(a,callback){
....
}
function B(){
....
}
则可以有如下调用
A(a,B);来实现回调。
现在我希望传给B一个参数c,即实现类似于:
A(a,B(c));的效果,各位高手帮帮忙,应该如何实现?
解答:
- <html>
- <head>
- <title>
- jsp3
- </title>
- </head>
- <body bgcolor="#ffffff">
- <script language="javascript" type="text/javascript">
- function A(a,callback){
- var b=callback;
- alert(a+b);
- }
- function B(c){
- return (-c);
- }
- </script>
- <form method="post" action="jsp3.jsp">
- <br><br>
- <input type="button" name="Submit" value="Submit" onclick="A(4,B(3));">
- </form>
- </body>
- </html>
转载于:http://blog.sina.com.cn/s/blog_4bb52a160100da4w.html
<span style="font-size:14px;">我包装了jQuery的ajax方法
function doAjax(u,param,callback){
$.ajax({
type:‘POST‘,
url:u,
data:param,
success:callback
});
}
function showAlert(data){
alert(data);
}
比如这样调用 doAjax("server.php","id=12&type=1",showAlert);
$.ajax 在success后,会返回一个data到showAlert中,显示出来 ,没有问题.
可是,当我想多传一个参数给showAlert时怎么写?
写成doAjax("server.php","id=12&type=1",showAlert("hi",data))、或者把上面的success:callback 写成success:callback(msg,data)显然都不行,如之奈何?求助~~~</span>
<span style="font-size:14px;color:#333333;">简单,很多方法都定义了回调函数,回调函数也是函数,就是说不管怎么传,只需要是个函数类型即可。写法如下。
方式1,
doAjax(参数1,参数2,function(request,opts){
callback(request,opts,agrs);
});
function callback(request,opts,args){
};
方式2,
var args=N;
doAjax(参数1,参数2,function(request,opts){
var X=N;
回调函数代码块..
和以上几乎一样,看个人编码方式选择。
});</span>
越不想学什么,越就被什么所折磨。看看javascript回调吧。 直接上码吧。。
- <</span>html>
- <</span>head>
- <</span>title>回调函数(callback)</</span>title>
- <</span>script language="javascript" type="text/javascript">
- function a(callback){
- alert("我来自父函数a");
- callback();
- }
- function b(){
- alert("我来自子(回调)函数 b");
- }
- function c(){
- alert("我来自子(回调)函数 c");
- }
- function test(){
- a(b);
- a(c);
- }
- //--------------------下面2个函数简单演示了从父函数传递给回调函数----------
- //Callback 就是一个参数名 这个参数代表的是一个函数 暂且不要管这个函数有没有参数
- // 。。。 应该还有其他写法吧?
- function e(m,n,Callback){
- var d = m+n;
- alert("一个从父函数e 产生的参数将要被传递给回调函数 ,这个参数是:"+d);
- //这里才写你想调用的函数---参数要正确
- Callback(d);
- //-----------
- }// |
- // |
- function callback(data){
- alert("我是回调函数,我的名字叫:callback ,我接收到来自父函数的参数,参数是:"+data);
- }
- </</span>script>
- </</span>head>
- <</span>body>
- <</span>h2>a CallBack is a function that is passed as an argument to another function and is executed after its parent function has completed;</</span>h2>
- <</span>hr />
- <</span>a href="#" onclick="javascript:test();">不传递参数的Callback</</span>a><</span>br />
- <</span>br />
- <</span>br />
- <</span>br />
- <</span>a href="#" onclick="javascript:e(7,8,callback);">传递参数的Callback</</span>a>
- <</span>hr />
- </</span>body>
- </</span>html>
转载于:http://blog.sina.com.cn/s/blog_601b97ee0101f1rc.html
以上是关于回调函数(callback)是啥? ,,的主要内容,如果未能解决你的问题,请参考以下文章