如何在html页面中使用js变量
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在html页面中使用js变量相关的知识,希望对你有一定的参考价值。
1、首先我们选择创建一个新的html5页面并完成初始化代码。

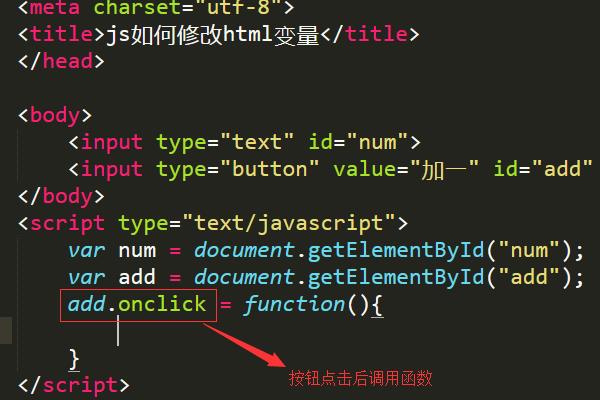
2、创建两个新的输入标记,一个用于用户输入变量,另一个用于用户更改变量的值。

3、编写脚本标记,将js代码写入内部,我们通过js获得两个输入标记元素。

4、执行按钮标记的click事件功能,也就是说,当用户单击“加一”按钮时,将调用此函数。

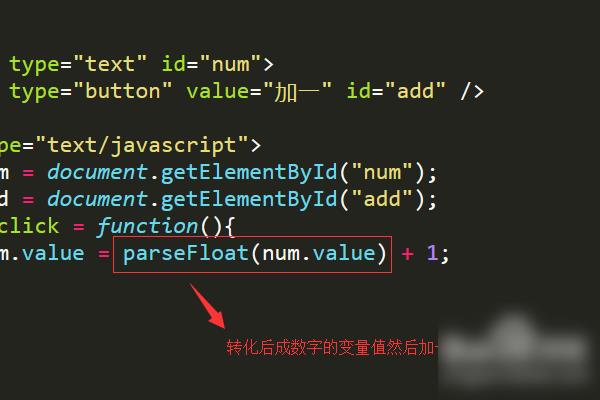
5、在函数中,我们首先将变量转换为数字,然后在数字中加一,以实现用js更改html变量的功能。

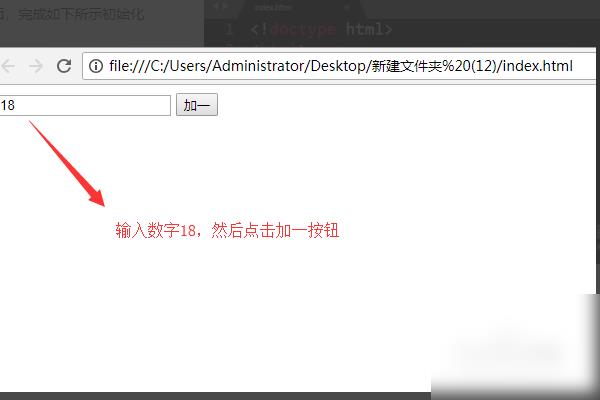
6、要刷新下一页,我们输入数字“18”并单击“加一”按钮。

7、我们可以看到输入框中变量的值变为19,变量的值变为js。

常规做法并不是直接“使用”,而是以插入的方式,显示到html的内容里。
常用的方法有:
document.getElementById('myId').innerHTML = '<b>插入一段html</b>';document.getElementById('myId').innerText = '插入一段文本</b>';本回答被提问者和网友采纳 参考技术BHTML是静态标记语言,无法调用JS脚本数据。
常规方法不是使用,而是JS脚本操作以插入的方式使用
如:
var html='<b>插入一段html</b>';//声明js变量
document.getElementById('myId').innerHTML = html;//找到id为'myId'的标签内插入html变量的值
document.getElementById('myId').innerText = html;//找到id为'myId'的标签替换它的内容为html的值 参考技术C 相反了,正常逻辑来讲,应该是js改变html。
html元素不具备运行功能,js通过相关函数/接口可以改变html的元素属性以达到控制html的作用。
如果你是想问js变量。就是程序的变量,跟其他的程序的变量基本一样,不知道跟你说些什么。 参考技术D 放在<script></script>标签中就可以!
如何将js 输出到html源码中?
例如很多第三方评论系统(如:多说),百度推荐等,如何将这些js输出的内容直接显示在网页html源码中?(即:右键-查看源代码中能看得见这部分输出的内容)
举个简单的例子,如这个页面(http://changyan.sohu.com/static/sample/sohu_hotnews.html#labsTarget)的“热门新闻”,“热门评论”,“评论”等模块的内容,如何显示在html源码中?
js代码注解:javascript代码,可直接在客户端解释执行,html中调用js代码的方法有两种:一、将javascript写在html文件中,在html中调用js函数等;二、js代码写一个文件中,在html中引用该文件,使用js文件中定义的js函数。
调用方法:
1、打开Dreamweaver软件,在创建新项目下选择HTML;
2、点击“文件”——“另存为”——文件命名为test——保存在电脑桌面;
3、编写html文件,html文件包含用户名及密码输入文本框,确定和取消按钮;
4、在title标签下插入<script language="JavaScript">js代码</script>,在html中调用js函数;
5、js代码编写及html调用js代码完成保存tset.html文件,在浏览器中打开test.html文件,检查js代码执行效果;
6、在Dreamweaver软件中新建check.js文件(方法同html文件新建),check文件中输入校验函数;
7、test.html的title标签下引用check.js文件;
8、在程序中引用check.js文件中js函数,在浏览器中刷新test.hmtl文件,然在username的输入框中输入非法字符来检验js代码。追问
你说的和我问的好像完全不是一回事吧
参考技术A window.onload = function()var str = 'abcdefg',i=0,arr=str.split('');
setInterval(function()
if(i>str.length-1)
i=0;
document.getElementById('test').innerHTML='';
document.getElementById('test').innerHTML=document.getElementById('test').innerHTML+arr[i];
i++;
,200);
<b id="test"></b>追问
我问的不是这意思,我的意思是将js输出的内容显示在html中,该怎么做呢?
以上是关于如何在html页面中使用js变量的主要内容,如果未能解决你的问题,请参考以下文章