Hexo博客:四、本地图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hexo博客:四、本地图片相关的知识,希望对你有一定的参考价值。
参考技术A 效果见 https://zengwu.com.cn在Hexo插入本地图片的时候,生成静态页面的时候不会将图片复制到发布目录下,这样发布出去后就不会显示出图片了。
安装 hexo-zngw-asset-image 插件
打开根目录下_config.yml配置文件,修改
添加
用Typora编辑文件时,可以调整一下图片插入配置,直接拖入本地图片或远程图片自动直接保存为 *.md 同名文件夹目录
Hexo系列 | Hexo源文件备份(防丢失)
目录
前言
防止源文件丢失,上传至git仓库备份。
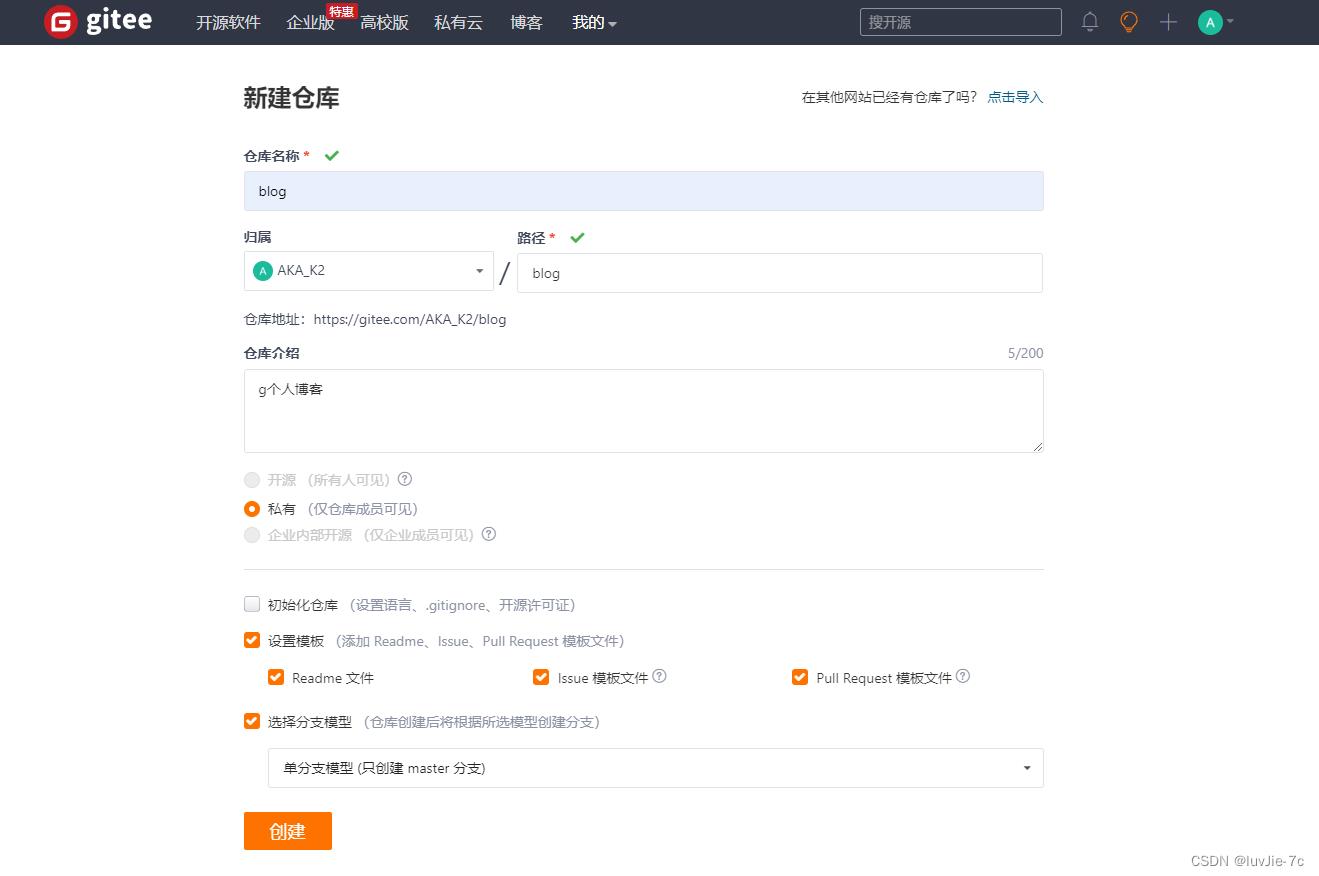
一、创建git仓库


二、配置环境
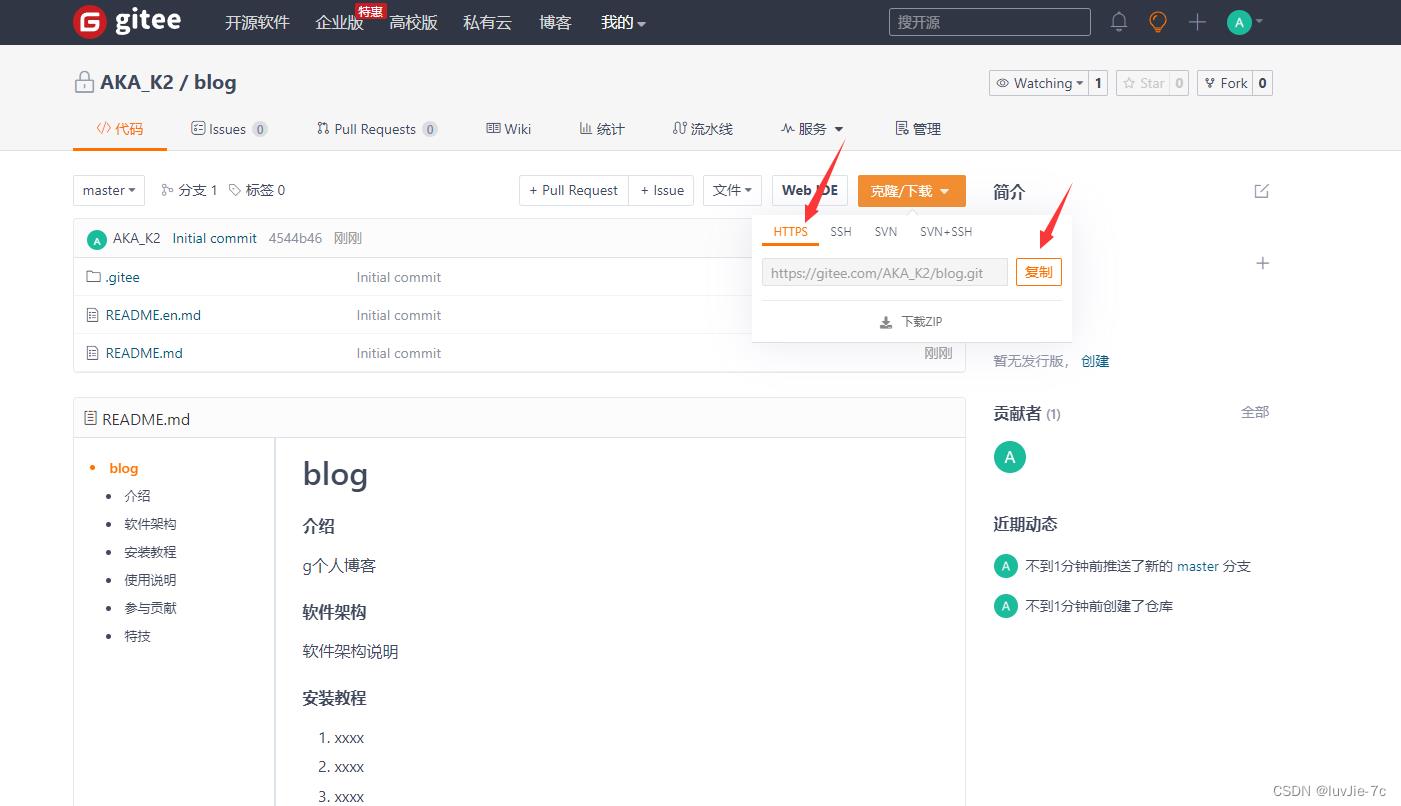
- 从git仓库克隆代码到本地,主要是获取 .git 文件夹
git clone https://gitee.com/AKA_K2/blog.git- 将你博客Hexo根目录所有文件复制粘贴到克隆下来的文件夹里
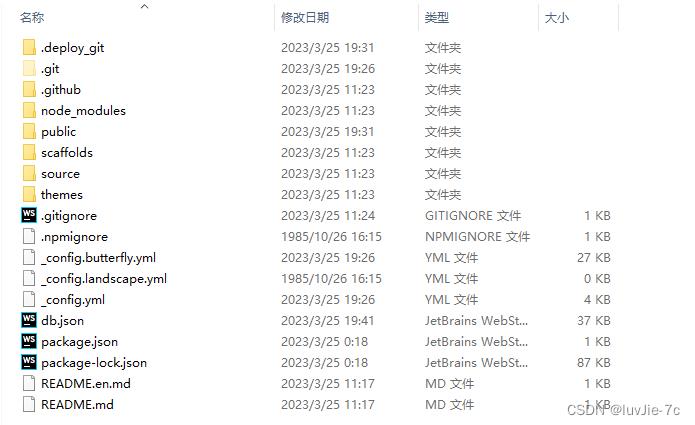
- 如图:

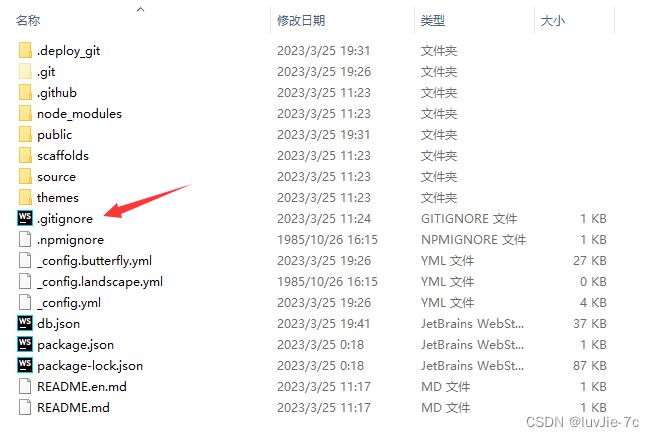
- 新建 .gitignore 文件,用来在上传时候忽略一些文件(没有此文件就手动添加)
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
- 如图:

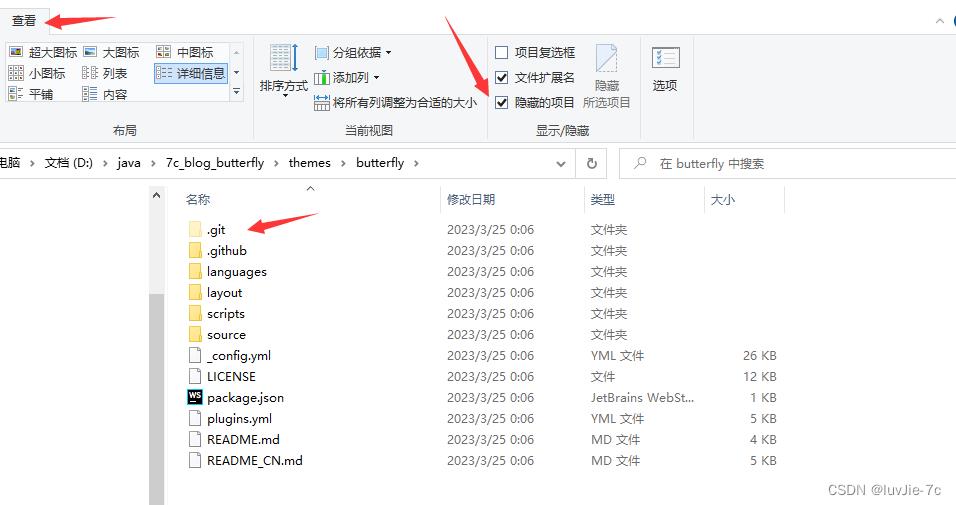
- 注意:如果使用git克隆过主题,要主题文件中的.git文件夹删掉,git不能嵌套上传。显示隐藏文件,检查一下有没有,否则上传会出错。
- 如图所示,我用git克隆过butterfiy主题,里面就有git文件夹,删除掉

三、上传至git仓库
- 根目录执行git命令
git add .
git commit -m "个人博客初始化全量代码"
git push origin master
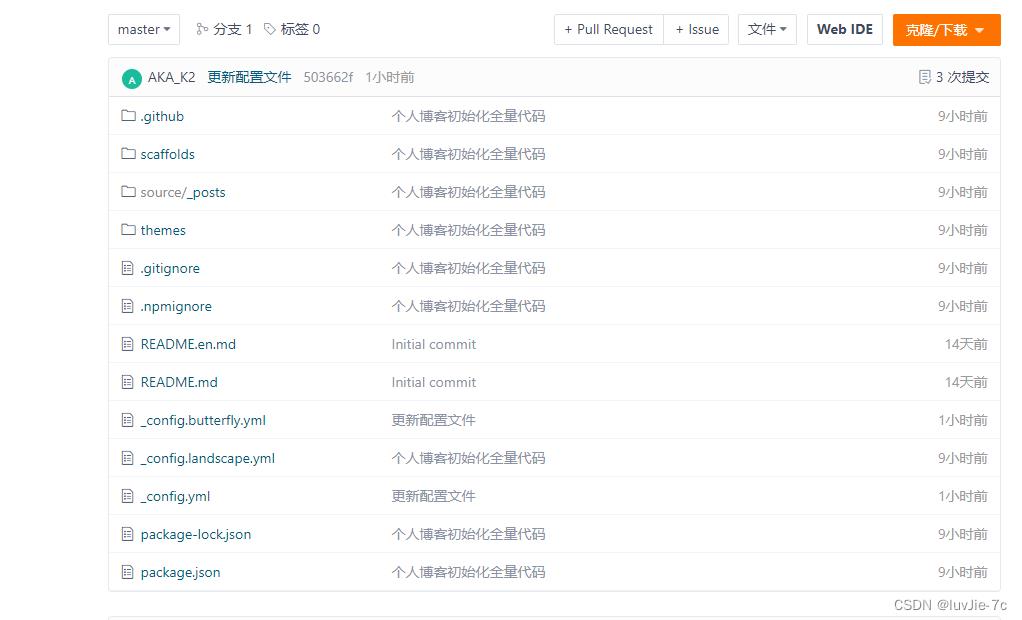
- 效果完成
四、部署并备份(肌肉命令)
- 根目录执行git命令
hexo clean
hexo g
hexo d
git add .
git commit -m "更新配置文件"
git push
以上是关于Hexo博客:四、本地图片的主要内容,如果未能解决你的问题,请参考以下文章
《Hexo: 从零开始编写自己的主题》5. 添加本地搜索功能以及发布博客让官网接收