怎样使用CSS 是图片与浏览器的大小保持一致 并且 图像不变形 就像QQ空间登录的 页面一样
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样使用CSS 是图片与浏览器的大小保持一致 并且 图像不变形 就像QQ空间登录的 页面一样相关的知识,希望对你有一定的参考价值。
qq空间做的,是做了一张很大的图,然后根据浏览器的大小来控制宽度,所以看起来不会变,你可以做张很大的图,然后,做成背景,就差不多了追问求代码 这是我写的CSS 给点建议
img
width: 100%;
height:100%;
position: absolute;
top: 0;
left: 0;
这样不可,如果只想要这个效果的话,就直接设为body的背景,然后中间的 用一个div固定宽度,然后居中,就可以了
参考技术A 用的是一个div,宽和高100%,里面一张img图片,宽和高100%,然后将div和img设为position:absolute;放到页面最底层。追问img
width: 100%;
height:100%;
position: absolute;
top: 0;
left: 0;
是这样一个CSS么?可是把浏览器窗口 拉的很小的时候 ,图形 就变形了
那就不要设height,让height随width自己变化。
参考技术B 这个图片一定是定了的~~根据浏览器的大小影响不会很大的~追问能不能给个代码 只要背景 和QQ空间登录的效果一样就行 谢了
追答这个你直接找一些图片就行了啊~~你要一模一样?!
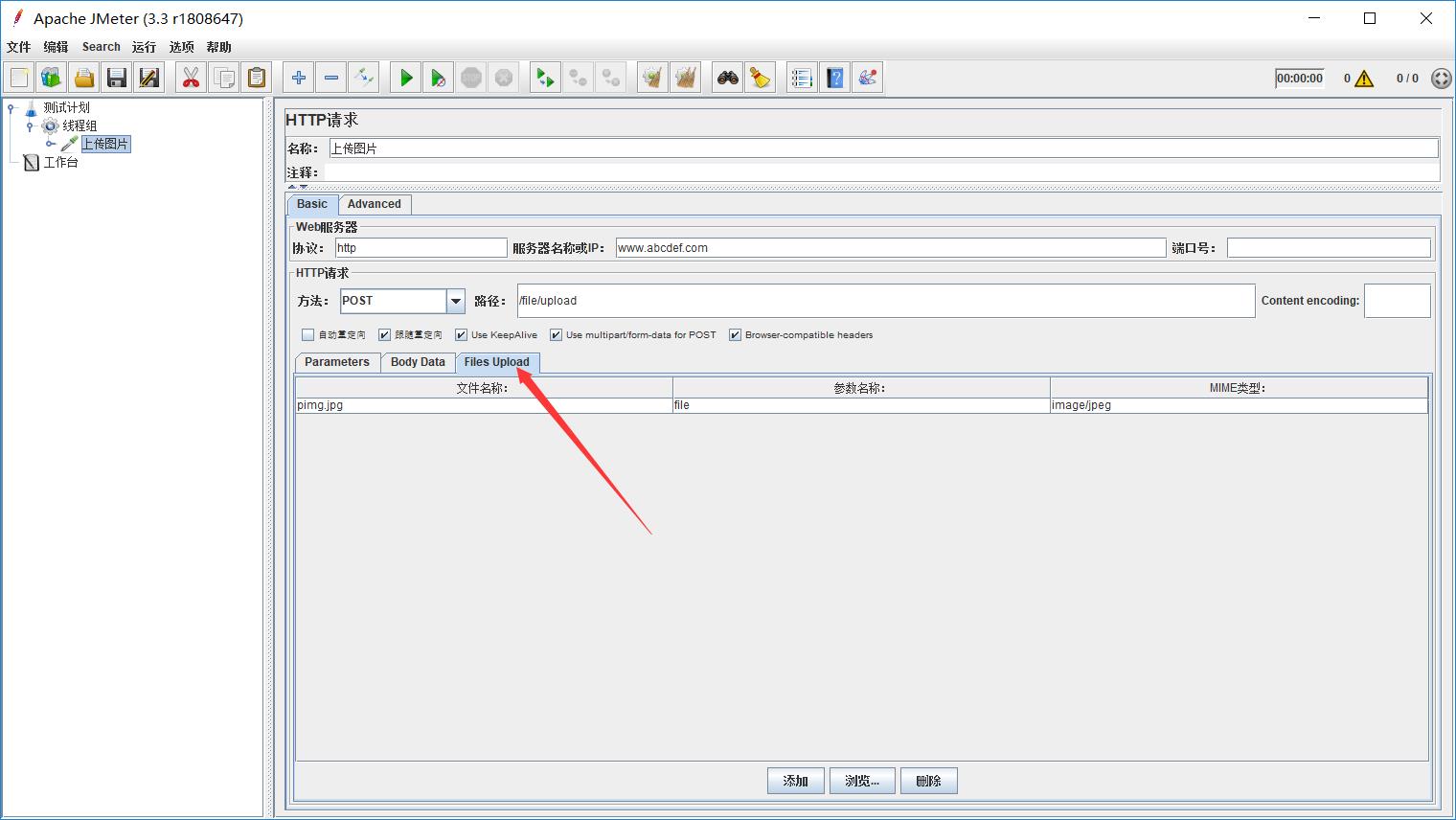
JMeter上传图片
JMeter怎样上传图片?
请注意图片的路径要与.jmx脚本的目录保持一致,
或者放在JMeter的bin目录下。


协议:http
服务器名称或IP:www.abcdef.com
方法:POST
路径:/file/upload
use multipart/form-data for POST:使用不对数据进行编码的提交表单形式
browser-compatible headers:浏览器兼容请求头
Parameters:参数
名称=uploadType
值=image
Files Upload:文件上传
文件名称=pimg.jpg
参数名称=file
MIME类型=image/jpeg
MIME
(多用途互联网邮件扩展类型,是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开,多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式)
以上是关于怎样使用CSS 是图片与浏览器的大小保持一致 并且 图像不变形 就像QQ空间登录的 页面一样的主要内容,如果未能解决你的问题,请参考以下文章