怎么用JQuery读取<div>里面的IMG标签的属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用JQuery读取<div>里面的IMG标签的属性相关的知识,希望对你有一定的参考价值。
<body>
//主要就是怎么获取到IMG的属性,改变它的高和宽
<div id="centent">
<p id="po">一些字体,忽略...</p>
<p id="po">一些字体,忽略...</p>
<div id="这里的ID是会变的,很难获取">
<p id="po">
//重要的是这里,怎么获取到..没有ID的.
<img src=" http://img.baidu.com/img/iknow/avarta/66/r6s1g1.gif"/>
</p>
<p id="po">一些字体,忽略....</p>
<p id="po">一些字体,忽略....</p>
<p id="po">一些字体,忽略....</p>
</div>
</div>
</body>
$('img').css("width":"240px","height":"200px");
)
在JQUERy中,定位一个元素的标签,不需要ID也是可以的,希望多了解,它是万能选择器 参考技术B $(function()
var imgsId=$("#centent img");
imgsid.addClass('imgCss');
);
我有3个DIV,Class相同,怎么用Jquery获取到第三个DIV?
如
<form>
<div class=“abc”></div>
<div class=“abc”></div>
<div class=“abc”></div>
</form>
怎么获取到第三个ABC的DIV?
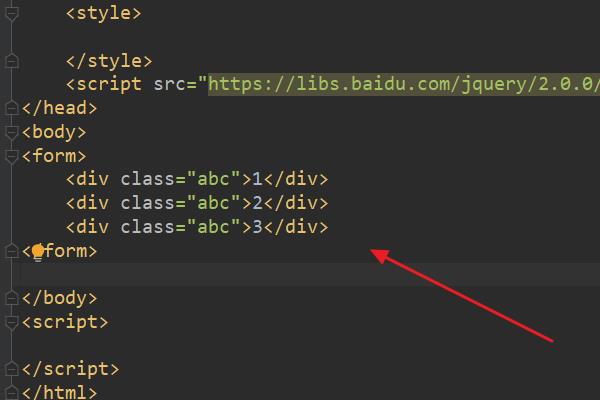
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery,编写问题基础代码。

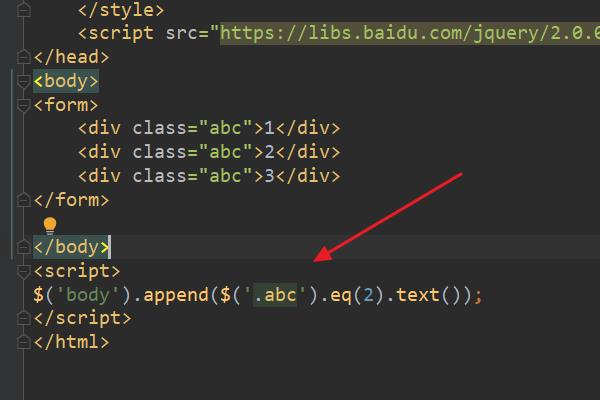
2、在index.html中的<script>标签,输入jquery代码:$('body').append($('.abc').eq(2).text());。

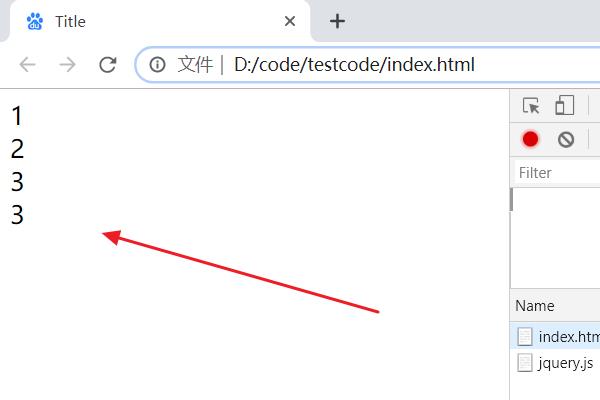
3、浏览器运行index.html页面,此时成功用jquery取得了相同class的div的第3个元素并打印了其内容。

取第三个class为abc的对象追问
$(".abc")可以获取到所有class为abc的DIV么?
追答$(".abc")取出所有class为abc的元素,当然包括div元素,如果只取div,可以写成$("div[class=abc]"),eq(n),n为索引值,表示取第n+1个元素(n从0开始)
追问
那如果其中有一个DIV的值是ABC,但是不知道是哪个,这次可以有ID了,我怎么获得那个有ABC值的DIV呢?比如这样
$("div:contains('ABC')")
本回答被提问者和网友采纳 参考技术B $(“.abc:eq(2)”) jq选择器基本用法,其中eq(x)指第(x+1)个元素(x 从 0 开始) 详细介绍推荐查看w3school,(网站见参考资料)参考资料:http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
参考技术C 每个div再加个ID追问不能有ID。。。这是题目。
以上是关于怎么用JQuery读取<div>里面的IMG标签的属性的主要内容,如果未能解决你的问题,请参考以下文章