jquery datatable 有这个功能吗:有一个输入框填上个数字可以跳到对应的页数上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery datatable 有这个功能吗:有一个输入框填上个数字可以跳到对应的页数上相关的知识,希望对你有一定的参考价值。
我填上20页,就跳到第20页,而不是一页页的往下按
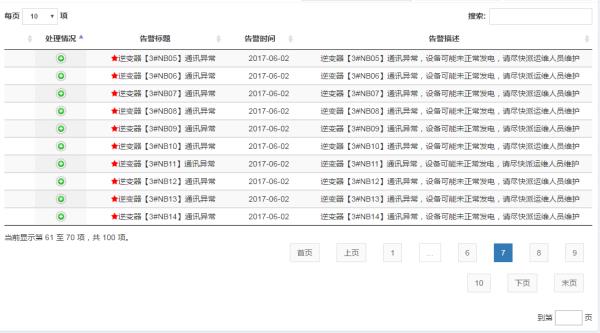
 类似这样?
类似这样?
"fnDrawCallback": function(table)
$("#example1_paginate").append(" 到第 <input type='text' id='changePage' class='input-text' style='width:50px;height:27px'> 页 ");
var oTable = $("#example1").dataTable();
$('#changePage').keyup(function(e)
if($(this).val() && $(this).val()>0)
var redirectpage = $(this).val()-1;
else
var redirectpage = 0;
oTable.fnPageChange( redirectpage );
);
把这个加到你$("#tableid").datatables()里面,example1改为你的tableid
参考技术A 自己写事件与分页算法Jquery datatables 重新加载数据
Datatables这个表格控件只能说实在太强大了,支持很多的扩展,也有对应的中文网站,上面有很多的解决方案,项目中有一个界面,需要使用表格来展示,不过数据很少,只有5列,所以就没采用后台分页的形式,直接点击查询,通过发送ajax,每次判断表格是否已经初始化,如果已经初始化,则清空之前的数据,重新生成一个表格,如下js:
var WageSummary = function() // 这个js可以放在jsp的ready函数里面进行下载,对查询按钮进行监听:
return
init : function()
// 查询按钮监听
$("#query").click(
function()
var wageBeginDate = document.getElementById("wageBeginDate").value;
var wageEndDate = document.getElementById("wageEndDate").value;
// 刷新表格数据,2016年11月8日09:42:46
$.ajax(
url : "wageSummary.action",
type : "POST",
async : false,
data :
"wageBeginDate" : wageBeginDate,
"wageEndDate" : wageEndDate
,
dataType : "json", // ajax返回值设置为text(json格式也可用它返回,可打印出结果,也可设置成json)
success : function(data)
if (data == null)
alert("获取数据失败,请重新选择日期");
return false;
$('#sample_1').show();
if (typeof(wageSummaryTable) == "undefined")
wageSummaryTable = $('#sample_1').dataTable(
"aLengthMenu" : [[10,20,50,100,-1 ],[10,20,50,100,"All" ] ],
"iDisplayLength" : 10,
"sDom": 'T<"clear">rt<"float_left"i><"float_right_nexpage"p><"float_right_display"l>',
"oLanguage" : oLanguageData,
"aoColumns" : aoColumnsData,
"aaData" : data,
"bDestroy" : true,
"retrieve": true,//保证只有一个table实例
"aoColumnDefs": [
"sType": "html-percent", "aTargets": [0] , //指定列号使用自定义排序
],
);
else
wageSummaryTable.fnClearTable();//清空数据.fnClearTable();//清空数据
wageSummaryTable.fnDestroy(); //还原初始化了的datatable
wageSummaryTable = $('#sample_1').dataTable(
"aLengthMenu" : [[10,20,50,100,-1 ],[10,20,50,100,"All" ] ],
"iDisplayLength" : 10,
"sDom": 'T<"clear">rt<"float_left"i><"float_right_nexpage"p><"float_right_display"l>',
"oLanguage" : oLanguageData,
"aoColumns" : aoColumnsData,
"aaData" : data,
"bDestroy" : true,
"retrieve": true,//保证只有一个table实例
"aoColumnDefs": [
"sType": "html-percent", "aTargets": [0] , //指定列号使用自定义排序
],
);
,
error : function(data)
alert("获取数据失败,请重新选择日期");
);
);
();
var oLanguageData =
"sProcessing" : "处理中...",
"sLengthMenu" : "显示 _MENU_ 项结果",
"sZeroRecords" : "没有匹配结果",
"sInfo" : "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty" : "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered" : "(由 _MAX_ 项结果过滤)",
"sInfoPostFix" : "",
"sSearch" : "搜索:",
"sUrl" : "",
"sEmptyTable" : "表中数据为空",
"sLoadingRecords" : "载入中...",
"sInfoThousands" : ",",
"oPaginate" :
"sFirst" : "首页",
"sPrevious" : "上页",
"sNext" : "下页",
"sLast" : "末页"
,
"oAria" :
"sSortAscending" : ": 以升序排列此列",
"sSortDescending" : ": 以降序排列此列"
;
// 列的定义
var aoColumnsData = [
"mData" : "positionRank"
,
/*
* 最高
*/
"mData" : "mostHigh"
,
/*
* 最低
*/
"mData" : "mostlow"
,
/*
* 平均
*/
"mData" : "wageAverage"
,
/*
* 人数
*/
"mData" : "amount"
];
2.注意的是表格的变量是一个全局的,放在一个script里面就好,我的是这样的:
<script>
var wageSummaryTable;
//发ajax获取有数据的月份
var wageMonths=;//从数据库中查询有数据的月份list集合
3.第二个注意点是使用的是datatables的1.10版本,所以要使用清空数据的函数的话,就可以使用:
wageSummaryTable.fnClearTable();//清空数据.fnClearTable();//清空数据
wageSummaryTable.fnDestroy(); //还原初始化了的datatable
如果你使用了后台分页的形式的话,每次点击查询按钮需要重新加载url的话,就可以参考我的这个链接:后台刷新url
以上是关于jquery datatable 有这个功能吗:有一个输入框填上个数字可以跳到对应的页数上的主要内容,如果未能解决你的问题,请参考以下文章
如何删除 jQuery DataTables 插件添加的搜索栏和页脚?
将单击功能添加到 Jquery DataTable 中的两个按钮