CSS能全部通关?那你这些知识点都巩固了(附上游戏攻略...)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS能全部通关?那你这些知识点都巩固了(附上游戏攻略...)相关的知识,希望对你有一定的参考价值。
(目录)

1️⃣前言
大家好,我是翼同学。
前几天刚学完CSS选择器,有位大佬分享了一个有关CSS选择器用法的小游戏,共32关,如果你全都通关了,那么你的选择器算是初步入门了。
下面是游戏链接:
欢度国庆,在游戏的同时,也能巩固知识点,一举两得!快来通关。
2️⃣游戏
- 关卡1

- 选择页面中所有的
<plate>标签
<!-- html -->
<div class="table">
<plate />
<plate />
</div>
解决:
/* CSS */
plate
记录:
- ==使用标签选择器,这是很基础的一种选择器,用于选择页面中所有指定的元素==
- 关卡2

要求:
- 选择页面中所有的
<bento />标签
<!-- HTML -->
<div class="table">
<bento />
<plate />
<bento />
</div>
解决:
/* CSS */
bento
记录:
- ==使用标签选择器,这是很基础的一种选择器,用于选择页面中所有指定的元素==
- 关卡3

要求:
- ==选择页面中
fancy plate(也就是选择有id属性的plate)==
<!-- HTML -->
<div class="table">
<plate id="fancy" />
<plate />
<bento />
</div>
解决:
/* CSS */
#fancy
记录:
- ==使用 ID 选择器,根据元素的
id属性中的内容匹配元素==
- 关卡4

要求:
- ==选择页面位于
<plate>内层中的<apple>==
<!-- HTML -->
<div class="table">
<bento />
<plate>
<apple />
</plate>
<apple />
</div>
解决:
/* CSS */
plate apple
记录:
- ==当标签有嵌套关系时,内层标签就是外层标签的后代。==
- ==我们通过后代选择器来可以选择标签内层中的子元素。==
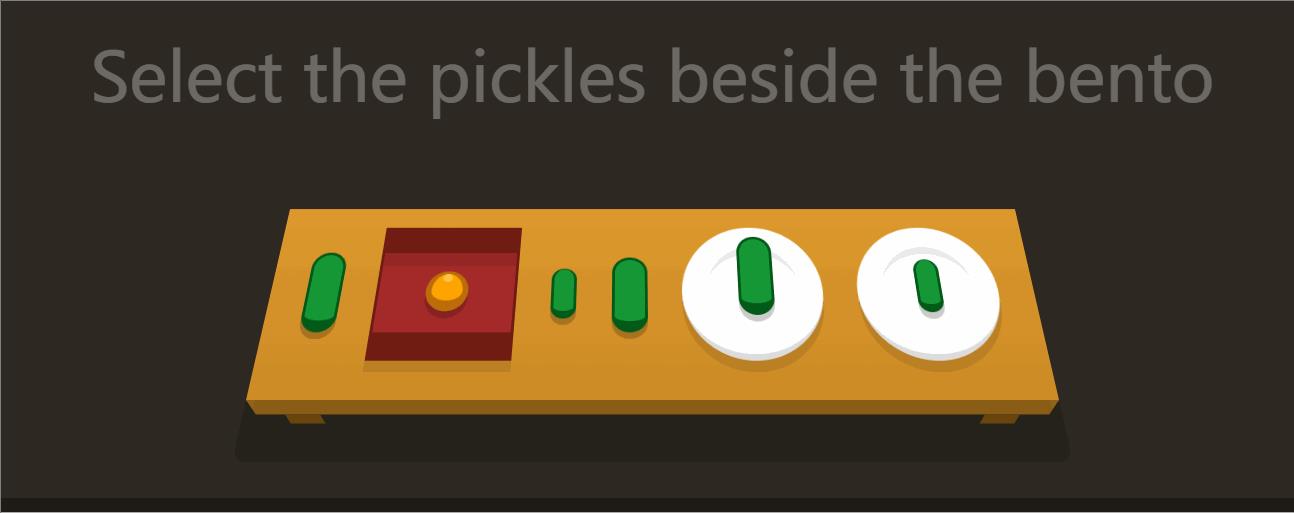
- 关卡5

要求:
- ==选择页面中处于
fancy plate下的pickle==
<!-- HTML -->
<div class="table">
<bento>
<orange />
</bento>
<plate id="fancy">
<pickle />
</plate>
<plate>
<pickle />
</plate>
</div>
解决:
/* CSS */
#fancy pickle
记录:
- ==使用后代选择器,选择带有
id属性为fancy标签的后代元素pickle==
- 关卡6

要求:
- ==选择页面中具有
class属性为small的元素apple==
<!-- HTML -->
<div class="table">
<apple />
<apple class="small" />
<plate>
<apple class="small" />
</plate>
<plate />
</div>
解决:
.small
记录:
- ==使用类选择器,由于
class属性可以指定一个类名,我们利用类选择器选择若干个元素==
- 关卡7

要求:
- ==选择页面中具有
class属性为small的元素orange==
<!-- HTML -->
<div class="table">
<apple />
<apple class="small" />
<bento>
<orange class="small" />
</bento>
<plate>
<orange />
</plate>
<plate>
<orange class="small" />
</plate>
</div>
解决:
/* CSS */
orange.small
记录:
- ==
element.class选择器用于选择类名为class的element元素。==
- 关卡8

要求:
- ==选择页面
<bento>标签内的具有class属性值为small的<orange>==
<!-- HTML -->
<div class="table">
<bento>
<orange />
</bento>
<orange class="small" />
<bento>
<orange class="small" />
</bento>
<bento>
<apple class="small" />
</bento>
<bento>
<orange class="small" />
</bento>
</div>
解决:
/* CSS */
bento orange.small
记录:
- ==使用后代选择器以及属性选择器相结合==
- 关卡9

要求:
- ==选择页面中所有
<plate>和<bento>==
<!-- HTML -->
<div class="table">
<pickle class="small" />
<pickle />
<plate>
<pickle />
</plate>
<bento>
<pickle />
</bento>
<plate>
<pickle />
</plate>
<pickle />
<pickle class="small" />
</div>
解决:
/* CSS */
plate, bento
记录:
- ==使用并集选择器,也就是用逗号将各个选择器组合起来,方便设置同一样式。==
- 关卡10

要求:
- ==选择页面中所有的元素==
<!-- HTML -->
<div class="table">
<plate id="fancy">
<orange class="small" />
</plate>
<plate>
<pickle />
</plate>
<apple class="small" />
<plate>
<apple />
</plate>
</div>
解决:
/* CSS */
*
记录:
- ==使用通配符选择器,用于选择文档中所有的元素==
- 关卡11

要求:
- ==选择页面
<plate>内的所有元素(只要是<plate>内部嵌套的)==
<!-- HTML -->
<div class="table">
<plate id="fancy">
<orange class="small" />
</plate>
<plate>
<pickle />
</plate>
<apple class="small" />
<plate>
<apple />
</plate>
</div>
解决:
/* CSS */
plate *
记录:
- ==使用
element *可以选择element元素内部嵌套的所有元素==
- 关卡12

要求:
- ==选择页面中所有与
<plate>相邻的<apple>元素==
<!-- HTML -->
<div class="table">
<bento>
<apple class="small" />
</bento>
<plate />
<apple class="small" />
<plate />
<apple />
<apple class="small" />
<apple class="small" />
</div>
解决:
/* CSS */
plate+apple
记录:
- ==使用相邻兄弟选择器
元素1+元素2,可选择紧接在指定元素1之后的元素2,且二者有相同父元素。==
- 关卡13

要求:
- ==选择页面中所有和
bento相邻的pickle元素==
<!-- HTML -->
<div class="table">
<pickle />
<bento>
<orange class="small" />
</bento>
<pickle class="small" />
<pickle />
<plate>
<pickle />
</plate>
<plate>
<pickle class="small" />
</plate>
</div>
解决:
/* CSS */
bento~pickle
记录:
- ==使用通用兄弟选择器
元素1~元素2,用于选择指定元素1之后的所有同级元素2。==
- 关卡14

要求:
- ==选择页面中所有在
plate上的apple==
<!-- HTML -->
<div class="table">
<plate>
<bento>
<apple />
</bento>
</plate>
<plate>
<apple />
</plate>
<plate />
<apple />
<apple class="small" />
</div>
解决:
/* CSS */
plate>apple
记录:
- ==使用子元素选择器
元素1>元素2,用于匹配距离元素1最近的一级子元素2.==
- 关卡15

要求:
- ==选择页面中在
plate上的所有orange==
<!-- HTML -->
<div class="table">
<bento />
<plate />
<plate>
<orange />
<orange />
<orange />
</plate>
<pickle class="small" />
</div>
解决:
/* CSS */
plate orange:first-child
记录:
- ==复习使用
first-child伪类,举个例子,p:first-child会匹配作为另外某个元素第一个子元素的所有<p>元素。==
- 关卡16

要求:
- ==选择页面中所有处于
plate上的apple和pickle==
<!-- HTML -->
<div class="table">
<plate>
<apple />
</plate>
<plate>
<pickle />
</plate>
<bento>
<pickle />
</bento>
<plate>
<orange class="small" />
<orange />
</plate>
<pickle class="small" />
</div>
解决:
/* CSS */
plate apple:only-child,
plate pickle:only-child
记录:
- ==复习并集选择器和
:only-child伪类,:only-child用于匹配属于其父元素的唯一子元素的每个元素。==
- 关卡 17

要求:
- ==要求用
:last-child伪类来选择页面中的apple和pickle==
<!-- HTML -->
<div class="table">
<plate id="fancy">
<apple class="small" />
</plate>
<plate />
<plate>
<orange class="small" />
<orange />
</plate>
<pickle class="small" />
</div>
解决:
/* CSS */
apple:last-child, pickle:last-child
记录:
- 复习伪类:
E:last-child用于匹配父元素的最后一个子元素E。
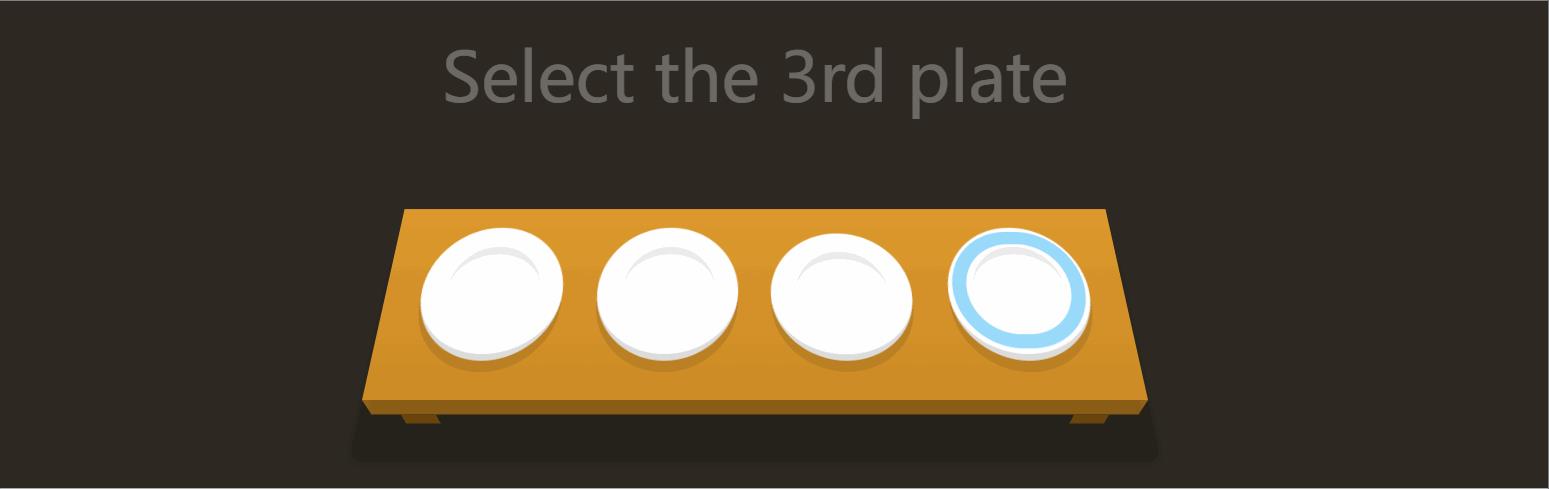
- 关卡 18

要求:
- 选择页面中的第三个
plate,要求使用伪类nth-child(n)
<!-- HTML -->
<div class="table">
<plate />
<plate />
<plate />
<plate id="fancy" />
</div>
解决:
/* CSS */
plate:nth-child(3)
记录:
- 复习伪类:
E:nth-child(n)用于匹配父元素的第n个子元素E。
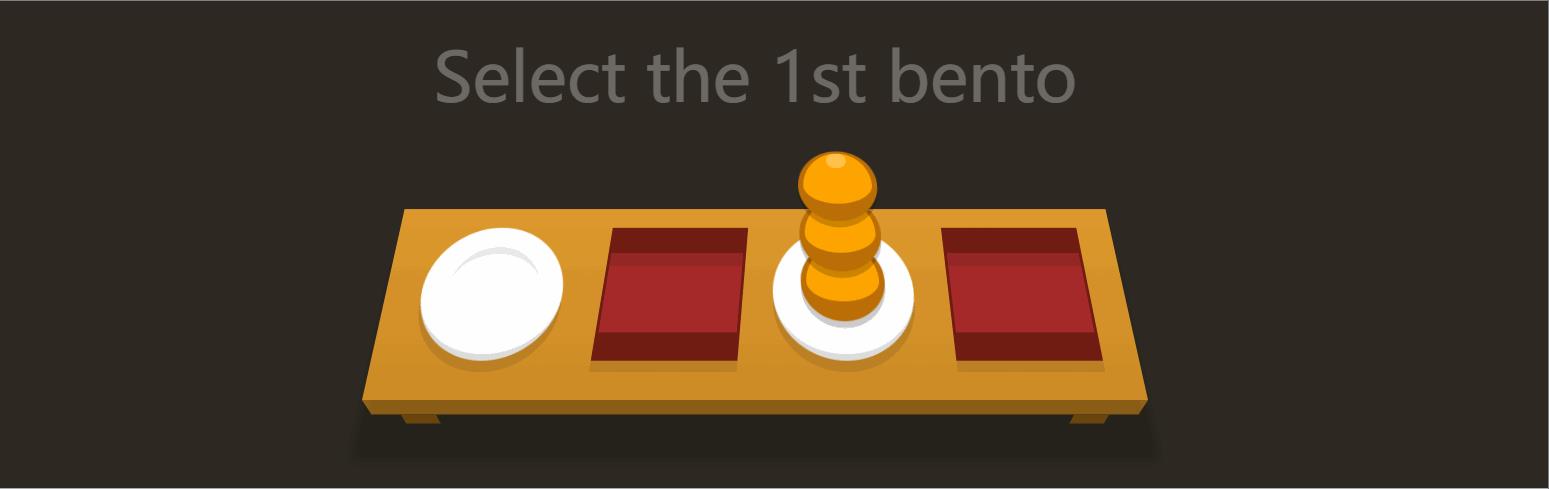
- 关卡 19

要求:
- 要求使用
:nth-last-child(A)伪类来选择第一个bento
<!-- HTML -->
<div class="table">
<plate />
<bento />
<plate>
<orange />
<orange />
<orange />
</plate>
<bento />
</div>
解决:
/* CSS */
bento:nth-last-child(3)
记录:
- 复习伪类
:nth-last-child() - 选择器
E:nth-last-child()用于匹配父元素的倒数第n个子元素E
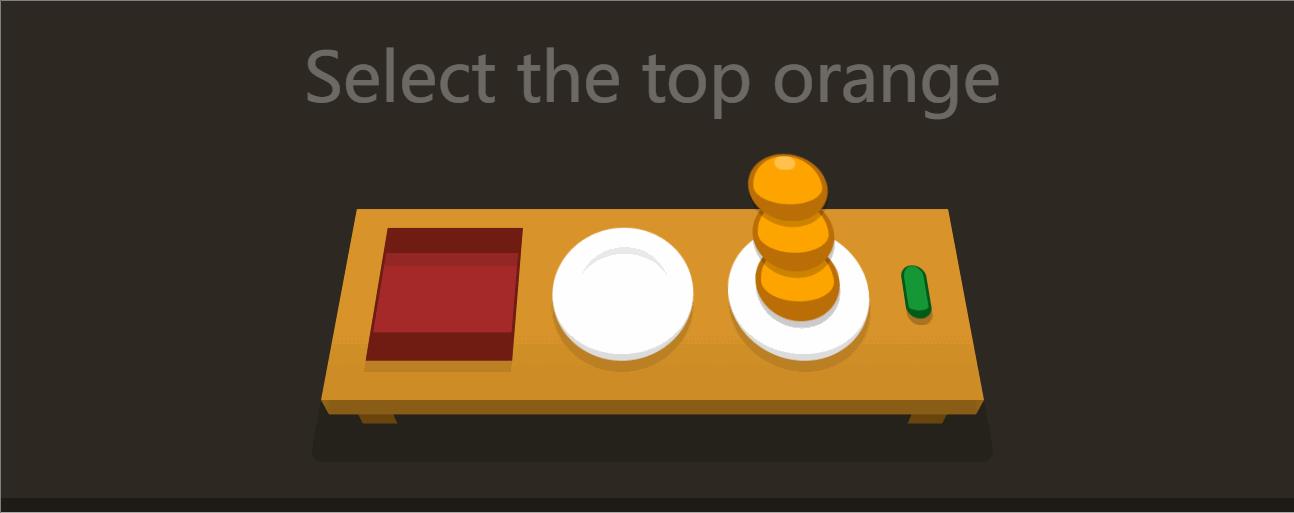
- 关卡20

要求:
- 选择页面中第一个
apple,要求使用伪类:first-of-type
<!-- HTML -->
<div class="table">
<orange class="small" />
<apple />
<apple class="small" />
<apple />
<apple class="small" />
<plate>
<orange class="small" />
<orange />
</plate>
</div>
解决:
/* CSS */
apple:first-of-type
记录:
- 复习伪类
:first-of-type - 选择器
E:first-of-type用于匹配同类型中的第一个同级兄弟元素E
- 关卡21

要求:
- 选择页面排列中偶数的
plate,要求使用伪类:nth-child()
<!-- HTML -->
<div class="table">
<plate />
<plate />
<plate />
<plate />
<plate id="fancy" />
<plate />
</div>
解决:
/* CSS */
plate:nth-child(even)
记录:
- 复习使用伪类
:nth-child() :nth-child()伪类允许使用一些关键字,比如:odd,even- 其中关键字
odd代表奇数,even代表偶数
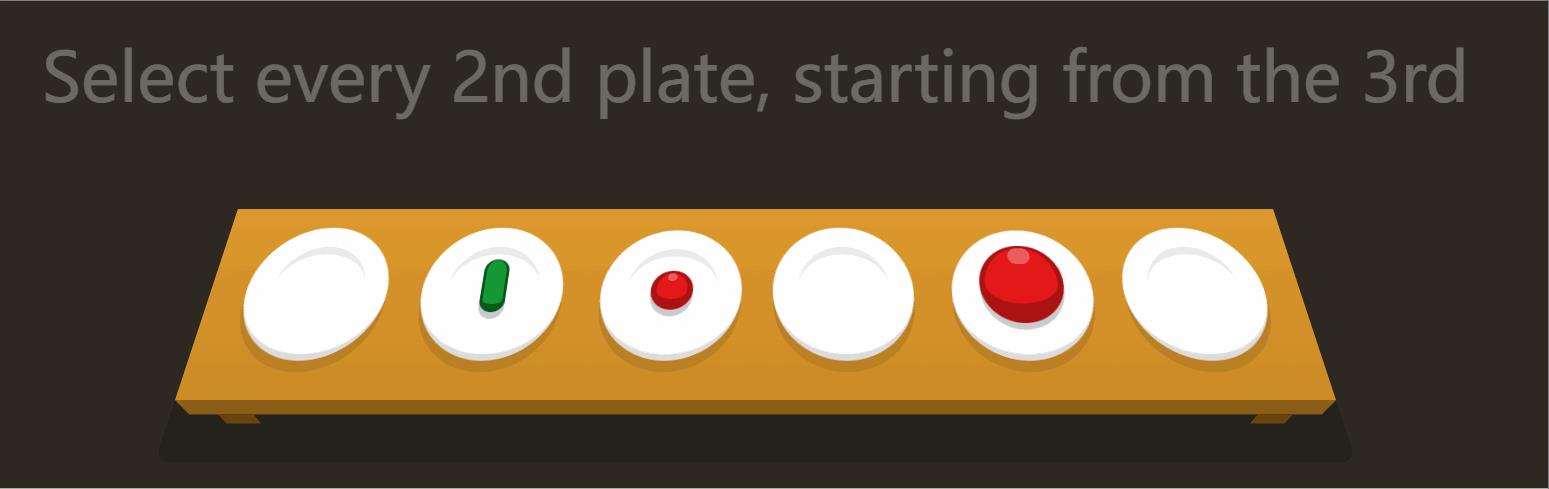
- 关卡22

要求:
- 要求使用
:nth-of-type,从第三个plate开始,每隔两个plate匹配一次
<!-- HTML -->
<div class="table">
<plate />
<plate>
<pickle class="small" />
</plate>
<plate>
<apple class="small" />
</plate>
<plate />
<plate>
<apple />
</plate>
<plate />
</div>
解决:
/* CSS */
plate:nth-of-type(2n+3)
记录:
- 复习伪类
:nth-of-type :nth-of-type()伪类允许使用一个乘法因子(n)来作为换算方式;- 比如,
(2n)表示偶数,而(2n+1)则是奇数
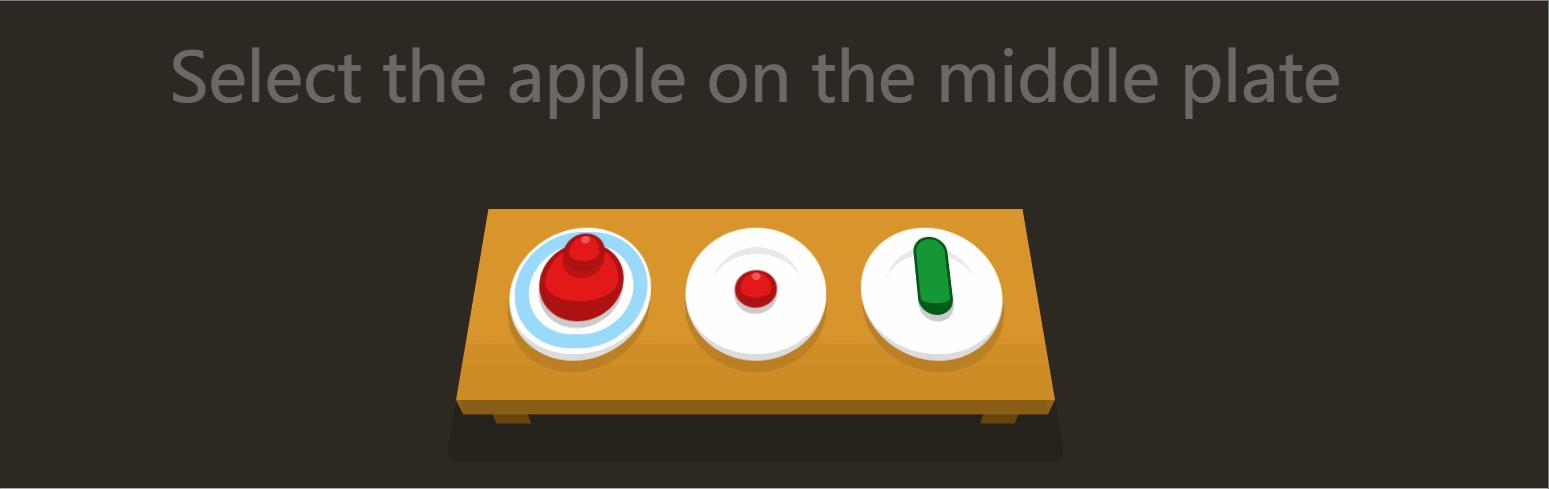
- 关卡23

要求:
- 要求使用
:only-of-type,匹配页面中在plate内的apple
<!-- HTML -->
<div class="table">
<plate id="fancy">
<apple class="small" />
<apple />
</plate>
<plate>
<apple class="small" />
</plate>
<plate>
<pickle />
</plate>
</div>
解决:
/* CSS */
plate apple:only-of-type
记录:
- 复习伪类
:only-of-type E:only-of-type用于匹配同类型中的唯一的一个同级兄弟元素E。
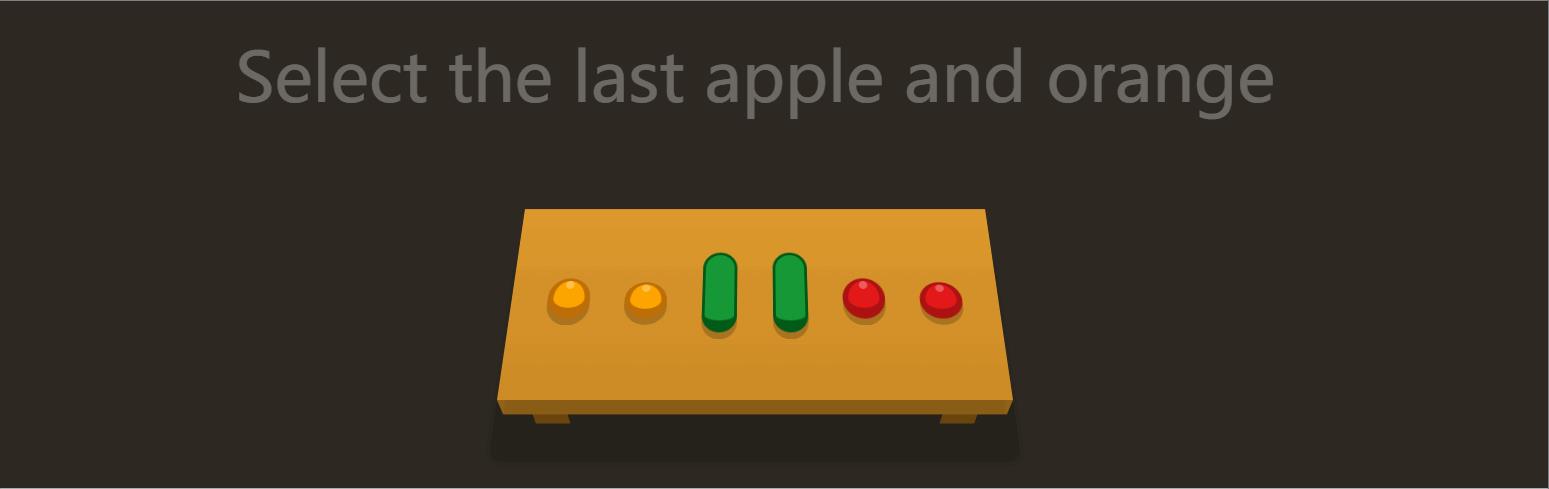
- 关卡24

要求:
- 选择页面中最后一个
orange和apple,要求使用伪类:last-of-type
<!-- HTML -->
<div class="table">
<orange class="small" />
<orange class="small" />
<pickle />
<pickle />
<apple class="small" />
<apple class="small" />
</div>
解决:
/* CSS */
orange:last-of-type, apple:last-of-type
记录:
- 复习伪类
:last-of-type - 选择器
E:last-of-type用于匹配同类型中的最后一个同级兄弟元素E。
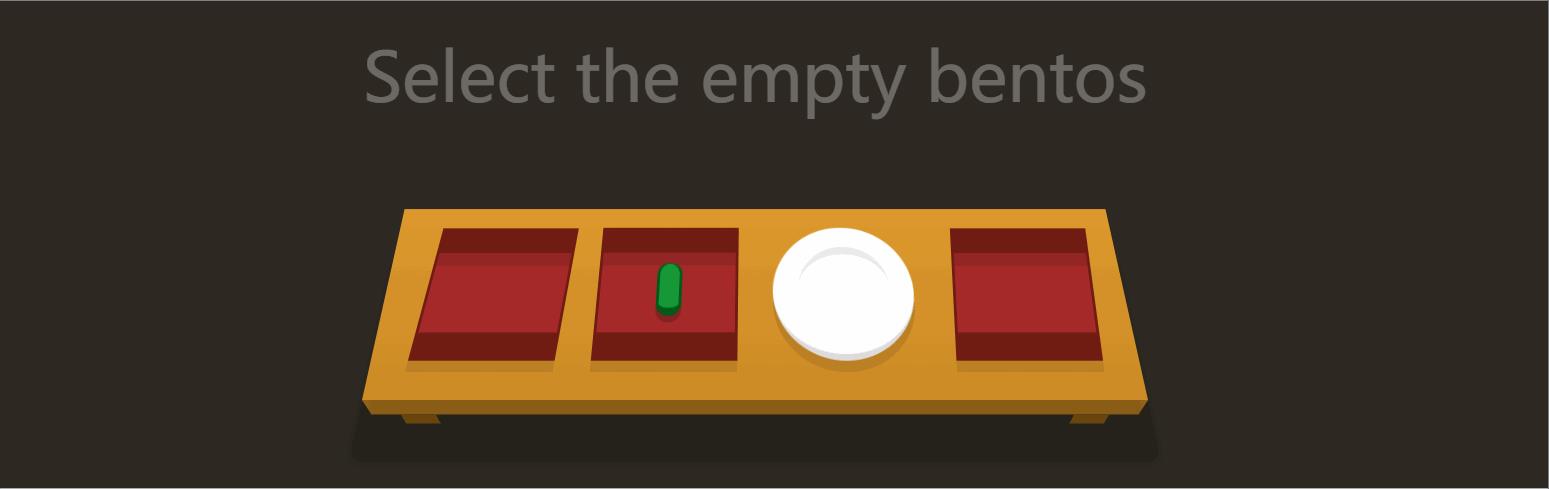
- 关卡25

要求:
- 选择页面中无内容的
bento,要求使用伪类:empty
<!-- HTML -->
div class="table">
<bento />
<bento>
<pickle class="small" />
</bento>
<plate />
<bento />
</div>
解决:
/* CSS */
bento:empty
记录:
- 复习伪类
:empty - 选择器
E:empty用于匹配没有任何子元素(包括text节点)的元素E。
- 关卡26

要求:
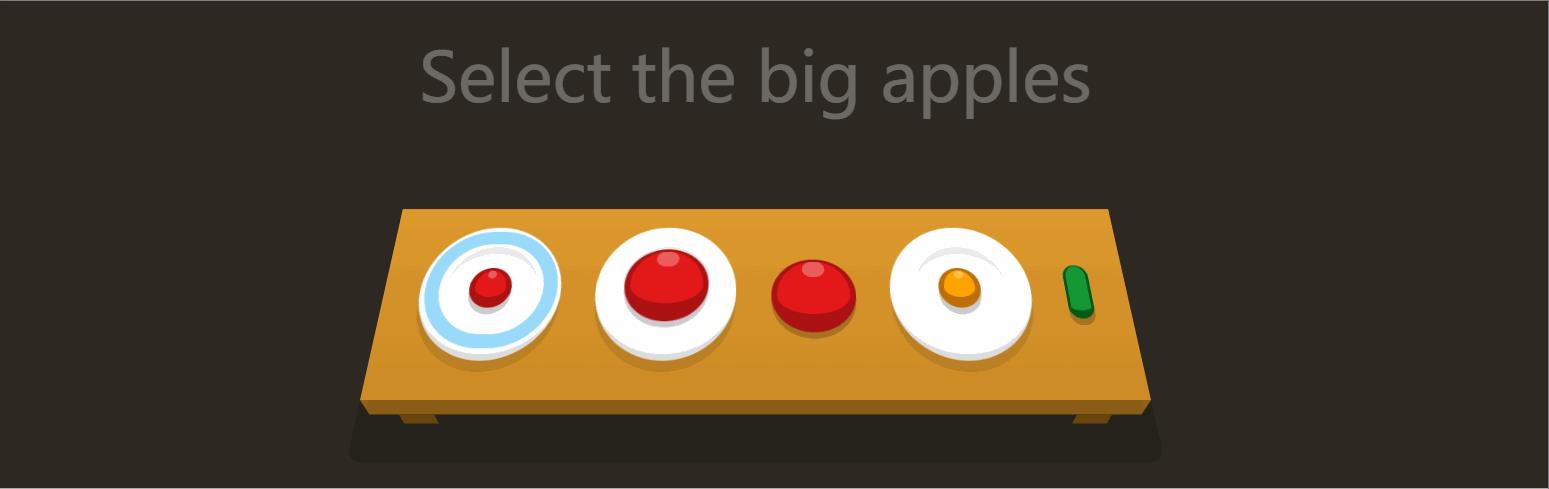
- 选择页面中的
big apple,要求使用伪类:not()
<!-- HTML -->
<div class="table">
<plate id="fancy">
<apple class="small" />
</plate>
<plate>
<apple />
</plate>
<apple />
<plate>
<orange class="small" />
</plate>
<pickle class="small" />
</div>
解决:
/* CSS */
apple:not(.small)
记录:
- 复习伪类
:not() E:not(s)选择器用于匹配不含有s选择符的元素E。
- 关卡27

要求:
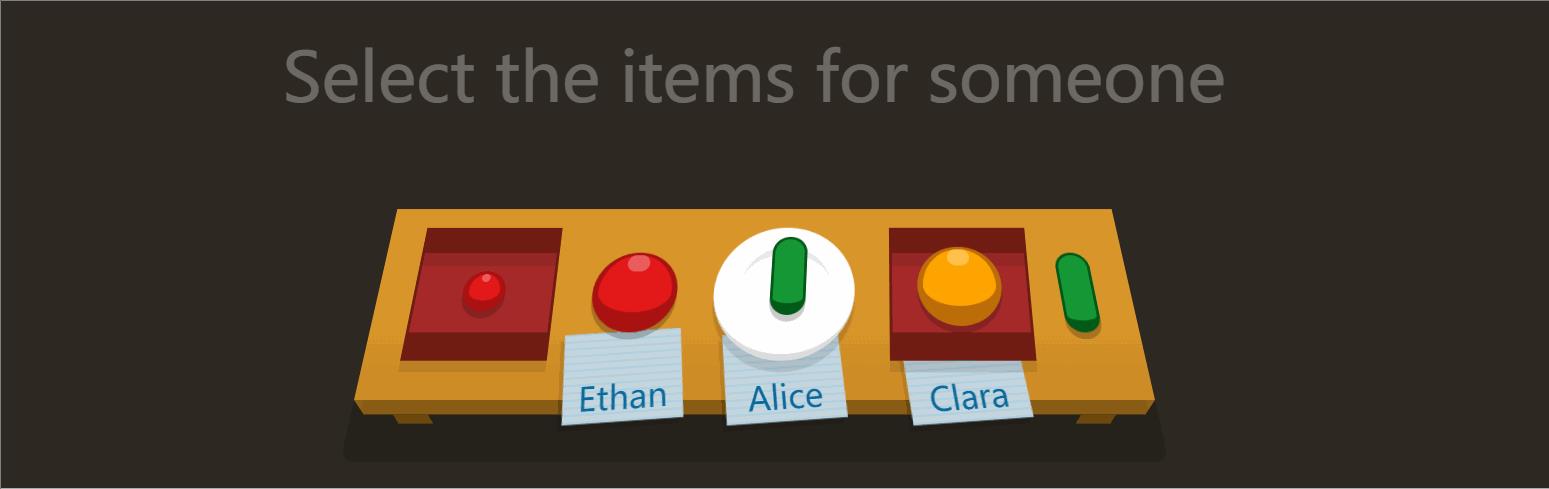
- 选择页面中具有特定项元素,要求使用属性选择器。
<!-- HTML -->
<div class="table">
<bento>
<apple class="small" />
</bento>
<apple for="Ethan" />
<plate for="Alice">
<pickle />
</plate>
<bento for="Clara">
<orange />
</bento>
<pickle />
</div>
解决:
/* CSS */
[for]
记录:
- 复习属性选择器
[att]用于匹配所有具有att属性的元素
- 关卡28

要求:
- 选择页面具有for属性的
plate,要求使用属性选择器
<!-- HTML -->
<div class="table">
<plate for="Sarah">
<pickle />
</plate>
<plate for="Luke">
<apple />
</plate>
<plate />
<bento for="Steve">
<orange />
</bento>
</div>
解决:
/* CSS */
plate[for]
记录:
- 复习属性选择器
E[att]用于匹配具有att属性的E元素
- 关卡29

要求:
- 选择页面名字为
Vitaly的食物
<!-- HTML -->
<div class="table">
<apple for="Alexei" />
<bento for="Albina">
<apple />
</bento>
<bento for="Vitaly">
<orange />
</bento>
<pickle />
</div>
解决:
/* CSS */
[for="Vitaly"]
记录:
- 复习属性选择器
- 选择器
E[att="val"]用于匹配具有att属性且属性值等于val的E元素
- 关卡30

要求:
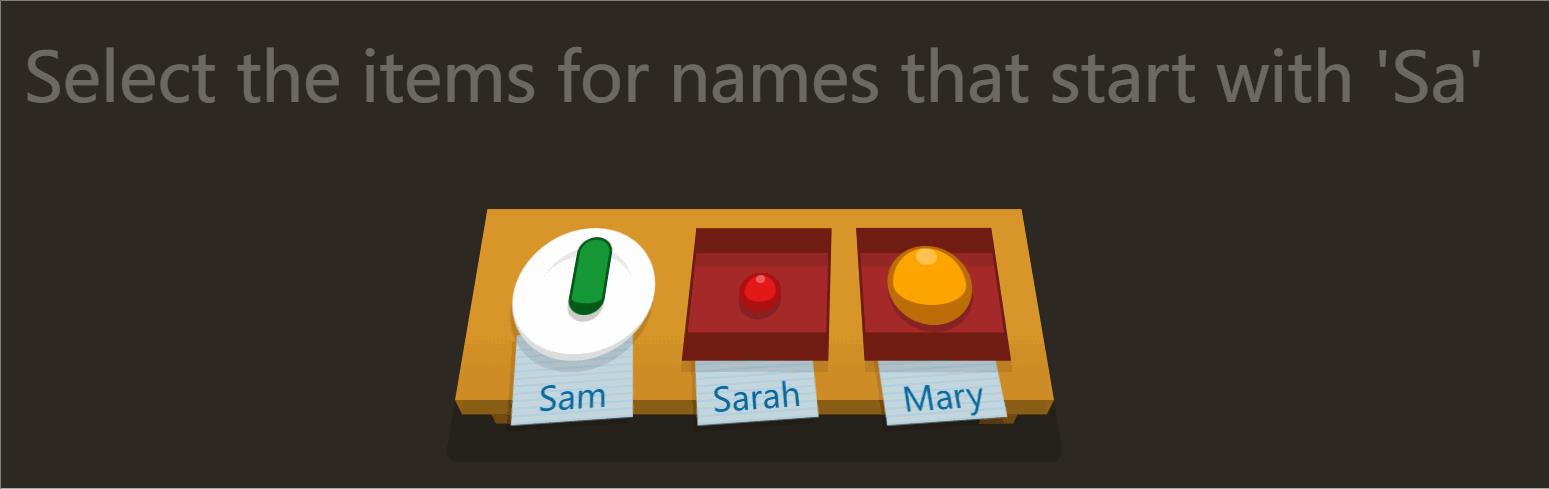
- 选择页面中以
Sa开头的食物。
<!-- HTML -->
<div class="table">
<plate for="Sam">
<pickle />
</plate>
<bento for="Sarah">
<apple class="small" />
</bento>
<bento for="Mary">
<orange />
</bento>
</div>
解决:
/* CSS */
[for^="Sa"]
记录:
- 复习属性选择器
E[att^="val"]选择器用于匹配具有att属性且属性值为以val开头的字符串的E元素。
- 关卡31

要求:
- 选择页面中以
ato结尾的食物。
<!-- HTML -->
<div class="table">
<apple class="small" />
<bento for="Hayato">
<pickle />
</bento>
<apple for="Ryota" />
<plate for="Minato">
<orange />
</plate>
<pickle class="small" />
</div>
解决:
/* CSS */
[for$="ato"]
记录:
- 复习属性选择器
E[att$="val"]选择器用于匹配att属性且属性值为以val结尾的字符串的E元素
- 关卡32

要求:
- 选择页面中名字包含
obb的食物。
<!-- HTML -->
<div class="table">
<bento for="Robbie">
<apple />
</bento>
<bento for="Timmy">
<pickle />
</bento>
<bento for="Bobby">
<orange />
</bento>
</div>
解决:
/* CSS */
[for*="obb"]
记录:
- 复习属性选择器
E[att*="val"]选择器用于匹配具有att属性且属性值为包含val的字符串的E元素
3️⃣最后
好了,今天的分享就到这里。最后,祝大家国庆快乐!
以上是关于CSS能全部通关?那你这些知识点都巩固了(附上游戏攻略...)的主要内容,如果未能解决你的问题,请参考以下文章