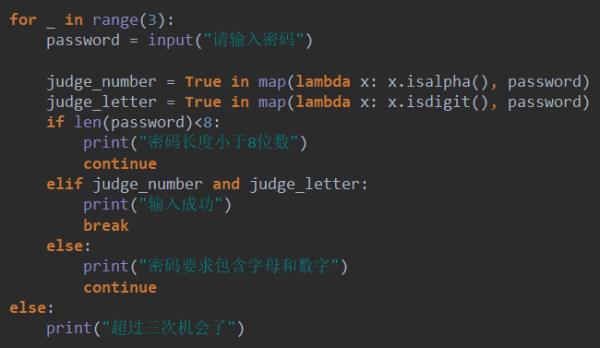
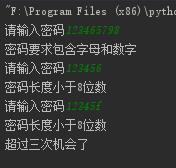
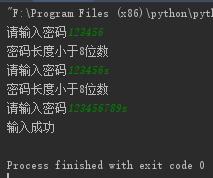
编写python,判断输入的密码是不是符合要求:长度在8位以上,包含字母和数字(有三次输入机会)?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编写python,判断输入的密码是不是符合要求:长度在8位以上,包含字母和数字(有三次输入机会)?相关的知识,希望对你有一定的参考价值。



s = input('input:')
if len(s) <= 8:
print('not valid')
continue
digit = False
alpha = False
for ss in s:
if ss.isdigit():
digit = True
elif ss.isalpha():
alpha = True
else:
print('can only be digit or alpha')
if digit and alpha:
break 参考技术B 编写python,判断输入的密码是否符合要求:长度不过这一生真的不是
表单验证
表单验证
1.当输入框失去焦点时,验证输入内容是否符合要求
2.当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不符合则阻止表单提交

案例1:某网站的注册页面,要求所有项目必须填写、密码长度必须大于6位、两次输入密码必须一致、年龄需要在15~100之间、邮件地址必须符合规则。
分析:
1.表单验证是使用哪个html事件完成?是选用按钮的onclick事件还是选用表单提交事假onsubmit事件?
onclick事件是控件的单击事件,onsubmit事件是表单的提交事件,应该用onsubmit事件
2.如何利用js代码获取单选框(标签名:rdnSex)中的性别?
单选框往往是以组的形式出现的,但是不能通过组名直接获得选中的值,而需要通过循环遍历数组中的所有元素,通过判断把选中的元素提取出来。关键代码如下:
for(var i = 0; i < document.form1.rdnSex.length; i++) if (document.form1.redSex[i].checked) sex = document.form1.redSex[i].value;
3.如何利用js验证表单中的邮件地址(标签名:txtEmail)的正确性?
邮件地址有独特的规则,邮件中需要有@和.出现,并且@必须在.之前出现。关、关键代码如下:
var email = document.form1.txtEmail.value; if (email === "") alert("邮件地址不能为空!"); return false; var post1 = email.indexOf(\'@\'); var post2= email.indexOf(\'.\'); if (post1 == -1 || post2 == -1 || post2 < post1) alert("邮件地址格式错误!"); return false;
4.采用什么办法验证年龄必须是数字?
js中的isNan方法专门用来判断字符串是否为非数字,如果字符串是非数字则返回true,否则为false。
关键代码如下:
var age = document.form1.txtAge.value; if(age === "") alert("年龄不能为空~"); return false; else if(isNaN(age)) alert("年龄必须由数字组成!"); return false; else if (!parseInt(age) > 15 && parseInt(age) <= 100) alert("年龄必须在15~100之间!"); return false;
5.如何验证日期类型?
日期类型可以从格式上验证,按照yyyy-MM-dd构成,具体规则如下:
1字符串必须是10位,年4位,月和日各两位,如果月日不足两位则前方补0。
2字符串的第4位和第7位必须是-符号
3利用字符串方法split()方法,将字符串截成数组,分别保存年月日,利用循环遍历数组判断数组中的字符串是否为数字。
关键代码如下:
var birthday = document.form1.txtBirthday.value; if(birthday.length != 10) alert("日期格式长度必须是10!"); return false; else if(birthday.charAt(4) != "-" || birthday.charAt(7) != "-") alert("日期的格式不对!"); return false; else var date = birthday.split("-"); for (var i = 0; i < date.length; i++) if (isNaN(date[i])) alert("日期需要用数字!"); return false;
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script type="text/javascript">
function check()
var name = document.form1.txtName.value;
var pwd = document.form1.txtPwd.value;
var rePwd = document.form1.txtRePwd.value;
if (name === "" || pwd === "" || rePwd === "")
alert("用户名密码不能为空");
return false;
if (pwd.length < 6)
alert("密码长度少于6位");
return false;
else if(rePwd != pwd)
alert("两次输入的密码不一致");
return false;
var birthday = document.form1.txtBirthday.value;
if(birthday.length != 10)
alert("日期格式长度必须是10!");
return false;
else if(birthday.charAt(4) != "-" || birthday.charAt(7) != "-")
alert("日期的格式不对!");
return false;
else
var date = birthday.split("-");
for (var i = 0; i < date.length; i++)
if (isNaN(date[i]))
alert("日期需要用数字!");
return false;
var email = document.form1.txtEmail.value;
if (email === "")
alert("邮件地址不能为空!");
return false;
var post1 = email.indexOf(\'@\');
var post2= email.indexOf(\'.\');
if (post1 == -1 || post2 == -1 || post2 < post1)
alert("邮件地址格式错误!");
return false;
var age = document.form1.txtAge.value;
if(age === "")
alert("年龄不能为空~");
return false;
else if(isNaN(age))
alert("年龄必须由数字组成!");
return false;
else if (!parseInt(age) > 15 && parseInt(age) <= 100)
alert("年龄必须在15~100之间!");
return false;
var sex;
for(var i = 0; i < document.form1.rdnSex.length; i++)
if (document.form1.redSex[i].checked)
sex = document.form1.redSex[i].value;
</script>
</head>
<body>
<form onsubmit="return check();" name = "form1" method="post" action="">
<table border="1" cellpadding="1">
<tr>
<td>用户名:</td>
<td><input type="text" name="txtName" id="txtName"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="txtPwd" id="txtPwd"></td>
</tr>
<tr>
<td>新密码:</td>
<td><input type="password" name="txtRePwd" id="txtRePwd"></td>
</tr>
<tr>
<td>生日:</td>
<td><input type="text" name="txtBirthday" id="txtBirthday"></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="rdnSex" id="radio"value="男">男
<input type="radio" name="rdnSex" id="radio2"value="女">女</td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="text" name="txtAge" id="txtAge"></td>
</tr>
<tr>
<td>邮箱地址:</td>
<td><input type="text" name="txtEmail" id="txtEmail"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="btnSubmit" id = "btnSubmit" value="确定"></td>
</tr>
</table>
</form>
</body>
</html>
以上是关于编写python,判断输入的密码是不是符合要求:长度在8位以上,包含字母和数字(有三次输入机会)?的主要内容,如果未能解决你的问题,请参考以下文章
用python编写程序,要求输入年龄,判断学生是不是成年,如果未成年,计算还需要几年?
请编写Python程序完成以下要求:提示用户从键盘上输入一个数num,判断num是不是为回文数?