基于python实现UI自动化6.selenium实现浏览器相关操作(最大化自定义宽高前进后退)
Posted lht3347
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于python实现UI自动化6.selenium实现浏览器相关操作(最大化自定义宽高前进后退)相关的知识,希望对你有一定的参考价值。
python-UI自动化
- 1. selenium工具介绍
- 2. selenium环境搭建
- 3 Selenium的元素定位
- 4. selenium 多表单(iframe/ frame)切换
- 5. Webdriver实现获取页面元素属性
- 6. 浏览器相关操作
- 结尾
1. selenium工具介绍
2. selenium环境搭建
3 Selenium的元素定位
下面来介绍下selenium常见的元素定位,相信通过下面的学习,大家都可以掌握到一定的知识。
3.0 selenium常见8大元素定位
3.0 selenium - webdriver常见8大元素定位
3.1 selenium通过By定位元素
3.2 selenium通过JS定位元素
3.3 JS处理浏览器滚动条
3.4 JS 处理日历控件(删除 readonly 属性)
4. selenium 多表单(iframe/ frame)切换
4 selenium 多表单(iframe/ frame)切换
4.1 例子:以发送163邮箱邮件为例
5. Webdriver实现获取页面元素属性
点击上述链接学习以下内容:
5.1 获取访问网页的URL地址
5.2 获取网页标题
5.3 获取浏览器的名称
5.4 获取页面元素的文本信息
5.5 获取页面元素的标签
5.6 获取元素标签的属性值
6. 浏览器相关操作
6.1 浏览器最大化
操作selenium调用webdrive启动浏览器的都知道打开的浏览器并非最大化的[常说的全屏],虽然不影响脚本的执行,但会影响到我们查看运行的场景。
相信有些小伙伴们,查看我过之前写的文章都已经知道了,浏览器最大化实际上就是调用了webdrive对象中 maximize_window()函数进行浏览器最大化。
下面通过简单的示例代码如下显示。
# coding=utf-8
from selenium import webdriver
# 实例化Chrome浏览器对象
driver = webdriver.Chrome()
# 浏览器最大化
driver.maximize_window()
# 加载对应的网页显示
driver.get("https://www.so.com/")
6.2 自定义浏览器宽高
学完浏览器最大化后,有的小伙伴会有疑问:“我能不能随意更改浏览器窗口的大小”?

知道的小伙伴们,答案显然易见是可以的。webdrive中提供了浏览器设置大小的函数set_window_size(width, height)来设置浏览器对应的宽度与高度。
对应的示例代码如下图所示:
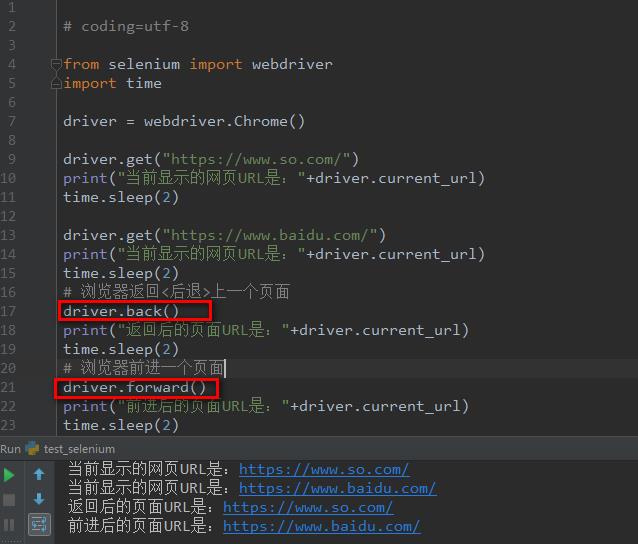
6.3 浏览器访问页面前进、后退
学完上述的内容后,相信有的小伙伴们在做web的UI自动化后,会出现需要模拟浏览器的后退或前进的操作场景。
下面我们来了解selenium中的webdrive又是提供了怎样的方法来模拟浏览器的后退与前进的。

通过上面的例子,我们不难看出,浏览器的后退是通过back()函数进行后退到上一个页面的;通过forward()函数进行前进的。

学完本章节之后,是不是感觉自己的任督二脉瞬间通畅了,是的话–>那就要恭喜你了,距离登天又进一步了。
结尾
看完之后,觉得文章对你有帮助,请动起你们的小手手点下赞(大拇指)哈(一键三连更好),Thanks♪(・ω・)ノ。

以上是关于基于python实现UI自动化6.selenium实现浏览器相关操作(最大化自定义宽高前进后退)的主要内容,如果未能解决你的问题,请参考以下文章