iOS oc版Stripe支付
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS oc版Stripe支付相关的知识,希望对你有一定的参考价值。
参考技术A 之前有个项目是要做海外支付业务,最后大家决定用stripe支付,但是ios Stripe支付中文的资料很少,我看到的也只有swift版本的资料,我就整理下自己做oc版Stripe时踩过的坑和一点经验吧。才疏学浅,欢迎指正。首先stripe支付是一种海外信用卡支付在线支付,只要你输入信用卡号和后面CVC就可以支付了,stripe也提供了很详细的文档: stripe 官方ios文档 ,直接看文档就可以完成stripe支付的集成,不过如果觉得自己英文不太好,可以看下我做的步骤。
有好多导入的方法,我是使用的cocospod导入的:pod Stripe
在 AppDelegate.m 中
- (BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions
[[STPPaymentConfigurationsharedConfiguration]setPublishableKey:kStripePublishableKey];
...
returnYES;
其中 kStripePublishableKey 是你在stripe上申请的公钥
stripe还支持Apple pay ,如果要加入Apple pay的话还要加上这句:
[[STPPaymentConfigurationsharedConfiguration] setAppleMerchantIdentifier:@"your apple merchant identifier"];
stripe的SDK中提供了系统默认的付款页面,我们之前的项目就是采用的系统默认的付款页面。
1,STPAddCardViewController
这是一个添加信用卡的页面,弹出后会是一个添加信用卡的界面。假设页面A可以push出STPAddCardViewController,我们就将STPAddCardViewController的delegate设置为A,实现它的回调方法
//添加新的信用卡
STPAddCardViewController*addCardViewController = [[STPAddCardViewControlleralloc]init];
addCardViewController.delegate= self;
其中比较关键的代理方法有:
// 添加信用卡的取消回调
- (void)addCardViewControllerDidCancel:(STPAddCardViewController*)addCardViewController
// 添加信用卡后我们可以拿到stripe返回的一个STPToken,而这个token里面有后端需要的参数,token_id 和 created 这是后台实际支付时需要的,将他们传给后台,回调成功后就代表付款成功了
- (void)addCardViewController:(STPAddCardViewController*)addCardViewControllerdidCreateToken:(STPToken*)tokencompletion:(STPErrorBlock)completion
2,STPPaymentCardTextField
这是一个选择新卡支付的页面,选择卡后同样进行回调实现支付
// 这是他的回调方法
-(void)paymentCardTextFieldDidChange:(STPPaymentCardTextField*)textFieldNSLog(@"Card number: %@ Exp Month: %@ Exp Year: %@ CVC: %@",textField.cardParams.number,@(textField.cardParams.expMonth),@(textField.cardParams.expYear),textField.cardParams.cvc);self.buyButton.enabled=textField.isValid;
以上就是很简单的stripe支付行为,官方也写的很详细,如果可以看的话看英文文档是最好的,官方也提供了一个demo: demo地址 。结合着demo应该很快就可以实现stripe支付。
我对stripe支付的理解是客户端这边拿到用户的token的相关信息,然后后台用这些信息去实现真正的付款行为,所以客户端这边的工作只是一个获取token和实现回调的工作,真正的支付行为是发生在后台的。
写的不对的地方欢迎大家指正,大家共同进步。
我的github: Baoy
支付-stripe
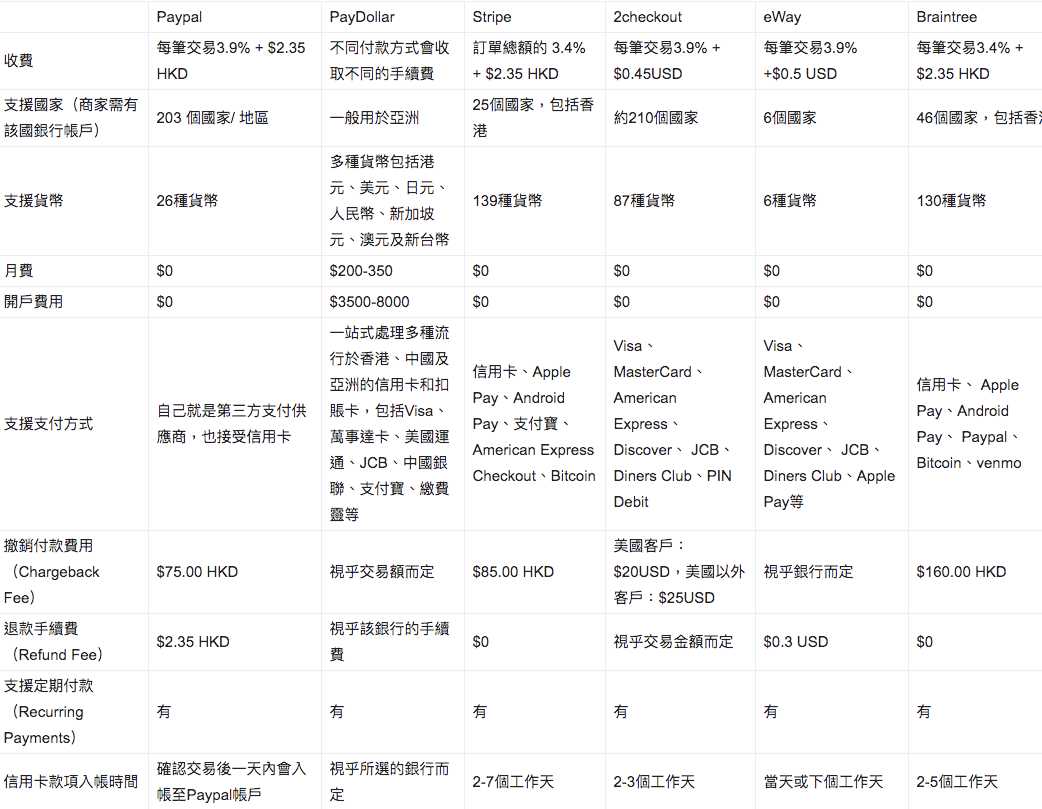
国外三大支付paypal,braintree,stripe,有兴趣可以去了解一下他们的区别。
支付宝和paypal基本只需要发送charge信息请求交给后端做就ok了,那么stripe前端也只需要收集卡信息,拿到token给后端就ok了。
那就来说说主角stripe支付:官方文档

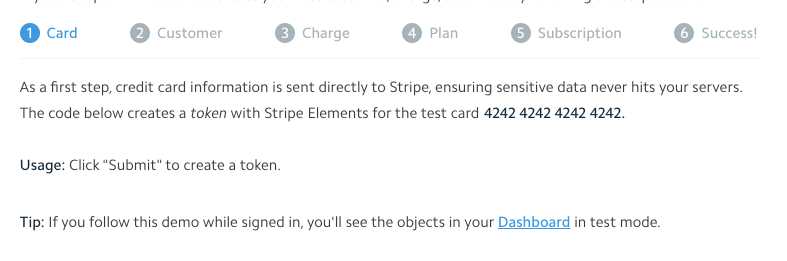
stripe官方说分为六步,如下图:

step1: 收集卡信息 step2 :创建customer step3:支付金额
step4和step5:计划(月付和年付等)
step6:成功
其实相对于普遍来说 step4和step5不用考虑,所有我们就只有4步。
前端stripe支付步骤:
1:引入stripe.js(为了方便测试,简便引入stripe.js,引入axios为了测试退款请求)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>测试stripe支付demo</title>
<script src="https://js.stripe.com/v3/"></script>
<script src="https://cdn.bootcss.com/axios/0.16.0/axios.min.js"></script>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
2:接下来就是按照官方文档步骤走,粘贴复制,先创建页面收集卡信息。
<div style="width: 60%;margin: 0 auto">
<div>stripe demo支付demo</div>
<form action="http://xxxxxxx/test/stripe/pay.json" method="post" id="payment-form">
<div class="form-row">
<label for="card-element">
Credit or debit card
</label>
<div id="card-element" name="token">
<!-- A Stripe Element will be inserted here. -->
</div>
<div style="margin-top: 20px">
<input placeholder="请输入费用" name="charger"> USD
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button style="margin-top: 20px">Submit Payment</button>
</form>
<div>
<div style="margin-top: 40px">测试退款(两个都请输入)</div>
<input style="margin-top: 20px" placeholder="请输入退款的交易单号" v-model="value">
<div style="margin-top: 20px">
<input placeholder="请输入退款金额" v-model="charge">
</div>
<div style="margin-top: 20px">
<button @click="refund">发起退款</button>
</div>
</div>
</div>
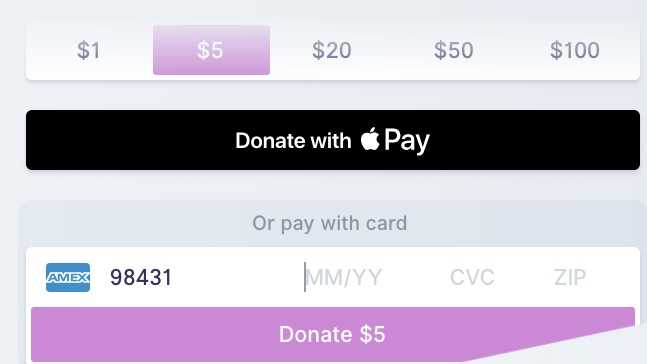
3.创建stripe客户端,将stripe提供的卡页面内嵌到页面中,用于收集卡信息,然后监听form表单提交,阻止表单提交前先去给stripe交互。
// Create a Stripe client.
const stripe = Stripe(process.env.PUB_KEY);
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: ‘#32325d‘,
lineHeight: ‘18px‘,
fontFamily: ‘"Helvetica Neue", Helvetica, sans-serif‘,
fontSmoothing: ‘antialiased‘,
fontSize: ‘16px‘,
‘::placeholder‘: {
color: ‘#aab7c4‘
}
},
invalid: {
color: ‘#fa755a‘,
iconColor: ‘#fa755a‘
}
};
// Create an instance of the card Element.
var card = elements.create(‘card‘, {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount(‘#card-element‘);
var form = document.getElementById(‘payment-form‘);
form.addEventListener(‘submit‘, function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the customer that there was an error.
var errorElement = document.getElementById(‘card-errors‘);
errorElement.textContent = result.error.message;
} else {
stripeTokenHandler(result.token);
// Send the token to your server.
}
});
});
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById(‘payment-form‘);
var hiddenInput = document.createElement(‘input‘);
hiddenInput.setAttribute(‘type‘, ‘hidden‘);
hiddenInput.setAttribute(‘name‘, ‘stripeToken‘);
hiddenInput.setAttribute(‘value‘, token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}
一些stripe提供的样式:stripe element examples 地址


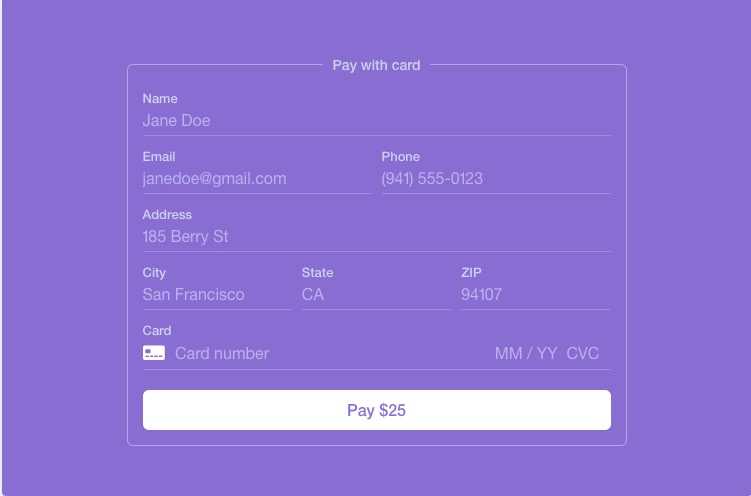
4.与stripe交互完之后,会得到stripe给你的token,你可以在写一些表单input拿到用户输入的信息和token表单提交submit一起传给服务器,后端得到token就可以创建customer了。
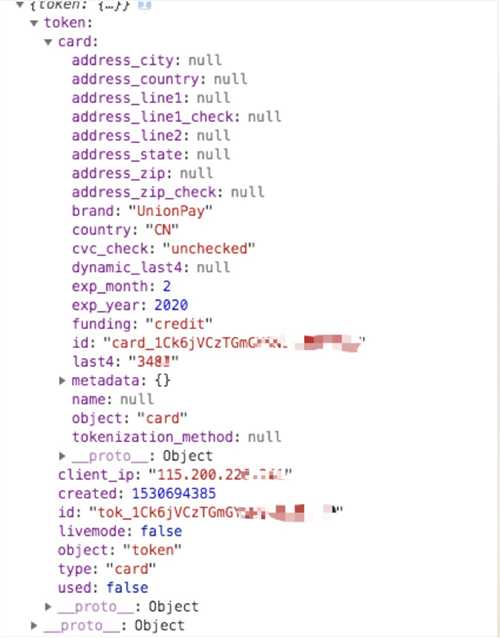
这里展示下token信息:

那么我们就完成我们的任务的,接下来就是后端的工作了,注stripe支付是相当于主动拉,从信用卡主动扣款,不像支付宝是被动拉,需要用户主动发起付款支付(如转账,扫码)
-----原创文章,?版权所有,转载请注明标明出处:http://www.cnblogs.com/doinbean
以上是关于iOS oc版Stripe支付的主要内容,如果未能解决你的问题,请参考以下文章