鸿蒙开发|呼吸训练实战项目
Posted Tiramisu1104
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙开发|呼吸训练实战项目相关的知识,希望对你有一定的参考价值。
文章目录
鸿蒙开发|呼吸训练实战项目(二)
实现训练页面与主页面之间相互跳转
运行效果
单击主页面中的按钮,跳转到训练页面中的按钮 ,跳转到训练页面,单击训练页面中的按钮,跳转到主界面。

主界面

训练界面
实现思路
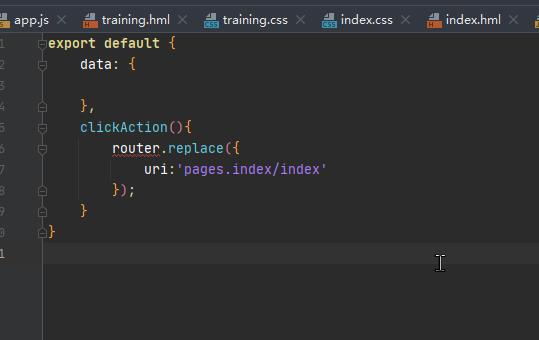
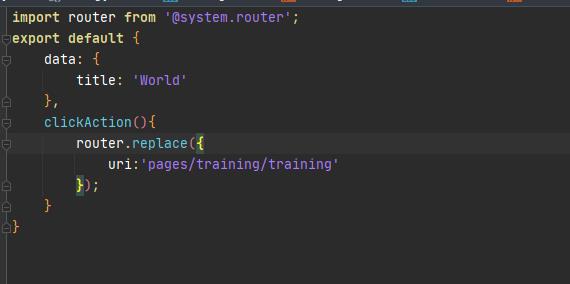
把主界面和训练页面进行对比我们发现,两个界面中 所包含的组件的结构和行为几乎是一样的。因此,只需要在主界面稍稍修改就能够实现训练页面了。可以调用router.replace()语句实现页面的跳转,在调用该语句时通过uri指定目标页面的地址。
代码详解
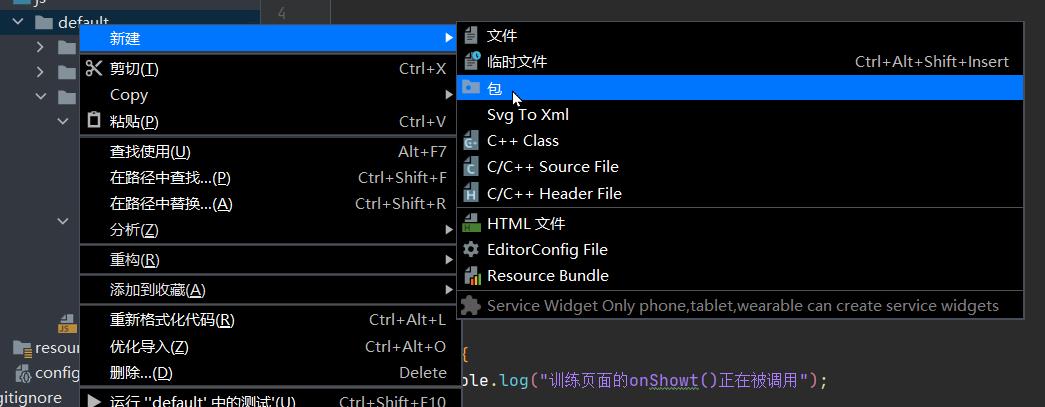
在项目的pages子目录上新建js界面



分别编写training.hml training.js training.css 文件



保存所有代码运行如图所示:点击跳转就到了训练界面,单击训练界面中的返回按钮就跳转到了主界面。


验证应用和每个页面的生命周期时间
运行效果
主页面显示后,在Debug工具窗口中依次打印log。


代码如下:



在主界面中显示logo和两个选择器
运行效果

实现思路
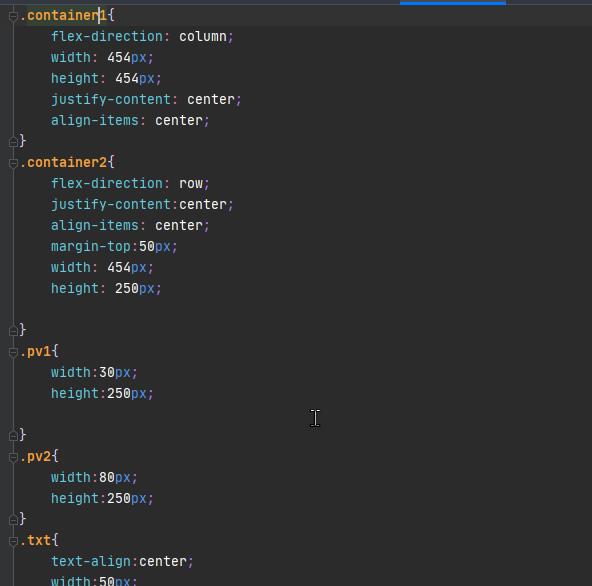
使用image组件显示鸿蒙呼吸训练的logo。使用picker-view组件显示logo左右两边的选择器。
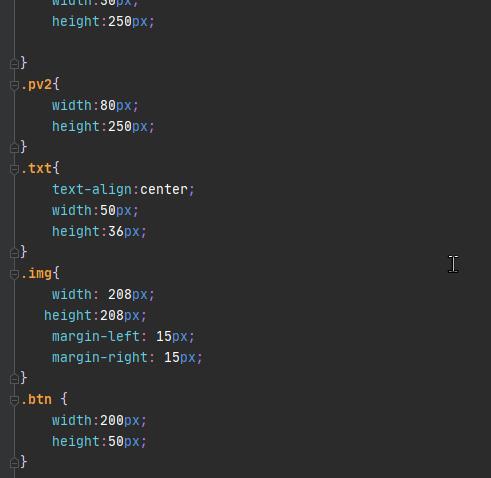
代码详解
创建common目录

代码如下:



保存代码后,在主界面中显示出了logo的图片

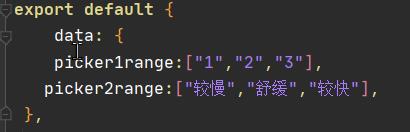
接下来实现左边一个选择器是分,右边是另一个选择器
代码如下:




运行代码后如图所示:

以上是关于鸿蒙开发|呼吸训练实战项目的主要内容,如果未能解决你的问题,请参考以下文章