img src =""怎么显示绝对路径的图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了img src =""怎么显示绝对路径的图片相关的知识,希望对你有一定的参考价值。
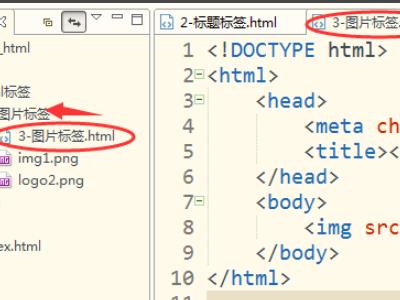
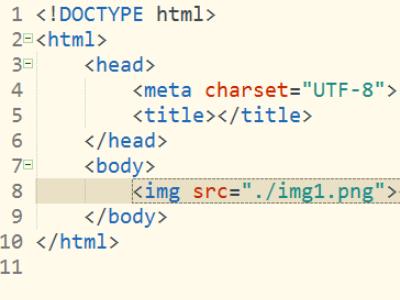
2、当img1.png在图片标签目录在,那么就可以防问到。点击可以预览到图片效果。

2、当img1.png在图片标签目录在,那么就可以防问到。点击可以预览到图片效果。

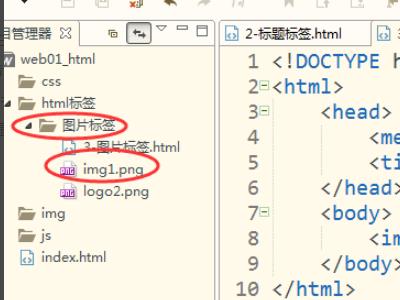
3、如下图,把img1.png移动到图片标签的上层目录html标签时。这时<img src="img1.png" /> 路径不对。无法显示图片。

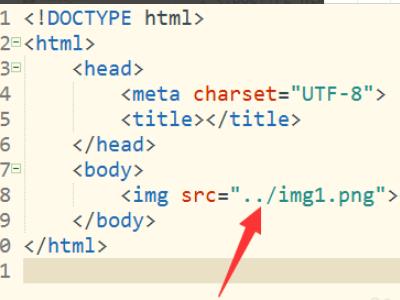
4、如果想访问到这张图片,可以使用<src="../img1.png" />../ 就是代表上层目录。图片标签目录的上层目录就是——html标签目录。

5、接下来把图片放到web01-html目录下的img目录。注意参照物是图片标签(也就该html文件所在的目录),相对路径就是相对这个目录的。

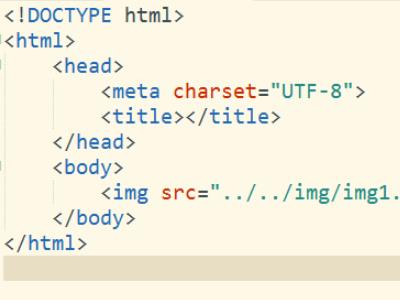
6、../../就是web01-html目录,../../img/img1.png就是目标图片文件了。所以要访问img目录下的图片,使用:<img src="../../img/img1.png"></img>就可以访问到了。

例如: src="http://网点站点字符串/根路径的图片文件名“
这个图片在 root. 接着 用 斜杠, 一段一段 写路径就可以了。
另一种办法 是 用 <BASE ...> 标签,在href里面 定下 本 网页 内容 的 默认 路径。img 里直接写图片文件名 就可以了。
html中的<img>的src属性取一张图片,如果取不到这张图片则默认显示另一张,怎么做?
如果src的值取不到图片的话,显示的就是一个红X,有没有办法,把红X替换成一个其他的图片呢?
参考技术A src="userpic/<%=ciResult[i][22]%>" onerror="this.src='userpic/anonymity_pic.gif'"加上一个onerror属性吧,,然后里面的地址就是你想替换的图片地址..本回答被提问者采纳 参考技术B shoarh 应该可行,有机会尝试一下
以上是关于img src =""怎么显示绝对路径的图片的主要内容,如果未能解决你的问题,请参考以下文章