extjs 类继承的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了extjs 类继承的问题相关的知识,希望对你有一定的参考价值。
_window = Ext.extend(Ext.Window ,
constructor : function()
_window.superclass.constructor.call(this ,
title : "title1"
)
);
win7 = Ext.extend(_window , title : "title2");
win7类不能重写_window类的title,为什么呢?
win7里面用win7.superclass.constructor.call(this , title:"title2")
也不行。
win7.superclass.constructor.call(this , title:"title2")
查了下资料,好像这句话的意义是 win7调用它父类的constructor方法(相当于函数),并向constructor方法传递参数title : "title2"
但是这里父类的constructor方法的function()中没有参数接口,也就是没有function(arguments)这样的形式,所以我那不行。
这问题我知道如何处理,但是思想上还是有些模糊。我现在的理解为其实构造函数里面的都只是函数的配置项,根本不是成员方法或成员属性,所以应该根本就不存在重写不重写了。
先暂时这样理解了,头都弄的有点晕了。
title:"title1",
constructor : function()
_window.superclass.constructor.call(this)
);
win7 = Ext.extend(_window , title : "title2");
这样,你试试
win7是继承_window的,这样在程序执行时先执行win7的构造函数,再执行_window的构造函数,你把title的赋值写在了_window的构造函数里面了。这样的话无论win7初始化时怎么赋值,window的title值都会是title1 参考技术A 你直接这样用试试看
Ext.extend(win7,_window , title : "title2");
无废话ExtJs 入门教程二十一[继承:Extend]
在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性。而这些属性可以通过“继承”定义在我们定义的新组件中,从而达到重用的目地。
1.代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <!--ExtJs框架开始-->
6 <script type="text/javascript" src="/Ext/adapter/ext/ext-base-debug.js"></script>
7 <script type="text/javascript" src="/Ext/ext-all-debug.js"></script>
8 <link rel="stylesheet" type="text/css" href="/Ext/resources/css/ext-all.css" />
9 <!--ExtJs框架结束-->
10 <script type="text/javascript">
11 Ext.onReady(function () {
12 //----------------继承前开始---------------//
13 var Panel1 = new Ext.Panel({
14 title: \'标题\',
15 width: 500,
16 height: 100,
17 html: \'好好学习\'
18 });
19 var Panel2 = new Ext.Panel({
20 title: \'标题\',
21 width: 500,
22 height: 100,
23 html: \'天天向上\'
24 });
25 //----------------继承前结束---------------//
26 //----------------继承后开始---------------//
27 var MyPanel = Ext.extend(Ext.Panel, {
28 title: \'标题\',
29 width: 500,
30 height: 100
31 });
32 var MyPanel1 = new MyPanel({
33 html: \'好好学习\'
34 });
35 var MyPanel2 = new MyPanel({
36 html: \'天天向上\'
37 });
38 //----------------继承后结束---------------//
39 //定义新的类FormPanel,并且把变化的属性暴露出来以便以后继承
40 var MyFormPanel = Ext.extend(Ext.form.FormPanel, {
41 title: \'属性外露\',
42 width: 500,
43 labelWidth: 80,
44 initComponent: function () {
45 this.items = [{
46 xtype: \'textfield\',
47 fieldLabel: \'姓名\',
48 id: this.usernameid,//变化的部份
49 name: \'username\',
50 }];
51 this.buttons = [{
52 text: \'确 定\',
53 handler: this.submit,//变化的部份
54 scope: this
55 }, {
56 text: \'取 消\',
57 handler: this.cancel,//变化的部份
58 scope: this
59 }];
60 MyFormPanel.superclass.initComponent.call(this, arguments); //调用父类的initComponent
61 }
62 });
63 //创建测试对象1
64 var testForm1= new MyFormPanel({
65 usernameid:\'username\',
66 submit: function () {
67 alert(Ext.getCmp(\'username\').getValue());
68 },
69 cancel: function () {
70 testForm1.getForm().reset();
71 }
72 });
73 //创建测试对象2
74 var testForm2=new MyFormPanel({
75 title: \'覆盖属性\',
76 usernameid:\'usernameid\',
77 submit: function () {
78 alert(this.usernameid);
79 },
80 cancel: function () {
81 testForm2.getForm().reset();
82 }
83 });
84 //创建窗体
85 var win = new Ext.Window({
86 title: \'窗口\',
87 id: \'window\',
88 width: 500,
89 height: 620,
90 resizable: true,
91 closable: true,
92 maximizable: true,
93 minimizable: true,
94 items: [Panel1, Panel2, MyPanel1, MyPanel2, testForm1,testForm2]
95 });
96 win.show();
97 });
98 </script>
99 </head>
100 <body>
101 <!--
102 说明:
103 (1)var MyPanel = Ext.extend(Ext.Panel, {
104 title: \'标题\',
105 width: 500,
106 height: 100
107 });
108 Ext.extend 用来继承已有的类 这里给 title,width,height加上了默认值
109 第12行至37行,简单介绍了组件的继承,如:平时我们在用MessageBox.show()时,一般会有4种情况,“成功”,“失败”,“出错”,“确认”。。
110 我们通过简单的继承,就可以把这4类文本框封装的很好,每次使用时new我们的新类即可。
111 (2)第38--82行,我做了个组件套用子组件的例子,给组件附加子组件须在 initComponent: function () {} 初始化组件时加入,
112 并且在完成后,还要显示的调用 MyFormPanel.superclass.initComponent.call(this, arguments); //调用父类的initComponent
113 我们在开发中,常会用到 GridPanel,会定义分页组件,按钮等,经过这个实例,我们可以在把原有的 GridPanel再包一层,以保证软件中的“单一原则”。
114 其中变化的部分我们可以通过定义新属性把他外露出来。如上例所示。
115 -->
116 </body>
117 </html>
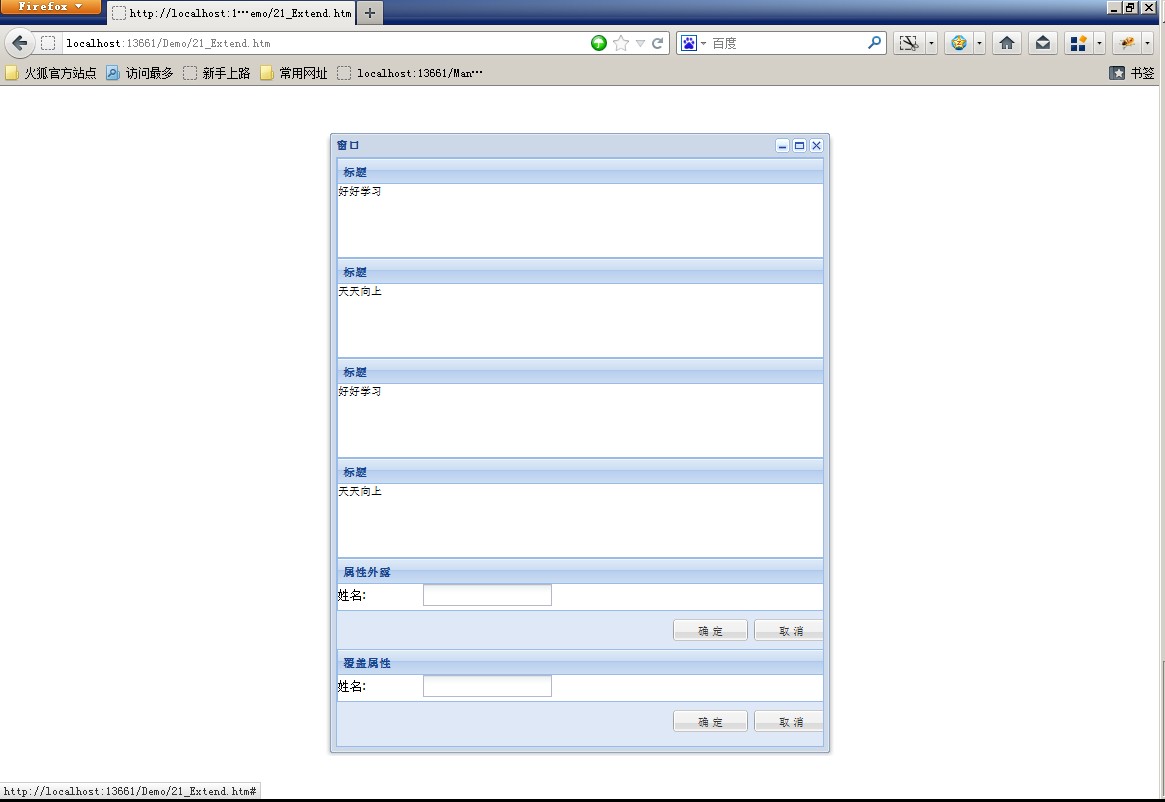
2.效果如下:

以上是关于extjs 类继承的问题的主要内容,如果未能解决你的问题,请参考以下文章
ExtJS 4.1.1 |为啥`view`和`this`在继承类的事件处理函数中不同

