基于 Flask 的在线视频播放器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 Flask 的在线视频播放器相关的知识,希望对你有一定的参考价值。
参考技术A 使用 Flask 实现的简单网页视频播放器。开发准备:Python3
Vision
—— blueprints (注册蓝图)
—— sockets (内嵌 socket ,用于实现在线评论等功能)
—— static (静态资源目录)
———— css ( css 文件)
———— js ( javascript 文件)
———— img (静态图片资源)
———— image (视频缩略图)
———— video (视频源文件)
———— upload (保存视频格式文件)
—— templates (网页模板文件)
—— utils (功能文件夹)
—— app.py (系统启动文件)
default.json(视频保存格式):
提示:所有格式化文件均保存在 upload 文件夹中。
上传视频表单:
基于 flask_socketio ;
监听用户登录(connect)、登出(disconnect)状态;
一旦监听到用户评论信息(imessage),就向客户端广播 message 信息。
基于 socket.io.min.js ;
监听所有 message 信息,并提取内容产生滚动弹幕;
获取用户评论信息,并以 imessage 消息形式发送给服务端。
app.py:
在命令行中执行 python app.py ,启动系统,如果提示有工具包未安装,使用 pip install 即可 。默认运行在80端口,你可以在浏览器中访问 localhost 或者电脑的局域网IP地址。启动成功后,赶紧把你的服务IP地址告诉小伙伴,一起交流分享视频资源吧!
十分钟搞定——基于OpenCV+Flask的网络实时读取RTSP视频流
开发环境:PyCharm IDE
注意:需确保手机、电脑在同一局域网下。(我是手机给电脑开热点)
第1步-下载所需代码
git@gitcode.net:m0_57772282/opencv-flask-rtsp.git
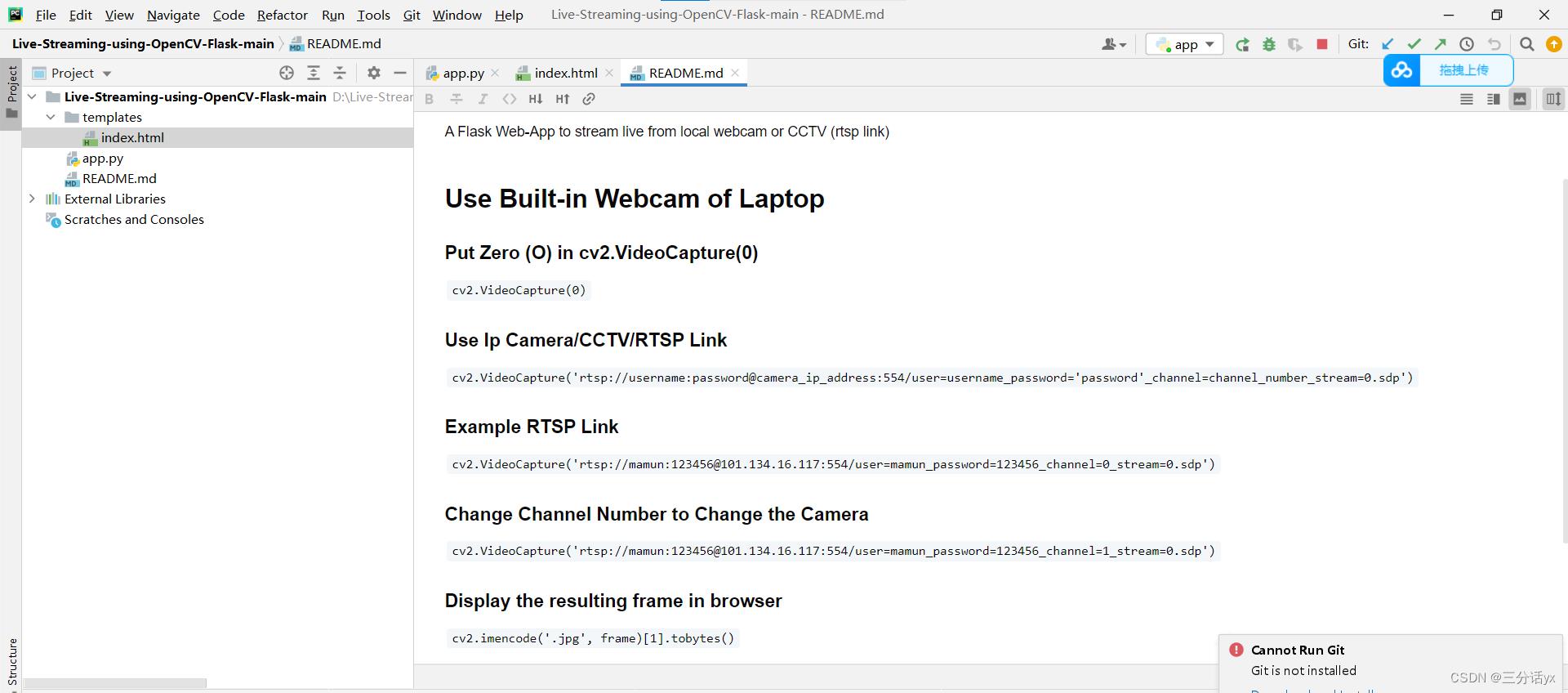
PyCharm打开项目

第2步-安装Flask和OpenCV:
PyCharm终端运行
pip install flask
pip install opencv-python 第3步-手机安装IP摄像头并完成基本设置
IP摄像头安装包点赞+收藏后可以在博主上传的免费的资源中找到。
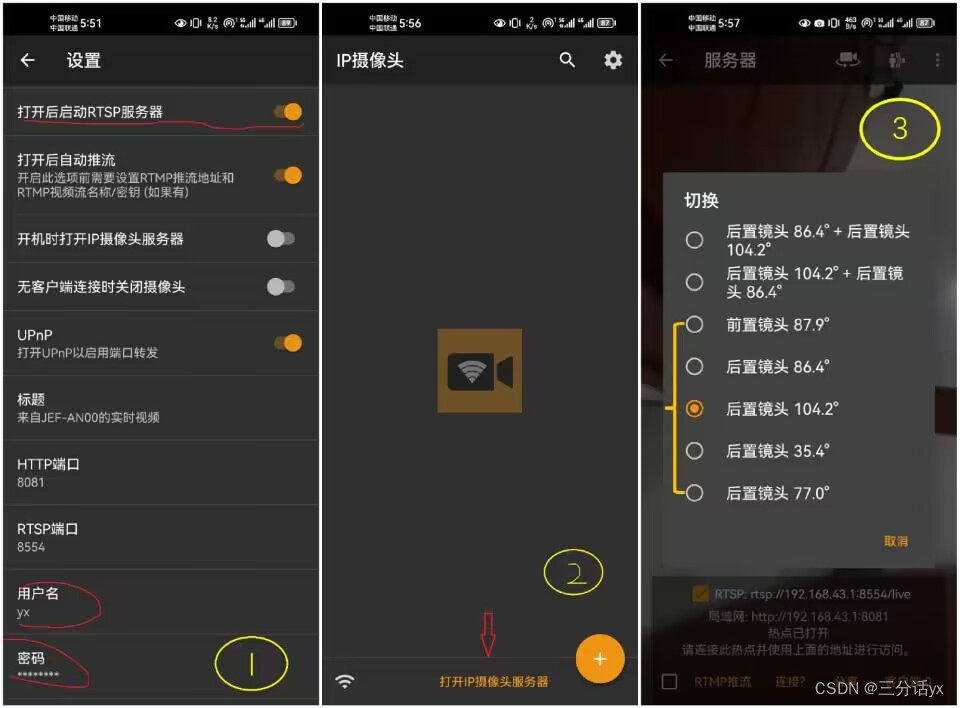
安装app后,打开app设置,按下图1所示,设置打开后启动RTSP服务器,设置用户名和密码。 
再回到app主页面打开IP摄像头服务器(如图2),进入图3界面,勾选下方含IP地址的那一串,同时选择上方摄像头标志将默认的摄像头设置改为单角度,前后置均可。
至此,手机app端的设置就完成了,将其放在一旁继续完成以下关键步骤。
第4步-填写信息,运行代码
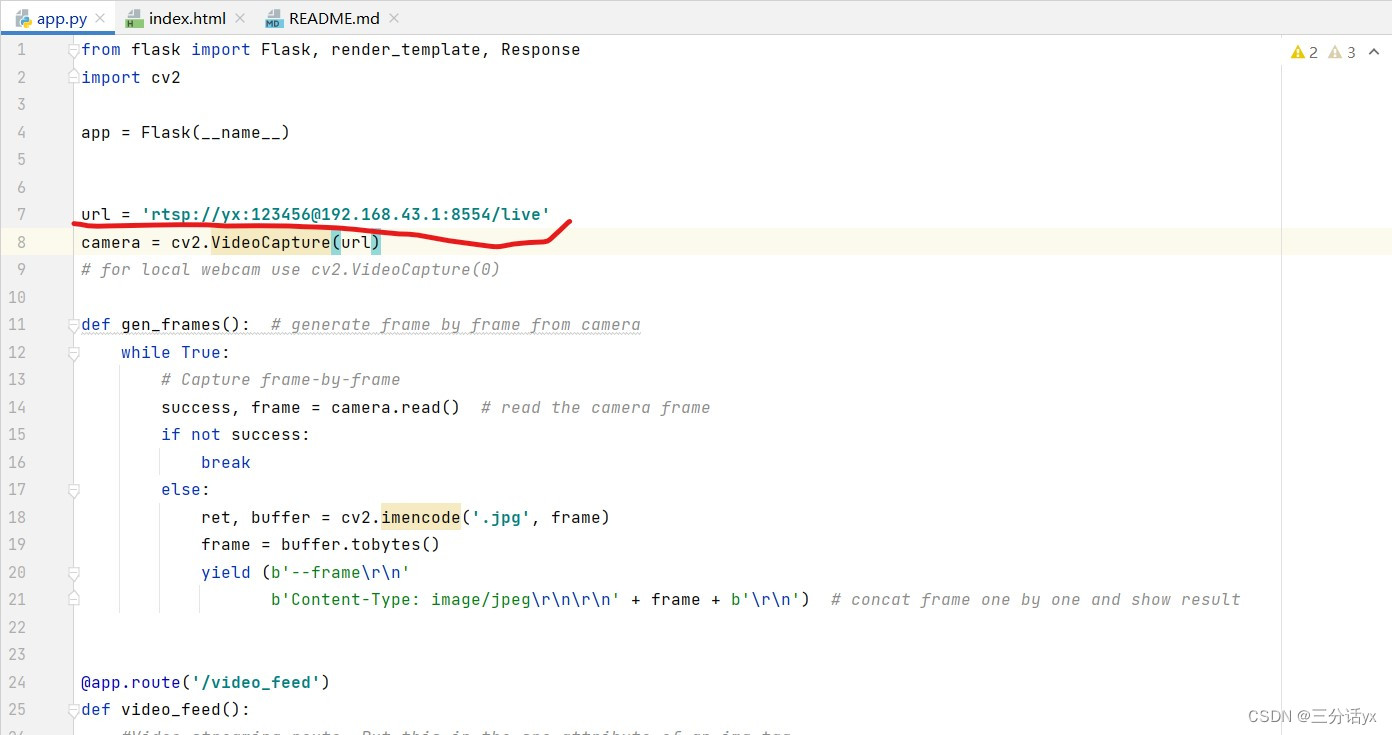
打开项目文件app.py,修改第7行为自己的IP地址,端口号,用户名及密码。
(若想使用电脑自带摄像头,则将第7行注释掉,第8行改为如下即可。)
camera = cv2.VideoCapture(0)
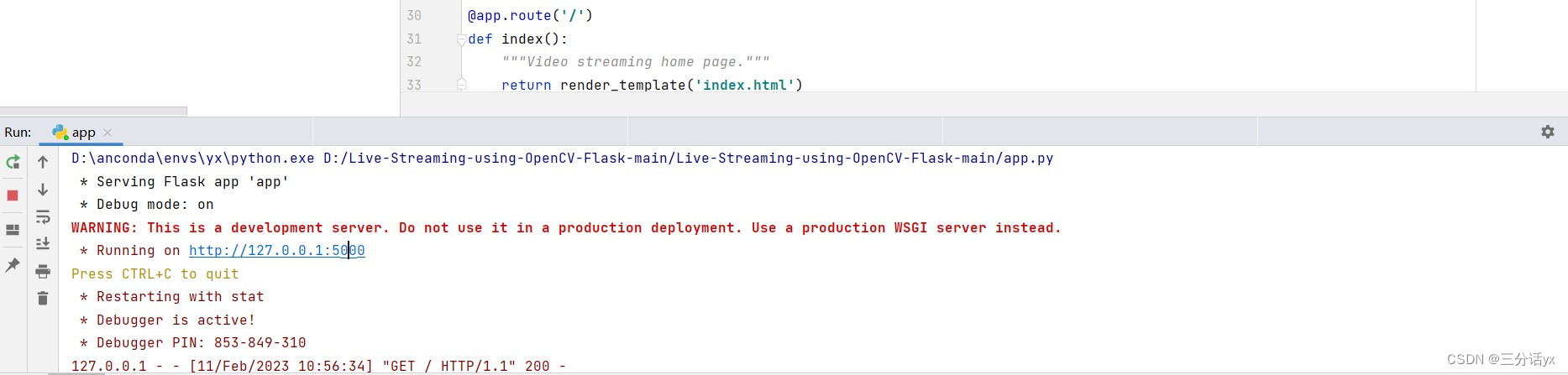
修改完后保存并运行,点击运行内容下方网址即可跳转网页实时观看到手机摄像头画面。

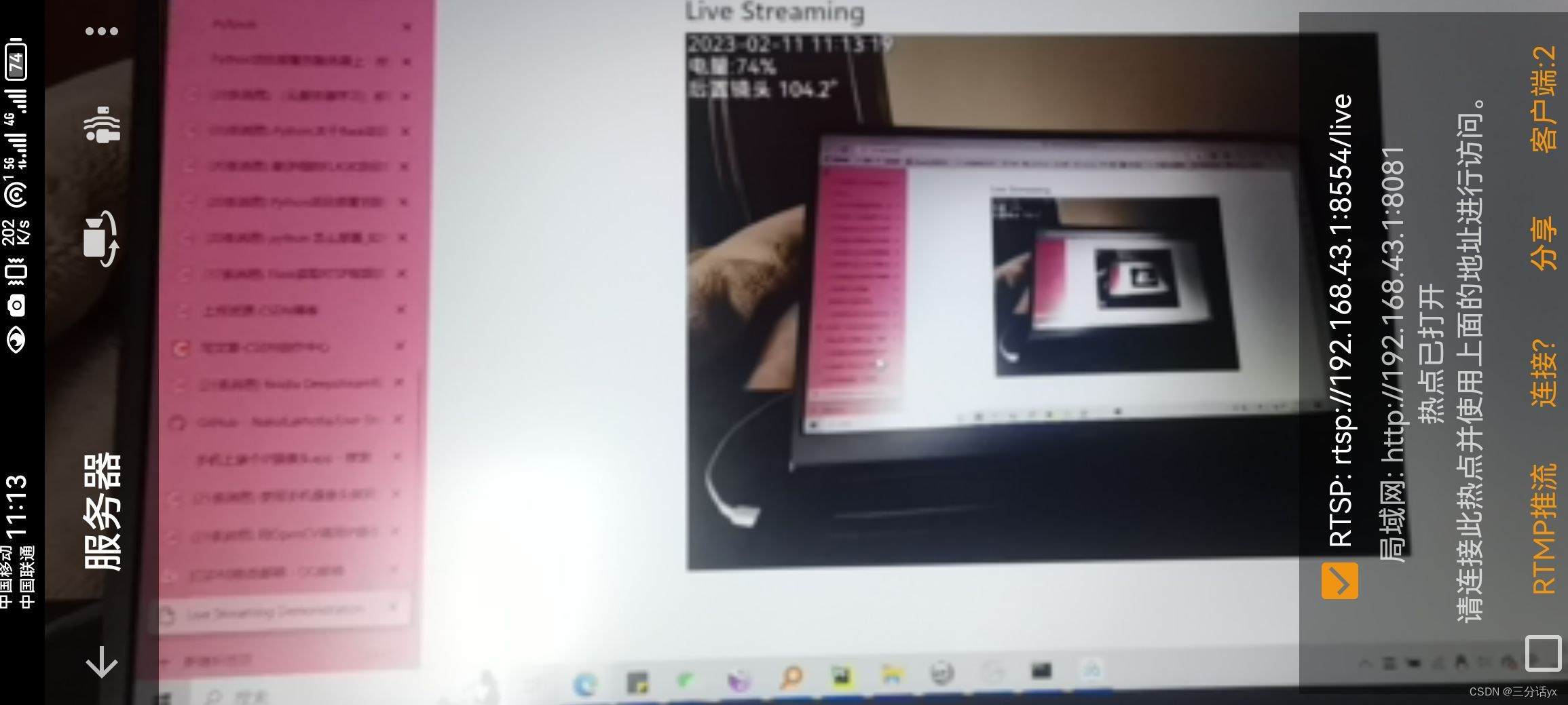
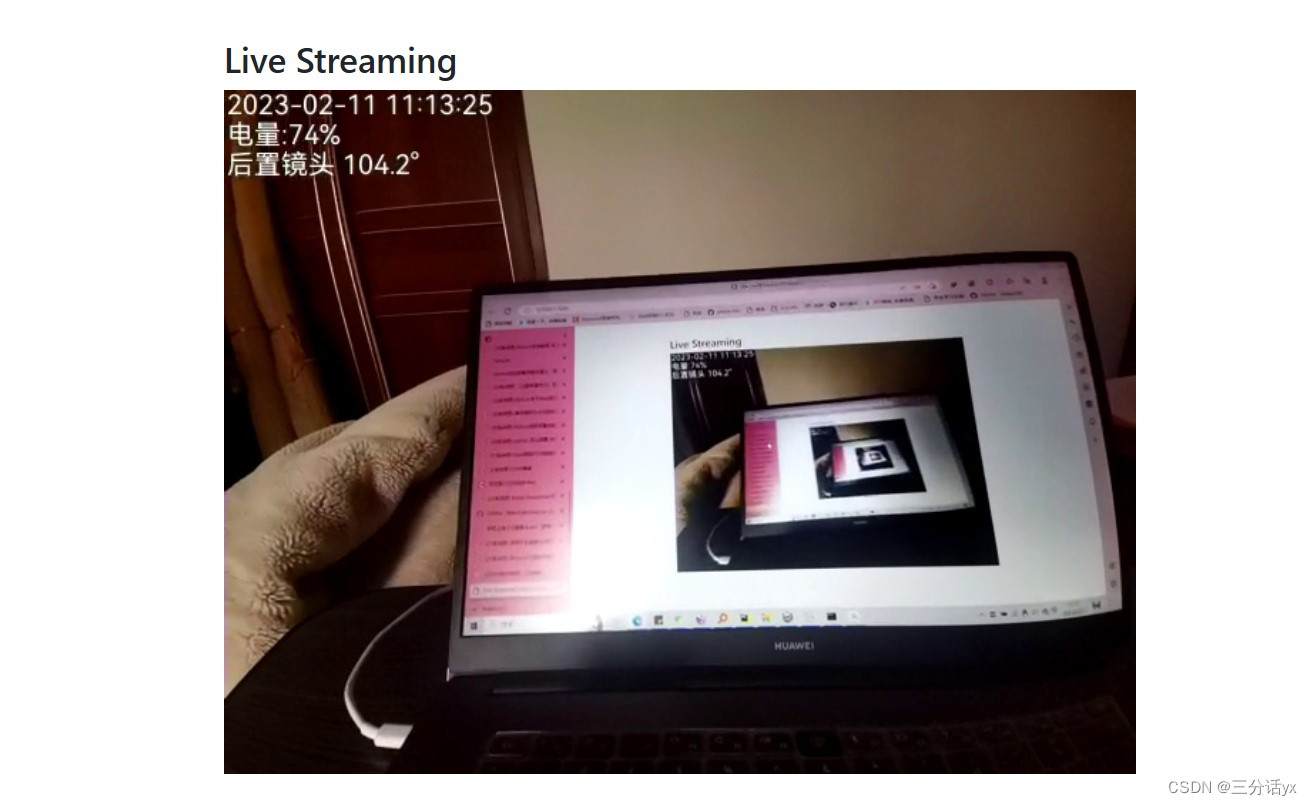
手机摄像头界面与电脑网页界面分别如下:


以上是关于基于 Flask 的在线视频播放器的主要内容,如果未能解决你的问题,请参考以下文章