asp.net后台实现点击按钮弹出提示框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了asp.net后台实现点击按钮弹出提示框相关的知识,希望对你有一定的参考价值。
有一个单选按钮 和一个button 如果这个单选按钮没选中 点击按钮 就会弹出一个提示框 提示请选着 asp.net 后台怎么实现 求各位大神指点 新手 不太会!
button里面加 onClientClick="function()var val=document.getElementById('单选ID');if(!val.checked)alert('请选择!');"追问可不可以加你qq 有些问题 我问不清楚 字数受限制 我qq 1274708056 目前这个问题解决了 还想再问点 这个分数我会给你
参考技术A 在Button事件里加个判断,判断单选按钮的index != -1html 怎么点击一个按钮弹出一个提示框
需要准备的材料分别有:电脑、浏览器、html编辑器。
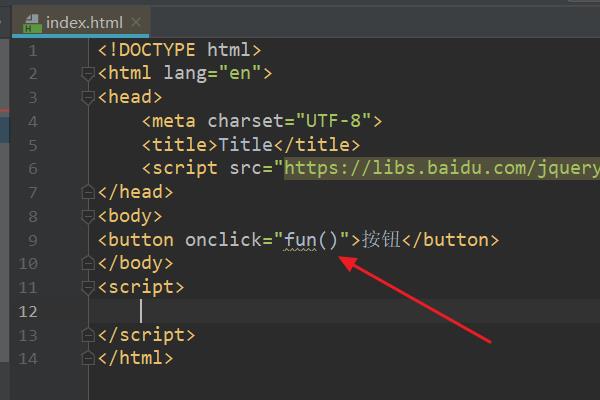
1、首先,打开html编辑器,新建html文件,例如:index.html,输入问题基础代码。

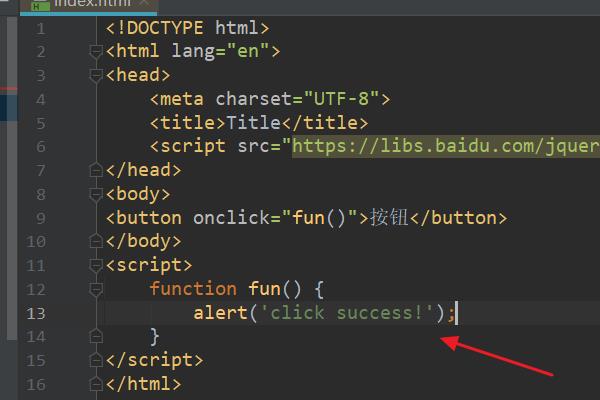
2、在index.html中的<body>标签中,输入js代码:
function fun()
alert('click success!');

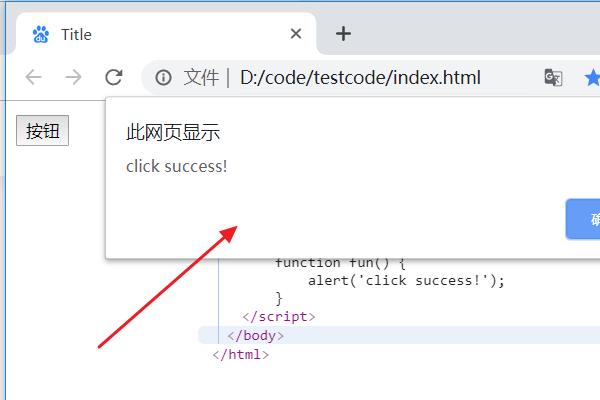
3、浏览器运行index.html页面,此时点击按钮弹出了提示框。

方法步骤如下:
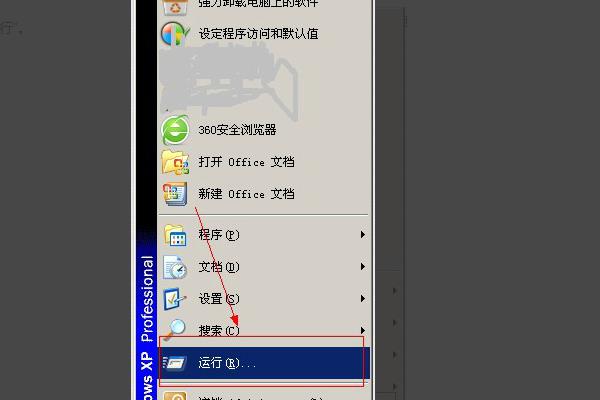
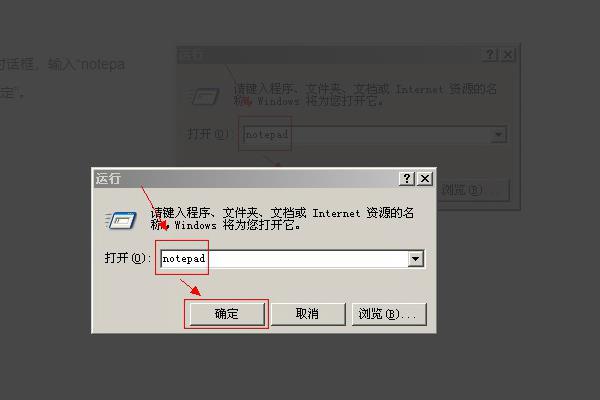
1、首先打开计算机,单击开始,然后在弹出的选项栏内找到“运行”选项并单击。

2、屏幕左下角出现“运行”对话框,输入“notepad”(不带引号),点“确定”。

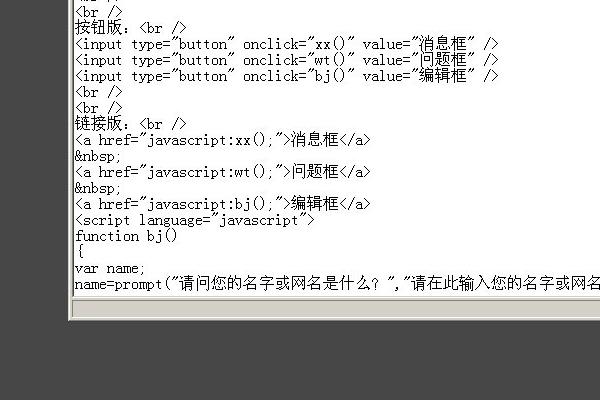
3、弹出“记事本”窗口,复制下面的代码到记事本编辑框中:<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset="GB2312" /><title>Untitled Document</title></head><body><p align="center">======请选择对话框类型======<br /><br />
按钮版:<br /><input type="button" onclick="xx()" value="消息框" /><input type="button" onclick="wt()" value="问题框" /><input type="button"
onclick="bj()" value="编辑框" /><br /><br />链接版:<br /><a href="javascript:xx();">消息框</a> <a href="javascript:wt();">问题框</a> <a href="javascript:bj();">编辑框</a><script language="javascript">function bj()var name;name=prompt("请问您的名字或网名是什么?"
"请在此输入您的名字或网名");if(name==null) alert("无名氏,你好!");elseif(name=="请在此输入您的名字或网名") alert("无名氏,你好!");elseif(name=="") alert("无名氏,你好!");elsealert(name + ",你好!");</script><script
language="javascript">function wt()var con;con=confirm("请选择一个按钮(确定或取消):");if(con==true) alert("你选择了“确定”!");else alert("你选择了“取消”!");</script><script language="javascript">function xx()alert("这是一个消息框!");</script></p></body></html>。

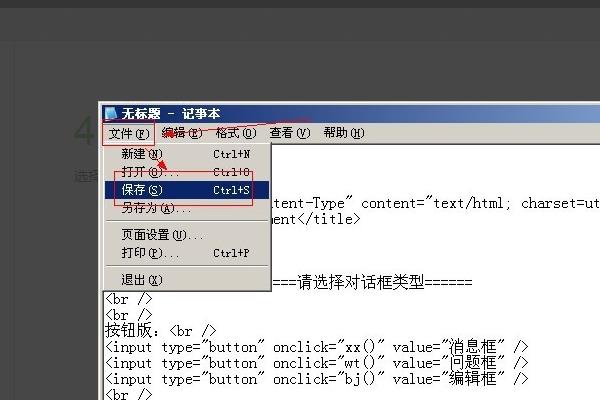
4、选择记事本工具栏上的“文件”->“保存”。

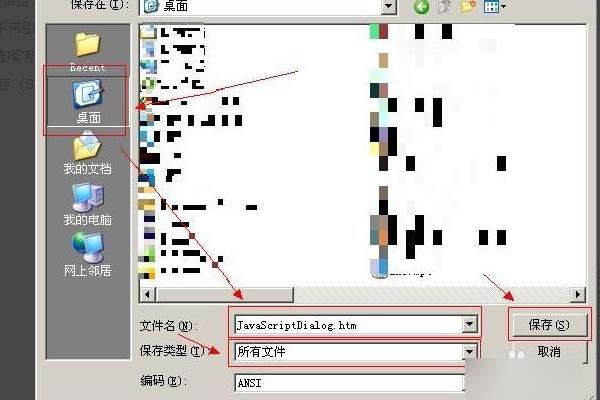
5、弹出“另存为”对话框,名称输入“JavaScriptDialog.htm”(不带引号),保存位置选择桌面,保存类型选择“所有文件”,其他设置不要动,点击“保存(S)”即可。

HTML代码本身是不提供点击事件等处理函数的,需要借助JavaScript来实现点击事件的处理等动态交互效果。
工具原料:编辑器、浏览器、jquery。
1、首先给一个元素绑定点击事件,点击事件的处理函数是弹出一个提示,这里使用简单的alert来做演示,代码如下:
<button id="btn">点击我</button><script type="text/javascript">
$(function()
$('#btn').click(function()
alert('你点击了我');
)
)
</script>
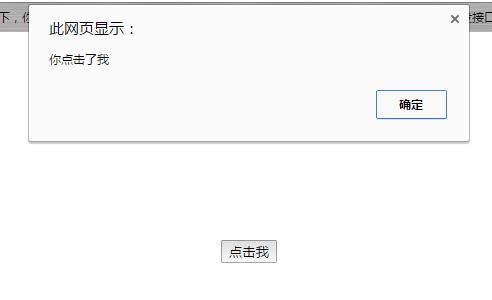
2、代码的运行的结果如下:

注意:以上代码需要引入jquery运行。
参考技术C <input type="button" value="点我" onclick="alert('提示点什么好呢?')"/>以上是关于asp.net后台实现点击按钮弹出提示框的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET点击提交按钮时弹出一个消息框,但是不想把fileupload控件的路径清空改怎么办?