Excel中一页上有很多表格怎样设置为打印出来一页一个表格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Excel中一页上有很多表格怎样设置为打印出来一页一个表格相关的知识,希望对你有一定的参考价值。
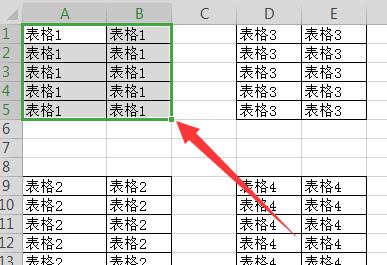
1、打开excel表格,在一页中有四组表格需要分开打印。

2、点击选择需要打印的第一个表格。

3、点击页面工具栏中的“页面布局”在“打印区域”中点击“设置打印区域”。

4、点击打印预览即可看到当前页面只有设置好的“表格1”在打印页中。

5、按照同样的方式将不同的表格都分别设置打印区域,进行打印即可。

操作:
1、选中要分页的表格底部的下一行(行号+1);
2、点击窗口顶部的“插入(I)”下拉菜单,点击“分页符(B)”,分页完成。
3、可以用“打印预览”看一下效果。
(在已有“分页符”的位置操作,即可删除“分页符”) 参考技术B 点击分页的位置——插入——分页符。本回答被提问者和网友采纳 参考技术C 在每个表格之后,点击插入,点击分页符,预览看看! 参考技术D 插入分页符就行了
在一页上邮寄两个嵌入的表格
我想在一页上使用两种mailchimp嵌入式表格。第二种形式不起作用。
这是第一种有效的形式:
<!-- Begin Mailchimp Signup Form -->
<link href="//cdn-images.mailchimp.com/embedcode/classic-10_7.css" rel="stylesheet" type="text/css">
<style type="text/css">
#mc_embed_signupbackground:#fff; clear:left; font:14px Helvetica,Arial,sans-serif;
/* Add your own Mailchimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
</style>
<div id="mc_embed_signup">
<form action="subscribe_url" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div id="mc_embed_signup_scroll">
<h2>Subscribe</h2>
<div class="indicates-required"><span class="asterisk">*</span> indicates required</div>
<div class="mc-field-group">
<label for="mce-EMAIL">Email Address <span class="asterisk">*</span>
</label>
<input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL">
</div>
<div class="mc-field-group">
<label for="mce-FNAME">First Name </label>
<input type="text" value="" name="FNAME" class="" id="mce-FNAME">
</div>
<div id="mce-responses" class="clear">
<div class="response" id="mce-error-response" style="display:none"></div>
<div class="response" id="mce-success-response" style="display:none"></div>
</div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_511911076469753191feb80b9_8aced62855" tabindex="-1" value=""></div>
<div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div>
</div>
</form>
</div>
<script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='FNAME';ftypes[1]='text';(jQuery));var $mcj = jQuery.noConflict(true);</script>
<!--End mc_embed_signup-->
如果我添加相同的表单,则前一个表单有效,但此表单无效。
<!-- Begin Mailchimp Signup Form -->
<link href="//cdn-images.mailchimp.com/embedcode/classic-10_7.css" rel="stylesheet" type="text/css">
<style type="text/css">
#mc_embed_signupbackground:#fff; clear:left; font:14px Helvetica,Arial,sans-serif;
/* Add your own Mailchimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
</style>
<div id="mc_embed_signup">
<form action="subscribe_url" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div id="mc_embed_signup_scroll">
<h2>Subscribe</h2>
<div class="indicates-required"><span class="asterisk">*</span> indicates required</div>
<div class="mc-field-group">
<label for="mce-EMAIL">Email Address <span class="asterisk">*</span>
</label>
<input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL">
</div>
<div class="mc-field-group">
<label for="mce-FNAME">First Name </label>
<input type="text" value="" name="FNAME" class="" id="mce-FNAME">
</div>
<div id="mce-responses" class="clear">
<div class="response" id="mce-error-response" style="display:none"></div>
<div class="response" id="mce-success-response" style="display:none"></div>
</div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_511911076469753191feb80b9_8aced62855" tabindex="-1" value=""></div>
<div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div>
</div>
</form>
</div>
<script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='FNAME';ftypes[1]='text';(jQuery));var $mcj = jQuery.noConflict(true);</script>
<!--End mc_embed_signup-->
我试图以第二种形式更改输入属性,但没有帮助:
<!-- Begin Mailchimp Signup Form -->
<link href="//cdn-images.mailchimp.com/embedcode/classic-10_7.css" rel="stylesheet" type="text/css">
<style type="text/css">
#mc_embed_signupbackground:#fff; clear:left; font:14px Helvetica,Arial,sans-serif;
/* Add your own Mailchimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
</style>
<div id="mc_embed_signup">
<form action="subscribe_url" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div id="mc_embed_signup_scroll">
<h2>Subscribe</h2>
<div class="indicates-required"><span class="asterisk">*</span> indicates required</div>
<div class="mc-field-group">
<label for="mce-MAIL">Email Address <span class="asterisk">*</span>
</label>
<input type="email" value="" name="MAIL" class="required email" id="mce-MAIL">
</div>
<div class="mc-field-group">
<label for="mce-NAME">First Name </label>
<input type="text" value="" name="NAME" class="" id="mce-NAME">
</div>
<div id="mce-responses" class="clear">
<div class="response" id="mce-error-response" style="display:none"></div>
<div class="response" id="mce-success-response" style="display:none"></div>
</div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_511911076469753191feb80b9_8aced62855" tabindex="-1" value=""></div>
<div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div>
</div>
</form>
</div>
<script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='FNAME';ftypes[1]='text';(jQuery));var $mcj = jQuery.noConflict(true);</script>
<!--End mc_embed_signup-->
我不知道如何在一页上嵌入两个mailchimp表单。
答案
如果您检查mailchimp troubleshooting page,则可以在这里找到:
如果您需要在一个网页上包含多个嵌入表单,请使用以下解决方案之一。
- 在经典表单上禁用JavaScript。
- 将您的经典表单嵌入到iFrame中。
- 将嵌入式表单显示为无样式,压缩或水平形式表单类型。
如果要对多个mailchimp表单使用Javascript验证,则需要将一种表单嵌入iframe标签。这很容易,但是您可以在this博客文章中找到更多详细信息。
您只需要上传包含html嵌入式代码的html文件,然后将其url添加为iframe属性:
<iframe src="http://your-site.com/mailchimp-form.html" frameborder="0" width="654" height="200">
<a href="http://link-to-form-on-mailchimp-site" target="_blank">Anchor text saying "click here to sign up" or something like that for people whose browsers can't read iframes</a>
</iframe>
以上是关于Excel中一页上有很多表格怎样设置为打印出来一页一个表格的主要内容,如果未能解决你的问题,请参考以下文章
WPS的EXCEL表格,打印的时候,总是一半在第一页,另一半在第二页,求指点,怎样整合?