Echarts如何在坐标轴上移动数据?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts如何在坐标轴上移动数据?相关的知识,希望对你有一定的参考价值。
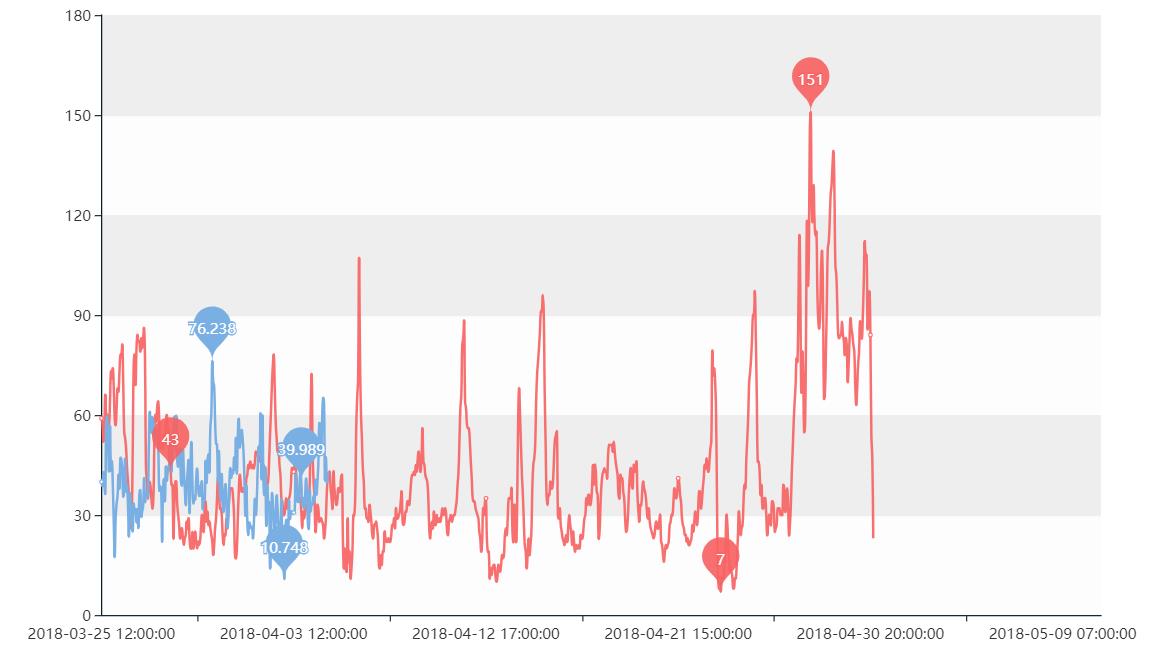
我想要将蓝色的数据移到红色的后面,即将蓝色数据接到红色数据的尾部。应该如何做?我目前是两个数据都共用一个坐标轴。

共用一个y轴,那共用一个x轴吗?
1、如果也是共用一个x轴,那蓝色数据的位置,决定于该数据的x坐标啊(你这里的话,就是时间),你把x坐标改对了,蓝色数据的位置就对了;
2、如果蓝色数据使用的是另一个隐藏的x轴,那你就按需求调整那个隐藏的x轴的方向/位置呗
另外,如图:

你看,line的series的data可以传入颜色,你可以把红蓝两种数据一起传入,只是标出不同的itemStyle.color,这样的好处是不用特意去控制蓝色数据的位置,坏处是没办法直接使用默认图例了(只有一个series了,红蓝两种数据没法自动区分了)
Echarts系列之如何实现让坐标固定交叉显示四个象限
实现像如下图散点图固定显示四个象限图

一般想要实现这个效果并不然,但是思路一定要正确。在使用echarts进行数据配置时都是echarts自己取x,y轴的值,那么这就会让图形的象限是随数据变化而变化,要让圆心固定显示在图中心就要对x和y轴上的数据进行处理。
从图中可以很容易发现就是取x和y轴的数据为一半正值一半为负值,但是具体怎么做呢?
知道echarts里面的xAxis和yAxias的max和min属性就很容易了 ,获取x和y轴数据中的最大值,然后
max :max,min: -max
大功告成。
以上是关于Echarts如何在坐标轴上移动数据?的主要内容,如果未能解决你的问题,请参考以下文章
echarts设置y轴的min值600后,y轴起始坐标不为0