echarts柱状图柱子有没有点击事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts柱状图柱子有没有点击事件相关的知识,希望对你有一定的参考价值。
参考技术A <div id="p"></div>// 路径配置
require.config(
paths:
'echarts': '/public/echarts-2.2.7/doc/example/www/js'
);
// 使用
require(
[
'echarts',
'echarts/chart/pie'
.
.
.
], DrawCharts);
function DrawCharts(ec)
var char1 = ec.init(document.getElementById('p'));
var ecConfig = require('echarts/config');
char1.on(ecConfig.EVENT.CLICK, eConsole);
......//正常的echarts
//点击事件
function eConsole(param)
if (typeof param.seriesIndex == 'undefined')
return;
if (param.type == 'click')
var name = param.name;
alert(name)
重点就是 :
var ecConfig = require('echarts/config');
char1.on(ecConfig.EVENT.CLICK, eConsole);
这两步
请采纳,谢谢本回答被提问者采纳
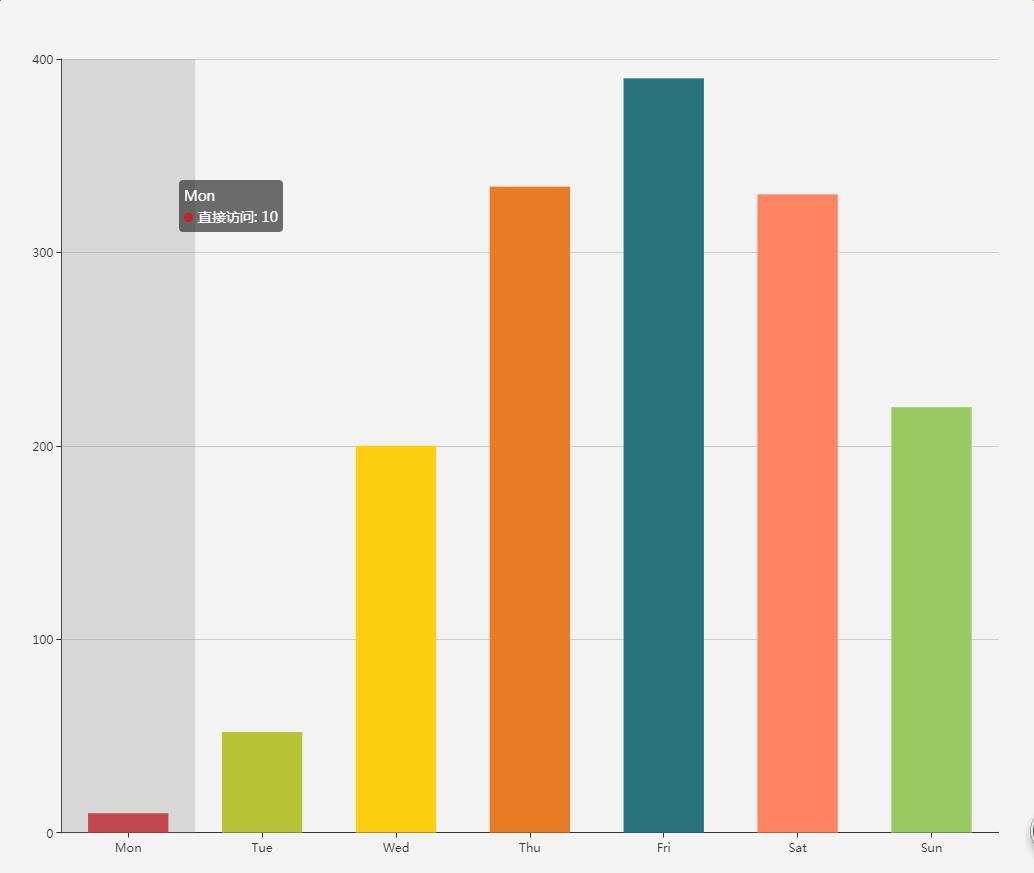
echarts柱状图实现每个柱子颜色不同
需求如下:

series : [
{
name:\'直接访问\',
type:\'bar\',
barWidth: \'60%\',
data:[10, 52, 200, 334, 390, 330, 220],
//重点在这,设置itemStyle
itemStyle:{
normal:{
color:function(params){
var colorList = [
\'#C1232B\',\'#B5C334\',\'#FCCE10\',\'#E87C25\',\'#27727B\',
\'#FE8463\',\'#9BCA63\'
];
return colorList[params.dataIndex]
}
}
}
}
]
以上是关于echarts柱状图柱子有没有点击事件的主要内容,如果未能解决你的问题,请参考以下文章