数字媒体概论——系统篇
Posted _瞳孔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数字媒体概论——系统篇相关的知识,希望对你有一定的参考价值。
一:需求分析
需求分析三大要素:
- 表达内容 -> 媒体种类
- 面向人群 -> 交互方式
- 使用方式 -> 硬件需求
例如:海洋馆需要一个可以展示海洋生物知识的媒体交互系统,可供多人同时观赏,主要面向儿童,这里的三要素为:
- 表达内容:海洋生物知识
- 必要媒体:文字、视觉媒体(2D 或 3D)
- 可选媒体:语音、音效、触觉媒体
- 面向人群:儿童
- 简单交互方式:触摸、语音
- 使用方式:场地充足、多人同时
- 设备可占场地较多
- 大屏幕(投影 或 液晶)
- 语音设备很困难
- 交互设备不易损坏
因此解决方案可以为:
- 大屏幕 + 触摸屏交互(单人操作、多人观赏)
- 多人触摸屏交互(多人操作)
例如:科技馆需要一个科普灭火知识的游戏展品,每个人都可以体验,面向大众,有沉浸感
- 表达内容:灭火训练
- 必要媒体:3D场景、音效
- 可选媒体:语音、音效、触觉媒体
- 面向人群:大众
- 新颖交互方式
- 使用方式:单独使用、沉浸感
- 小范围显示或VR设备
- 需要手持设备
因此解决方案可以为:
- 曲面显示器+游戏杆
- VR眼睛+定位手柄
- 投影+红外定位器
二:硬件选型
2.1:显示设备
液晶与发光源
- LCD:液晶拼接屏采用的是LCD液晶背发光技术
- LED:LED显示屏是发光二极管技术,利用三原色灯珠芯片进行封装成一个个的像素点进行显示,灯珠越做越小
- OLED:通过电流驱动有机薄膜本身来发光的,发的光可以为红、绿、蓝、白等单色,进而达到全彩的效果。可以超薄、弯曲
- Micro-LED:LED微缩到微米级别,2018CES上三星推出了其第一款商用电视

投影显示
- 投影机的主要类型:CRT、LCD、DLP
- 投影机的重要参数LNSI流明(测量投影仪光通量的标准,它测量屏幕“田”字形九个交叉点上的各点照度,乘以面积,再求九点的平均值)
- 投影机的安装方式:桌式正投、吊顶正投、桌式背投、吊顶背投

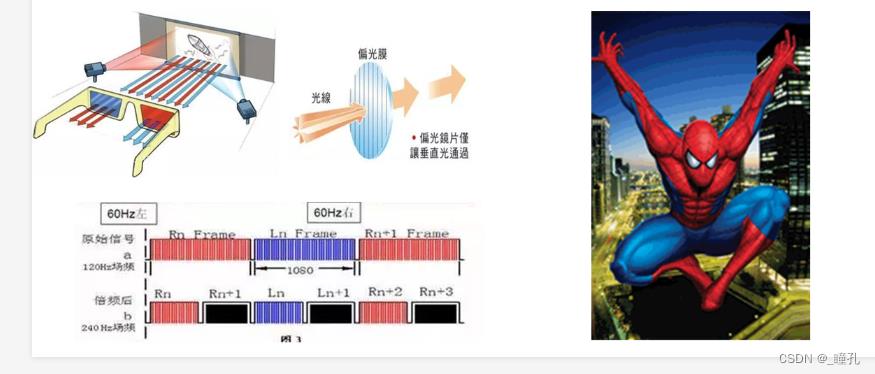
立体显示
- 裸眼立体显示器:修改显示器的光栅让左右眼看到的画面不同。
- 眼睛立体显示:用眼镜让左右眼看到不同的画面,分为被动(眼镜通过不同的属性过滤左右画面)与主动(眼镜通过快速切换看到不同的画面)

透明显示
- 透明显示器:采用非常薄的有机材料、涂层和玻璃基板,当有电流通过的时候,这些有机材料就会发光
- 透明LED装置:采用贴片制造工艺、灯珠封装技术,隔行镂空显示
- 透明投影:利用投影膜(透光率大于反射率)投影成像

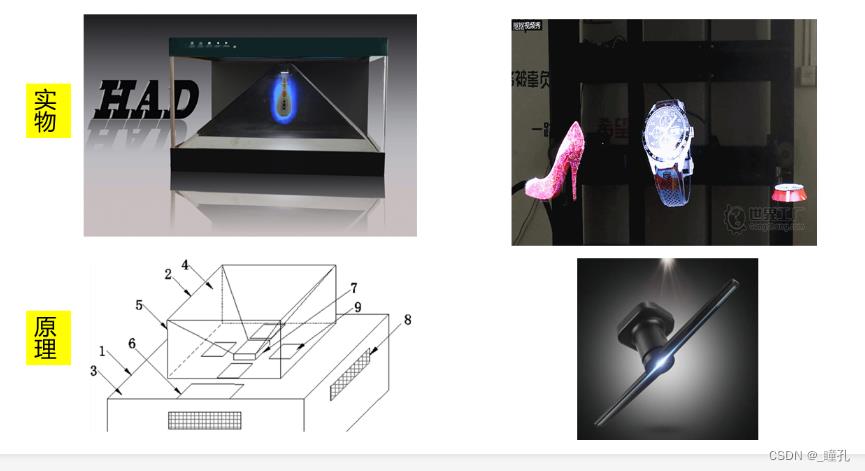
全息显示
- 利用透镜成像、视觉暂留等原理,在空中呈现画面,使人产生物体在空气中成像的错觉

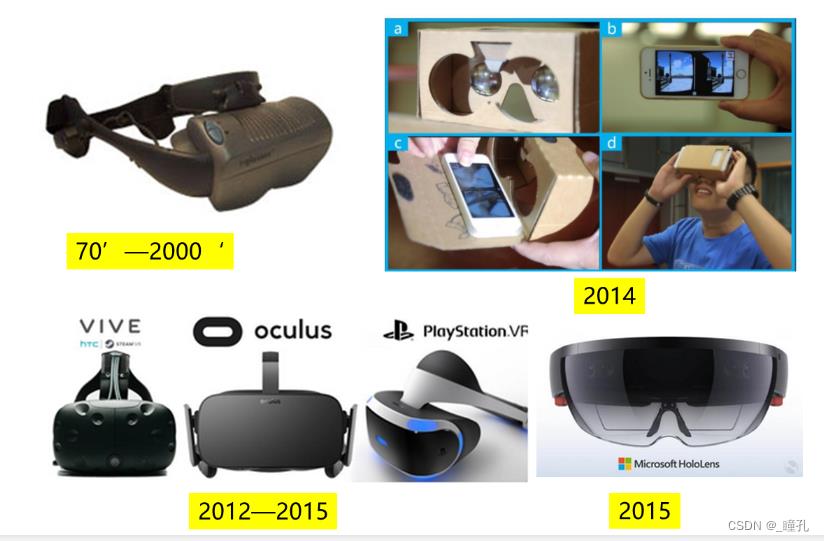
头盔眼镜

2.2:交互设备
手柄工具类:

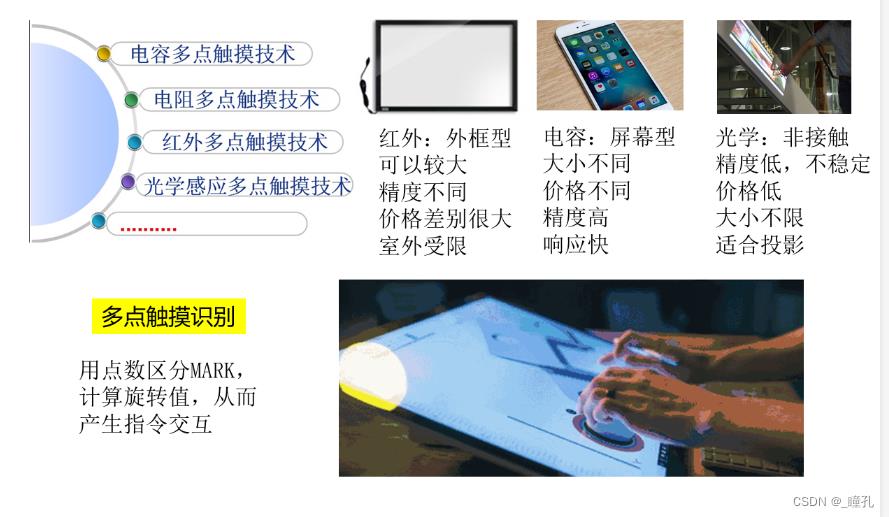
触摸屏

行为捕获

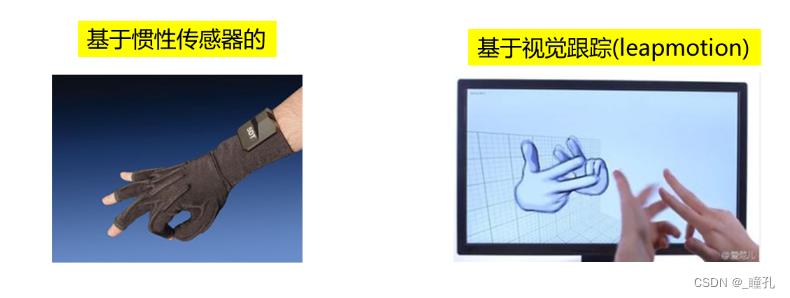
手势捕获
- 基于视觉的人体动作跟踪还原精度已经相当高,但手部运动捕获的精度并不高,使用惯性传感器精度高,但是缺少空间定位方法

定制(机械、电气)
- 通过定制一定外形的器件,设计机械开关、电子开关和模数转换器收集用户的交互信息,从而产生指令

三:节目策划
俄亥俄州Cedarvile大学的教授Wes Baker认为,根据项目的范围和内容以及所需人员的构成,一个媒体项目开发团队应该包含18种不同的角色
- 执行总监
- 制作人/项目经理
- 创意导演/多媒体设计师
- 艺术导演/视觉设计师
- 画家
- 界面设计师
- 游戏设计师
- 主题设计师
- 指导者/培训者/脚本编写者
- 动画师(2D/3D)
- 声音制作师
- 作曲师
- 视频制作师
- 程序员
- html程序员
- 律师
- 媒体采集
- 市场总监
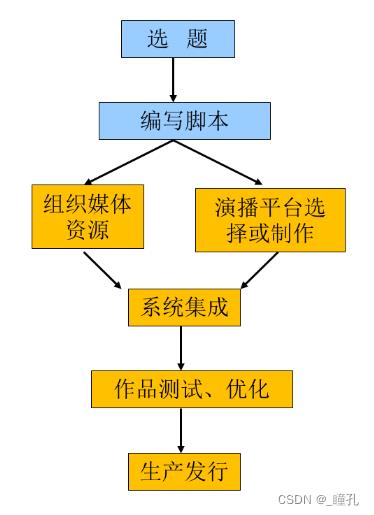
3.1:媒体项目流程
- 选题:明确使用对象,了解用户需求
- 编写媒体脚本(总体设计)
- 指定节目目标、大纲
- 流程图或故事分镜头表
- 系统功能规划
- 交互式功能规划
- 定义制作环境平台
- 屏幕画面设计
- 界面设计/交互式设计
- 各类媒体脚本撰写
- 设计文件的撰写与评估
- 组织媒体资源:组织收集、创作或编辑节目所需求的各种素材,包括模型、图片、声音、文字、视频信息
- 演播平台选择或制作:选择或者开发组织联结媒体资源并具备最终功能的软件程序
- 系统集成:用演播平台将各种资源联结起来,构成内容或情节
- 测试,优化,生产,发行

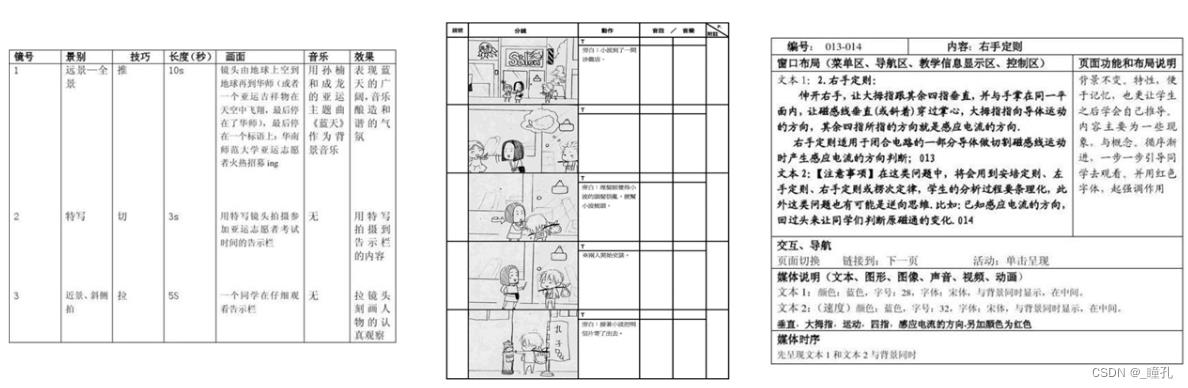
3.2:媒体节目的脚本
- 以场景为划分方式
- 设计每一个场景的构成,绘制示意图
- 定义每一个场景下的素材类型、获取方式、制作目标
- 定义每一个场景下的时间线、镜头和交互方式
- 设计场景间切换方式

3.3:交互媒体节目的集成工具
- 以卡或者页为基础的编著工具(PPT)
- 以时间为基础的编著工具
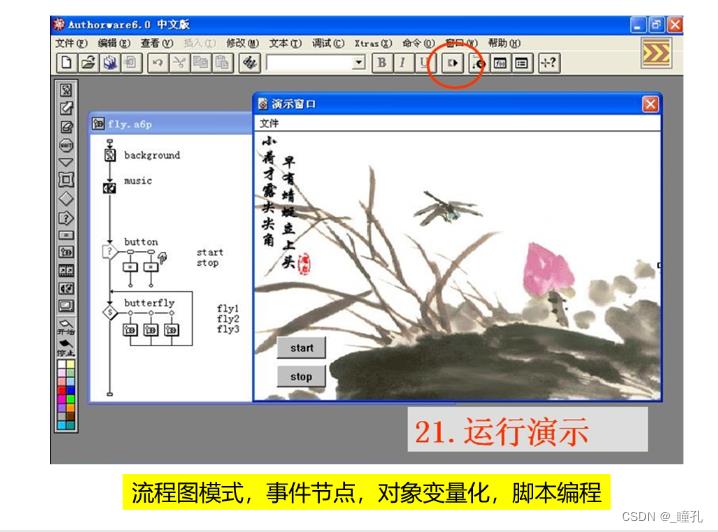
- 以节点与事件为基础的编著工具
- 以编程语言为基础的编著方法
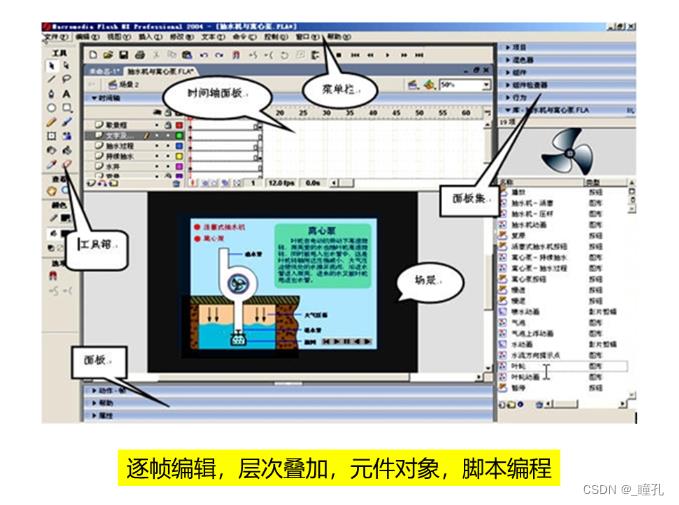
时间基础编著工具:Flash

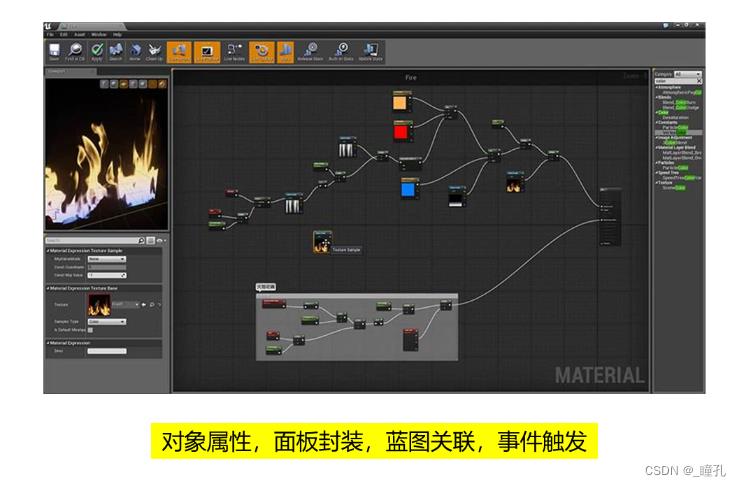
结点事件编著工具:Authoware,Unreal


3.4:编程联结媒体对象
基础接口:
- OpenGL是行业领域中最为广泛接纳的2D/3D图形API。定义了一个跨编程语言、跨平台的编程接口的规格,是个专业的图形程序接口,是一个功能强大,调用方便的底层图形库。
- DirectX并不是一个单纯的图形API,它是由微软公司开发的用途广泛的API,它包含有Direct Graphics(Direct 3D+Direct Draw)、Direct Input、Direct Play、Direct Sound、Direct Show、Direct Setup、Direct Media 0bjects等多个组件,它提供了一整套的多媒体接口方案。

上层平台:
-
WPF是微软新一代图形系统,运行在.NET Framework3.0及以上版本下,为用户界面、2D/3D图形、文档和媒体提供了统一的描述和操作方法。

-
cocos2d是一个基于MIT协议的开源框架,用于构建游戏、应用程序和其他图形界面交互应用。
-
Unity是由Unity Technologies开发的一个轻松创建诸如三维视频游戏、实时三维动画等类型互动内容的多平台的综合型游戏开发工具

3.5:WEB下的媒体联结方案:HTML5
-
HTML5是HTML下一个主要的修订版本,现在仍处于发展阶段。目标是取代1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。
-
HTML5添加了许多新的语法特征,其中包括<video>,<audio>,和<canvas>元素,同时集成了SVG内容。这些元素是为了更容易的在网页中添加和处理多媒体和图片内容而添加的
-
Web Socket定义了一套API,允许网页能够使用web Socket协议来和远程主机进行双工通信。
-
Web Storage定义了一套API,能够在web客户端l以key-value的形式对数据进行持久化存储。
-
Web SQL定义了一套API,能够将数据存储在数据库,并使用类似SQL的方式进行查询。
-
Web Workers定义了一套API,能够允许脚本运行于后台,进行类似于线程化的操作。
-
WebGl定义了一套API,能够允许在网页中使用类似于Open GL,实际上是一套基于OpenGL ES 2.0的3d图形API
如果有兴趣了解更多相关内容,欢迎来我的个人网站看看:瞳孔的个人空间
以上是关于数字媒体概论——系统篇的主要内容,如果未能解决你的问题,请参考以下文章