Vue中this.$set与this.$nextTick()的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中this.$set与this.$nextTick()的使用相关的知识,希望对你有一定的参考价值。
参考技术A Vue 无法检测对象元素的添加或移除,所以这样也会丢失响应式以上可以看到,首先数组 this.stockList 与数组 this.stockArray 进行了遍历,如果符合条件,数组 this.stockArray 就会把 maxLimit 字段传递给数组 this.stockList ,看起来是不是很正常,但 this.stockList 里面是没有这个 maxLimit 的,这条数据属于额外新增字段,Vue并不会对其进行响应式变化。
以上可以看到,当点击后直接进行赋值操纵,由于Dom还没进行更新,所以打印出的还是原始数据,当把赋值放在 this.$nextTick() 里就不一样了,这样回调函数将在 DOM 更新完成后被调用。
vue中 this.$set的使用
vue中 this.$set的使用
背景:在我写前端项目的时候,后端给我们的一个json对象,并且我已经渲染在页面上了。但是由于我自己的需求,想往返回的对象里面添加一个字段,于是我用push一个字段进去,添加是添加进去了,但是页面渲染却没有变化。后来才意识到不是响应式的。如果我们要让这个新字段是响应式的,就要使用到this.$set来注入数据
当vue的data里边声明或者已经赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性,如果更新此属性的值,是不会更新视图的。
使用
this.$set( target, key, value ) target:表示数据源,即是你要操作的数组或者对象,key:要操作的的字段,value:更改的数据
来个小案例:
给一个对象添加一个年龄属性并且让它可以响应式的进行改变

<template>
<div class="text">
<p>list</p>
<button @click="add">age++</button>
</div>
</template>
<script>
export default
data()
return
list: name: "张三"
,
methods:
add()
if(!this.list.age) // 如果没有age属性就给它添加一个age属性
this.list.age=18
else
this.list.age++
console.log(this.list)
</script>
当我们没有使用this.$set去添加对象属性的时候,效果:
数据确实已经添加进去了,但是页面并没有响应式的渲染age属性。

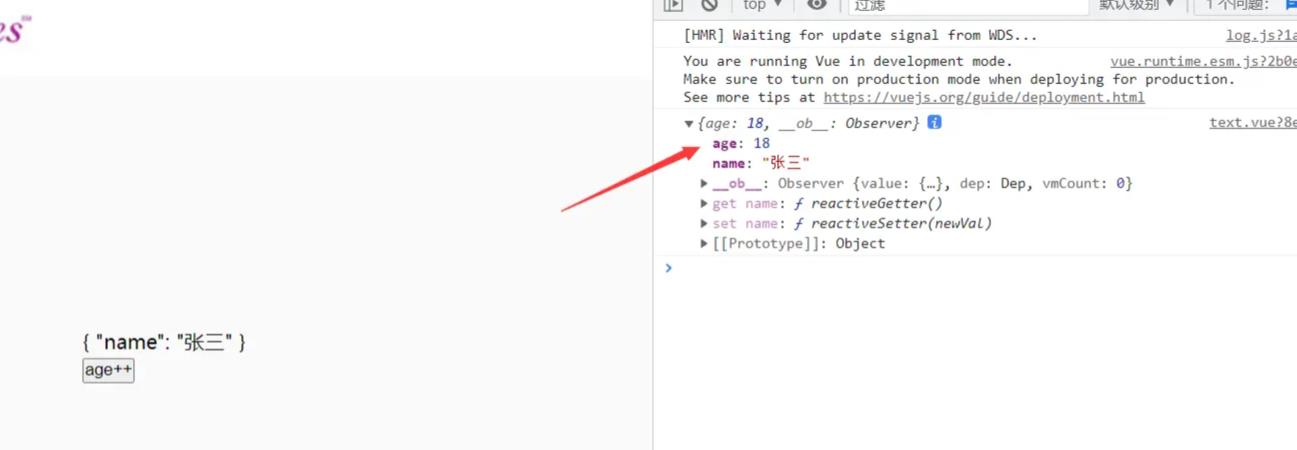
当我们使用this.$set(this.list,‘age’,18)去添加一个属性之后。效果:

我们能看见添加的数据是响应式的。
为什么能够响应式?
仔细观察一下,使用了this.$set 多了get age和set age方法,这正是能够响应式的原因

分析
Vue的响应式原理为 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,下图来自官方文档。

写在最后
以上如果有误,欢迎大佬评论指点。
今日浪漫语句
💌 螃蟹在剥我的壳,笔记本在写我。
漫天的我落在枫叶雪花上。
而你在想我。 —《武大三行情书》

以上是关于Vue中this.$set与this.$nextTick()的使用的主要内容,如果未能解决你的问题,请参考以下文章