使用echarts展示数据时数据差值较大导致显示图表不美观
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用echarts展示数据时数据差值较大导致显示图表不美观相关的知识,希望对你有一定的参考价值。
echarts 对于数据差值较大,导致显示图形差异很大
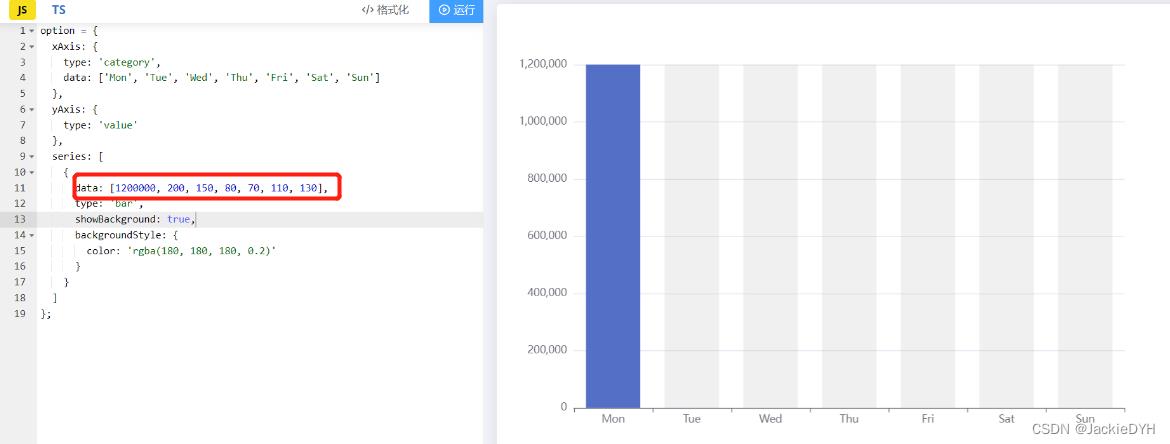
柱状图

options配置-示例
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [1200000, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle:
color: 'rgba(180, 180, 180, 0.2)'
]
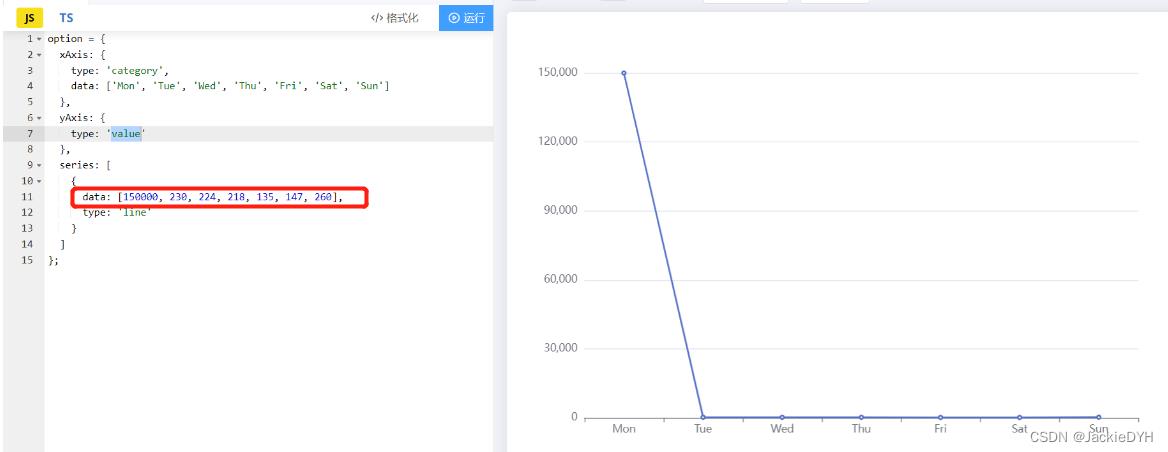
; 折线图
options配置-示例
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [1200000, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle:
color: 'rgba(180, 180, 180, 0.2)'
]
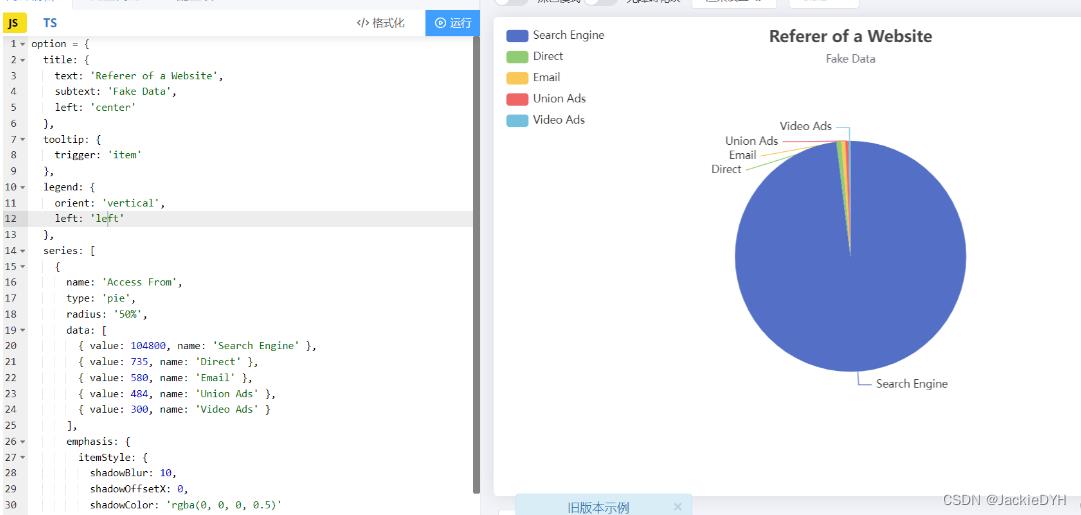
;饼图

options配置-示例
option =
title:
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
,
tooltip:
trigger: 'item'
,
legend:
orient: 'vertical',
left: 'left'
,
series: [
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
value: 104800, name: 'Search Engine' ,
value: 735, name: 'Direct' ,
value: 580, name: 'Email' ,
value: 484, name: 'Union Ads' ,
value: 300, name: 'Video Ads'
],
emphasis:
itemStyle:
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
]
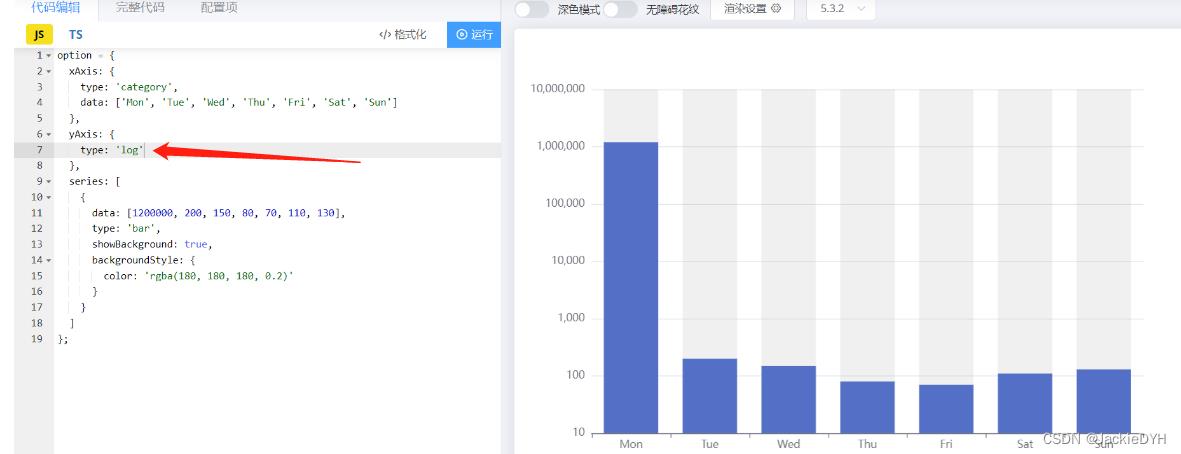
;解决
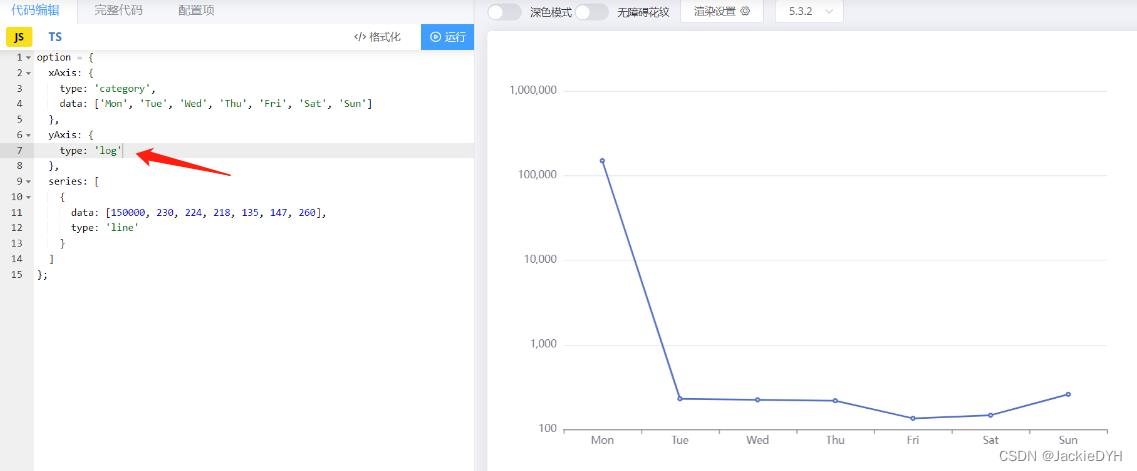
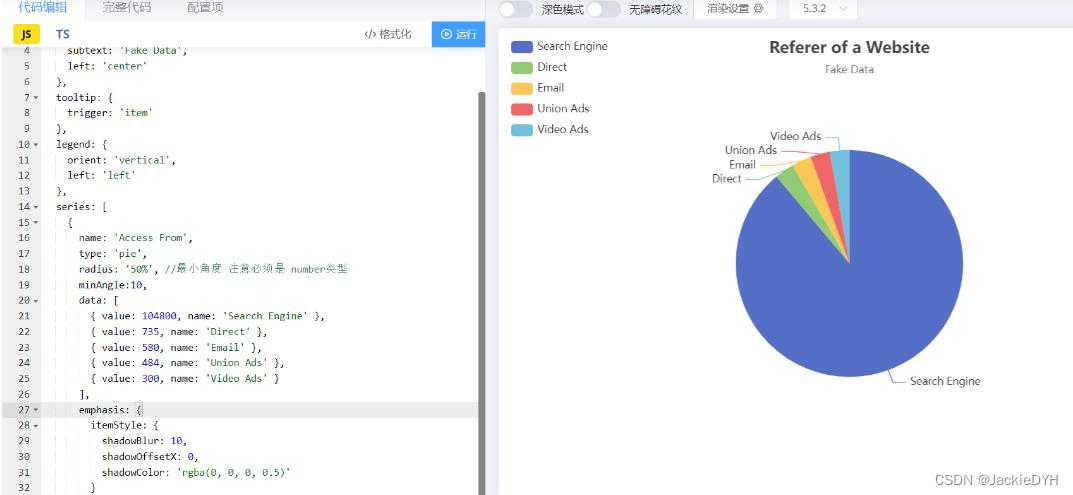
柱状图、折线图 给 y轴type设置log 就可以 。饼图 设置 minAngle

option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'log'
,
series: [
data: [1200000, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle:
color: 'rgba(180, 180, 180, 0.2)'
]
; 
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'log'
,
series: [
data: [150000, 230, 224, 218, 135, 147, 260],
type: 'line'
]
;
option =
title:
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
,
tooltip:
trigger: 'item'
,
legend:
orient: 'vertical',
left: 'left'
,
series: [
name: 'Access From',
type: 'pie',
radius: '50%', //最小角度 注意必须是 number类型
minAngle:10,
data: [
value: 104800, name: 'Search Engine' ,
value: 735, name: 'Direct' ,
value: 580, name: 'Email' ,
value: 484, name: 'Union Ads' ,
value: 300, name: 'Video Ads'
],
emphasis:
itemStyle:
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
]
;
以上是关于使用echarts展示数据时数据差值较大导致显示图表不美观的主要内容,如果未能解决你的问题,请参考以下文章