Android怎么使用字体图标 -- 使用方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android怎么使用字体图标 -- 使用方法相关的知识,希望对你有一定的参考价值。
首先我想说明一下字体图标的好处,最大的好处就是自适应了,而且是使用TextView 不用去切图,是矢量图 灵活调用
第一步我要说明一下一般字体图标的来源,我这里使用的是 --阿里巴巴矢量图标库 -网址 :http://www.iconfont.cn (申明这不是广告哈~)
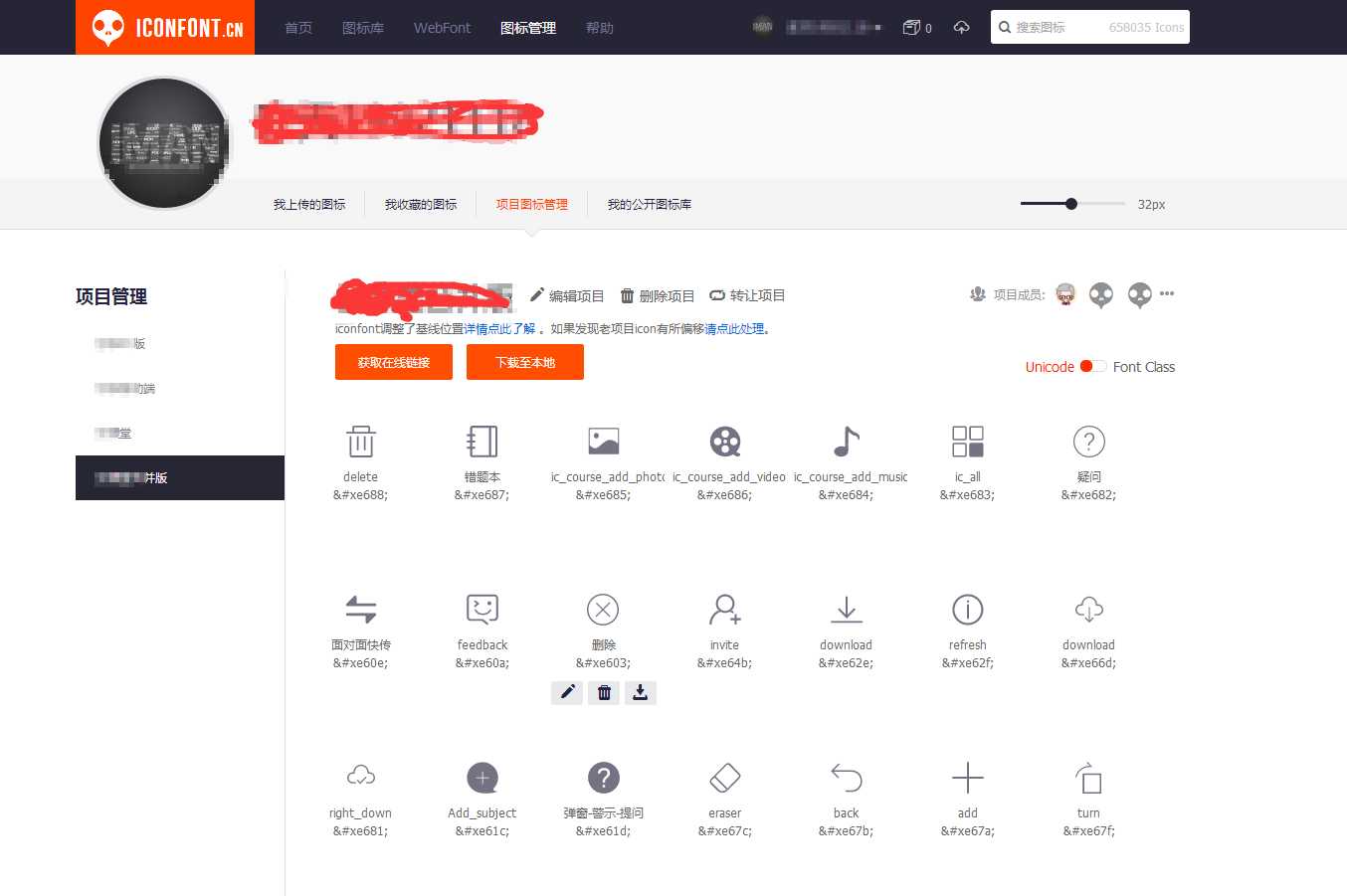
1.首先我们的自己创建一个自己的图标库,可以自己创建一些字体图标,也可以在公共的图标库中加载到自己的库中(这些操作不用我说了吧~)

这个时候我们创建了一个自定义的库(为了保护隐私我特意打了码 啊哈哈哈哈哈哈哈。。。。。),好了回归正题,这时我们点击上面的图片中的 下载到本地 按钮 然后会下载到一个这样的包 
解压这个包会看到里面的一个文件夹 打开,里面会看到这样的目录
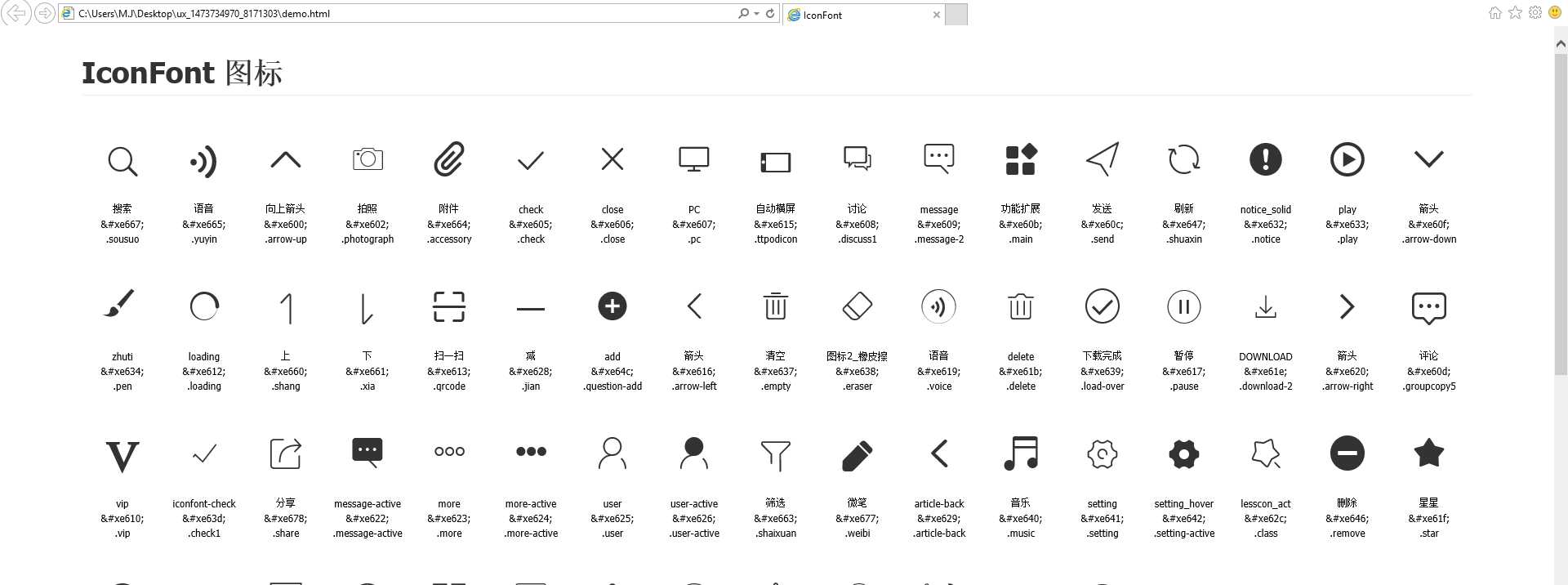
打开,里面会看到这样的目录 仔细看里面有个demo.html,还有个demo.css ,至于css我们先不管,这时打开demo.html
仔细看里面有个demo.html,还有个demo.css ,至于css我们先不管,这时打开demo.html
你会看到如下:

这时还有几个问题 :1.我怎么把这些放入我的工程? 2.我在工程中怎么找到这些图标? 3.这些图标怎么设置颜色和具体大小?
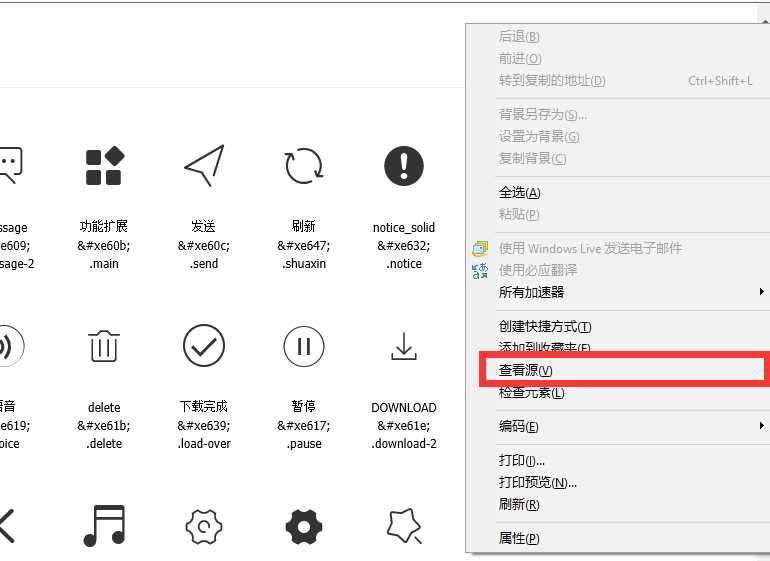
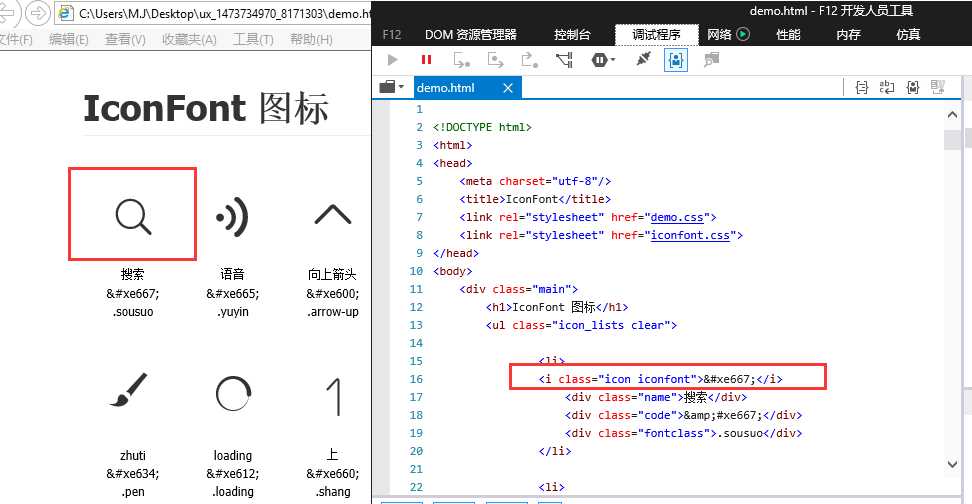
首先我们来看一个地方 在网页中 鼠标点击右键 选中查看源


这时看到html中的红色方框和网页中的图标是一一对应的 所以这个“  ”其实就是图标,这样就知道了图标在什么地方 ,细心的同学可以发现,网页中每个图标下面都有三行文字,其中第二行就是,所以其实不用看html源码,但是得知道为什么,对吧。
好了知道了这些我们开始完成第一点 :1.我怎么把这些放入我的工程?
解答:
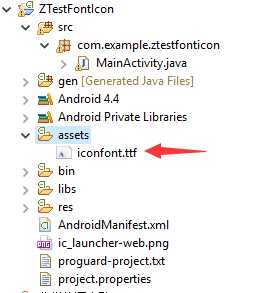
其实很简单 在刚才解压的目录中 选择后缀名为.ttf的文件放入你的android工程下的assets文件夹下 这样 就可以了(其他的我们不用管)。
就可以了(其他的我们不用管)。
2.我在工程中怎么找到这些图标?
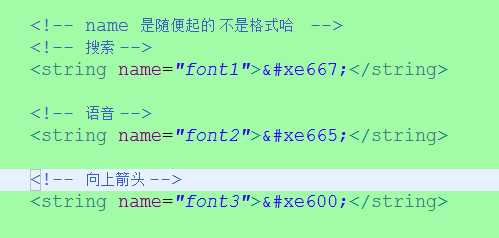
解答: 正如前面所说 我们其实已经知道怎么来代表一个图标了,但是还是需要知道怎么在工程中用,其实也很简单我们在res --> values --> string.xml中添加字符串
如下:
 对应的是网页的前三个
对应的是网页的前三个 这样我们做好了第一步。
这样我们做好了第一步。
第二步:
在activity_main.xml中给TextView加上上id
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <!-- activity_main.xml 中用来显示图标 --> <TextView android:id="@+id/tvShow" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </RelativeLayout>
在MainActivity.java中填写代码
package com.example.ztestfonticon; import android.app.Activity; import android.graphics.Typeface; import android.os.Bundle; import android.widget.TextView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView tvShow = (TextView) findViewById(R.id.tvShow); Typeface font = Typeface.createFromAsset(getAssets(), "iconfont.ttf"); tvShow.setTypeface(font); tvShow.setText(getResources().getString(R.string.font1)); // tvShow.setText(getResources().getString(R.string.font2)); //可以试试我们添加的其他两个图标 // tvShow.setText(getResources().getString(R.string.font3)); } }
这样就完成了使用,现在可以看看运行效果了
 看到这个图标显示出来了,表示我们成功了。
看到这个图标显示出来了,表示我们成功了。
3.这些图标怎么设置颜色和具体大小?
解答: 其实很简单,你怎么操作TextView 的就可以怎么样操作这个字体图标的大小和颜色
xml中添加大小和颜色:
<TextView android:id="@+id/tvShow" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" android:gravity="center" android:textColor="#00ff00" android:textSize="80sp"/>
java 代码设置:
tvShow.setTextSize(80); //设置大小 tvShow.setTextColor(Color.parseColor("#00ff00")); //设置颜色
效果:

以上是关于Android怎么使用字体图标 -- 使用方法的主要内容,如果未能解决你的问题,请参考以下文章