如何改变WooCommerce的商品列表样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何改变WooCommerce的商品列表样式相关的知识,希望对你有一定的参考价值。
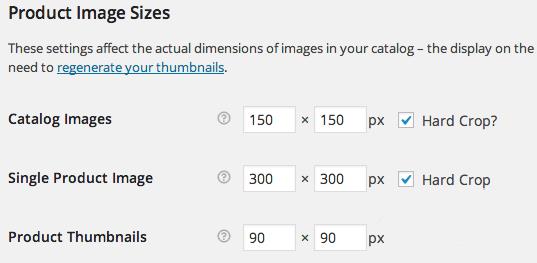
WooCommerce产品图片有三种尺寸:
1、Single Product Image:是最大的缩略图,用在产品详情页面展示产品大图
2、Catalog Images:用在shop首页、相关产品、交叉销售和增量销售中
3、Product Thumbnails:最小的缩略图,用在购物车页、购物车小工具,产品详情页大图下方那一堆小图也是这个尺寸.

4、下述所有代码都应放在主题的functions.php中
add_filter( 'woocommerce_output_related_products_args', 'wc_custom_related_products_args' );
function wc_custom_related_products_args( $args )
$args = array(
'posts_per_page' => 3,
'columns' => 3,
'orderby' => 'rand'
);
return $args;
5、只更改数量无法达到想要的效果,还需要修改样式表,在主题的style.css里添加如下样式:
woocommerce .related ul li.product,
woocommerce .related ul.products li.product,
woocommerce-page .related ul li.product,
woocommerce-page .related ul.products li.product
width:30%;
参考技术A 根据你的描述:
如何改变WooCommerce的商品列表样式的操作步骤,建议参照下这篇文章,希望对你有所帮助!
http://www.tuicool.com/articles/aYNvEfV
以上是关于如何改变WooCommerce的商品列表样式的主要内容,如果未能解决你的问题,请参考以下文章
Woocommerce API(Woo Dashboard github)
php [WooCommerce Core]删除WooCommerce页面上的面包屑(On Woo主题)
php [WooCommerce Core]删除WooCommerce页面上的面包屑(On Woo主题)
php [WooCommerce Core]删除WooCommerce页面上的面包屑(On Woo主题)