html 列表展开问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 列表展开问题相关的知识,希望对你有一定的参考价值。
我想让下面的三个同级列表展开,且同时只有一个展开(或者点击某一个展开,再点击就收敛)。代码如下了,可是当点击完第二个再点第三个(按照这个顺序)的时候,第二个列表和第三个就不是互斥展开了,即第二和第三个都能展开。不知道问题出在哪里
<a href="#">
<div id="main1" style="color:blue"
onclick="document.all.child1.style.display='none';document.all.child2.style.
display='none';document.all.child3.style.display='none';document.all.child1.style.
display=(document.all.child1.style.display=='none')?'':'none'">☆就业方向:
</div></a>
<div id="child1" style="display:none;">
<p>web开发、java程序开发</p>
</div>
<a href="#">
<div id="main2" style="color:blue"
onclick="document.all.child1.style.display='none';document.all.child2.style.
display='none';document.all.child3.style.display='none';document.all.child2.style.
display=(document.all.child2.style.display=='none')?'':'none'">☆专业技能:
</div></a>
<div id="child2" style="display:none;">
<p>*熟练掌握html,xml,css,javascript等技术.</p>
<p>*熟练掌握jsp,servlet,jdbc等相关技术,java语言基础扎实。</p>
<p>*熟悉mysql,sql server,oracle等数据库开发。</p>
<p>*熟悉tomcat应用服务器的使用。</p>
<p>*对struts,spring,hibernate等开源框架有所了解.</p>
<p>*了解c语言,vb程序设计,汇编语言</p>
<p>*熟练使用开发工具eclipse</p>
</div>
</div>
<a href="#">
<div id="main3" style="color:blue"
onclick="document.all.child1.style.display='none';document.all.child3.style.
display='none';document.all.child3.style.display='none';document.all.child3.style.
display=(document.all.child3.style.display=='none')?'':'none'">☆实践经验:
</div></a>
<div id="child3" style="display:none;">
<p>*2005年11月毕业设计:开发药品管理系统,包括管理药品的进库、修改、出库、出库
历史、库存查看等功能,使用struts+hibernate+mysql开发,在应用前端用struts,用
户通过web浏览器进行访问,使用hibernate把对象模型映射到数据库.</p>
<p>*2005年6月独立开发本人的个人主页,具有文章分类显示功能,后台动态管理功能,
在后台动态发布文章、修改文章、删除文章功能,使用jsp+servlet+javabean+mysql
模型开发,jsp只要是用于前台显示,servlet只要用于转发,是整个系统的中心,
javabean主要用于与后台数据库打交道</p>
<p>*2005年10月参加学校的网店设计策划大赛(主要是静态页面设计和图片动画设计)</p>
</div>
</div>
document.all.child3.style.
display=(document.all.child3.style.display=='none')?'':'none'">
改成下面这样就可以了
<div id="main1" style="color:blue"
onclick="document.all.child1.style.display='block';document.all.child2.style.
display='none';document.all.child3.style.display='none';>☆就业方向:
</div>
<div id="main2" style="color:blue"
onclick="document.all.child1.style.display='none';document.all.child2.style.
display='block';document.all.child3.style.display='none';>☆专业技能:
</div>
<div id="main3" style="color:blue"
onclick="document.all.child1.style.display='none';document.all.child3.style.
display='none';document.all.child3.style.display='block';>☆实践经验:
</div>本回答被提问者采纳
关于类似QQ的展开和折叠效果的实现
介绍:
1.两级折叠与展开:
实现原理如下:
1>通过表视图的组的头视图和单元格实现;
2>通过改变cell的高度实现;
3>通过cell实现;
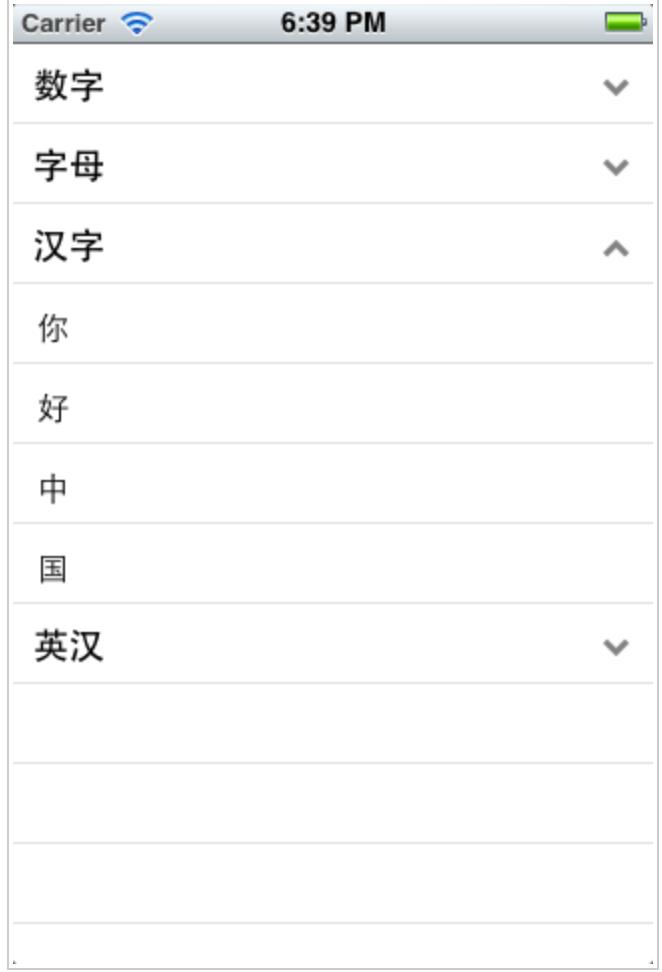
实现 UITableView 的cell伸展和收缩,即下拉列表功能。点击列表某一行,可以展开此行,显示更多内容,再次点击可以收回隐藏,并且右边的箭头方向发生改变。

2.三级折叠与展开:
实现原理:创建三类单元格,通过得到
以上是关于html 列表展开问题的主要内容,如果未能解决你的问题,请参考以下文章