仿京东,淘宝,顶部自动轮播图
Posted zlfxy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿京东,淘宝,顶部自动轮播图相关的知识,希望对你有一定的参考价值。
在android中,顶部的自动轮播图是很常见的组件。 参考了开源项目,再此非常感谢大牛的分享:Refresh,写完再此记录总结分享一下。
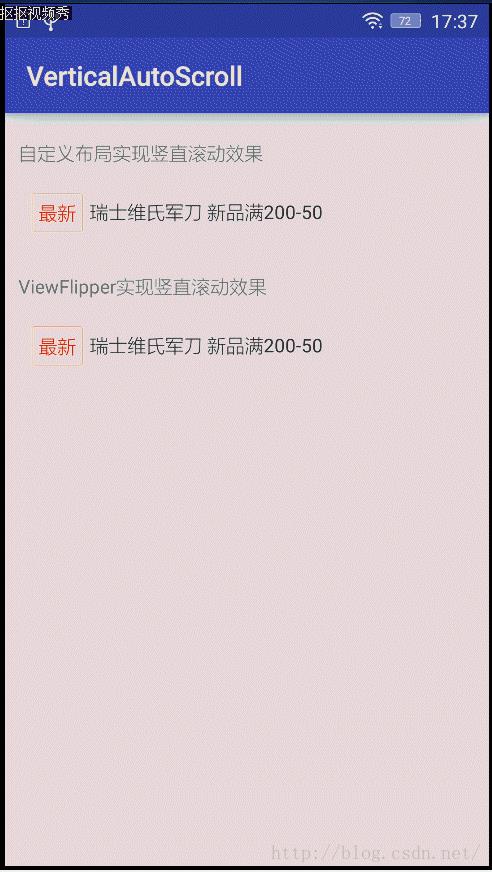
效果图
横向轮播图


纵向轮播图

基本思路
自动轮播的Viewpager思路其实很简单,就是将Viewpager中的数据count设置成Integer.Max。然后使用定时器,或者Handle定时去执行。
纵向轮播图原理也很简单,就让做竖直动画,有需要的可以Clone下代码看看。
横向轮播图使用方式
1、在build.gradl中配置
//使用 autoplay viewpager
compile ('com.xyzlf.autoplay.viewpager:viewpager:0.0.3')
exclude group: 'com.android.support', module: 'appcompat-v7'
2、在xml中配置
<!-- 使用默认颜色,大小,间距 -->
<com.xyzlf.autoplay.viewpager.CustomerBanner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="150dp"/>
<!--自定义颜色,大小,间距-->
<com.xyzlf.autoplay.viewpager.CustomerBanner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="150dp"
custom:indicator_radius="3dp"
custom:indicator_span="16dp"
custom:indicator_selected_color="#ff0000"
custom:indicator_unselected_color="#00ff00"
custom:indicator_bottommargin="20dp"/>3、在代码中使用
List<Integer> list = new ArrayList<>();
list.add(R.drawable.pic_1);
list.add(R.drawable.pic_2);
list.add(R.drawable.pic_3);
list.add(R.drawable.pic_4);
CustomerBanner banner = (CustomerBanner) findViewById(R.id.banner);
banner.setAdapter(new AutoPlayPagerAdapter(list));public class MyScrollAdapter extends VerticalScrollAdapter<ItemData>
public MyScrollAdapter(List<ItemData> mDatas)
super(mDatas);
@Override
public View getView(VerticalScrollView parent)
return LayoutInflater.from(parent.getContext()).inflate(R.layout.layout_item, parent, false);
@Override
public void setItem(final View view, final ItemData data)
TextView tv = (TextView) view.findViewById(R.id.content);
tv.setText(data.content);
TextView tag = (TextView) view.findViewById(R.id.tag);
tag.setText(data.tag);
//你可以增加点击事件
view.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
Toast.makeText(view.getContext(), data.tag, Toast.LENGTH_SHORT).show();
);
纵向轮播图使用方式
1、在build.gradl中配置
//使用 autoplay viewpager
compile ('com.xyzlf.autoplay.view:verticalplay:0.0.1')
exclude group: 'com.android.support', module: 'appcompat-v7'
2、在xml中配置
<!-- 自定义布局实现 -->
<com.xyzlf.vertical.autoscroll.VerticalScrollView
android:id="@+id/vertical_scroll_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
custom:intervalDuration="4000"
custom:animDuration="1000"/>
<!-- ViewFlipper实现 -->
<ViewFlipper
android:id="@+id/flipper"
android:layout_width="match_parent"
android:layout_height="50dp"
android:flipInterval="4000"
android:inAnimation="@anim/push_up_in"
android:outAnimation="@anim/push_up_out">
<!-- 在这里添加view即可,比较简单 -->
</ViewFlipper>
3、在代码中使用
List<ItemData> datas = new ArrayList<>();
datas.add(new ItemData("瑞士维氏军刀 新品满200-50","最新"));
datas.add(new ItemData("家居家装焕新季,讲199减100!","最火爆"));
datas.add(new ItemData("带上相机去春游,尼康低至477","HOT"));
datas.add(new ItemData("价格惊呆!电信千兆光纤上市","new"));
final MyScrollAdapter adapter = new MyScrollAdapter(datas);
final VerticalScrollView tbView = (VerticalScrollView) findViewById(R.id.vertical_scroll_view);
tbView.setAdapter(adapter);
//开启线程滚东
tbView.start();
4、Adapter需要继承 VerticalScrollAdapter,完整Adapter代码如下:
public class MyScrollAdapter extends VerticalScrollAdapter<ItemData>
public MyScrollAdapter(List<ItemData> mDatas)
super(mDatas);
@Override
public View getView(VerticalScrollView parent)
return LayoutInflater.from(parent.getContext()).inflate(R.layout.layout_item, parent, false);
@Override
public void setItem(final View view, final ItemData data)
TextView tv = (TextView) view.findViewById(R.id.content);
tv.setText(data.content);
TextView tag = (TextView) view.findViewById(R.id.tag);
tag.setText(data.tag);
//你可以增加点击事件
view.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
Toast.makeText(view.getContext(), data.tag, Toast.LENGTH_SHORT).show();
);
完整项目地址
横向轮播组件: https://github.com/xyzlf/AutoPlayViewPager
纵向轮播组件:https://github.com/xyzlf/VerticalAutoScroll
以上是关于仿京东,淘宝,顶部自动轮播图的主要内容,如果未能解决你的问题,请参考以下文章