js 如何获取class的元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 如何获取class的元素相关的知识,希望对你有一定的参考价值。
参考技术A使用document.getElementsByClassName(’class‘)获取标签,使用innerText获取元素内的数据内容。
1、设计一个html简单页面,代码如下:

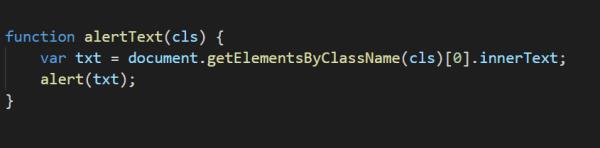
2、设计绑定的函数alertText(),代码如下:

3、此时的页面展示如下:

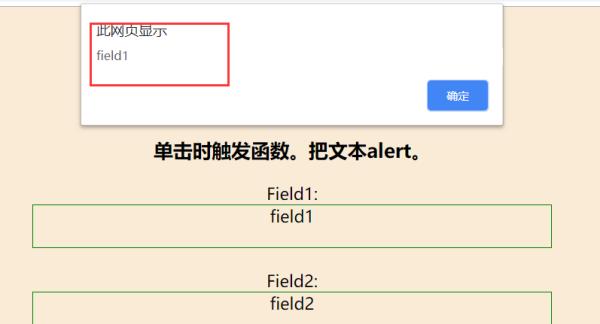
4、演示,点击其中的div,执行如下:
(1)点击第一个:

(2)点击第二个:

扩展资料:
HTML DOM getElementsByClassName() 方法解析:
1、定义和使用。
getElementsByClassName() 方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。NodeList 对象代表一个有顺序的节点列表。NodeList 对象 我们可通过节点列表中的节点索引号来访问列表中的节点(索引号由0开始)。
提示: 使用 NodeList 对象的 length 属性来确定指定类名的元素个数,并循环各个元素来获取需要的那个元素。
2、语法。
document.getElementsByClassName(classname)。
3、参数。
String 类型的classname(需要获取的元素类名),多个类名使用空格分隔,如 "test demo"。
js怎么获取元素的class名?
需要准备的材料分别有:电脑、html编辑器、浏览器。
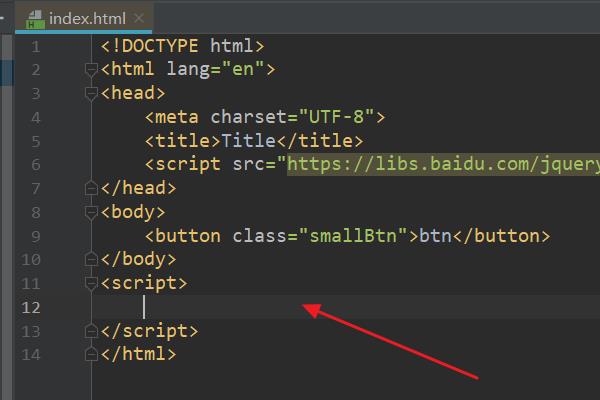
1、首先,打开html编辑器,新建html文件,例如:index.html,填充问题基础代码。

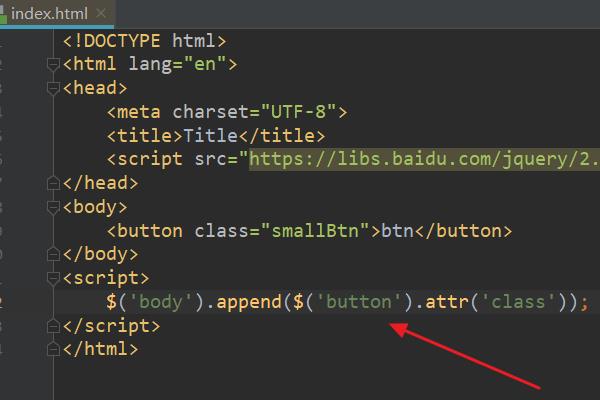
2、在index.html中的<script>标签,输入js代码:$('body').append($('button').attr('class'));。

3、浏览器运行index.html页面,此时按钮的class名被js取到并打印了出来。

document.getElementsByClassName("classname")获取所有指定类名的元素,
获取元素的class名如下代码可以实现:
javascript代码
function fun()
name = document.getElementById("test").className;
alert(name);
返回的name即是元素的class名称
以上是关于js 如何获取class的元素的主要内容,如果未能解决你的问题,请参考以下文章