CSS入门教程——字体
Posted 老梁写代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS入门教程——字体相关的知识,希望对你有一定的参考价值。
CSS 提供了许多可以控制文本大小和形状的属性。
font-family
font-family 表示字体,常见的西文字体有 Times New Roman,Arial 和 Verdana。
还可以同时指定多个字体,比如 font-family: arial, helvetica, serif。
浏览器会按照字体定义的顺序去系统中做匹配,如果匹配不上会使用默认字体。
如果字体内包含空格,可以加引号:font-family: "Times New Roman"。
font-size
font-size 用于指定文本大小。
比如,我们可以通过改大 <p> 标签的 font-size 来表示一个标题,但最好用专用的标题标签(如 <h1>,<h2>)。
font-weight
font-weight 用于指定文本粗细。
常见用法有 font-weight: bold 和 font-weight: normal,不过也有其他值,比如 bolder,lighter,100,200,300,400(等价于 normal),500,600,700(等价于 bold),800 或 900。
注意,一些老的浏览器并只支持
bold和normal
font-style
font-style 用于指定是否斜体。
用法有 font-style: italic 和 font-style: normal。
text-decoration
text-decoration 用于指定文本线条。
text-decoration: underline- 下划线text-decoration: overline- 上划线text-decoration: line-through- 中划线
这个属性通常用来修饰链接,当然也可以设置无线条:text-decoration: none。
text-transform
text-transform 用于改变大小写:
text-transform: capitalize- 首字母大写text-transform: uppercase- 全部大写text-transform: lowercase- 全部小写text-transform: none- 未指定
以上属性可以配合起来一起使用:
body
font-family: arial, helvetica, sans-serif;
font-size: 14px;
h1
font-size: 2em;
h2
font-size: 1.5em;
a
text-decoration: none;
strong
font-style: italic;
text-transform: uppercase;
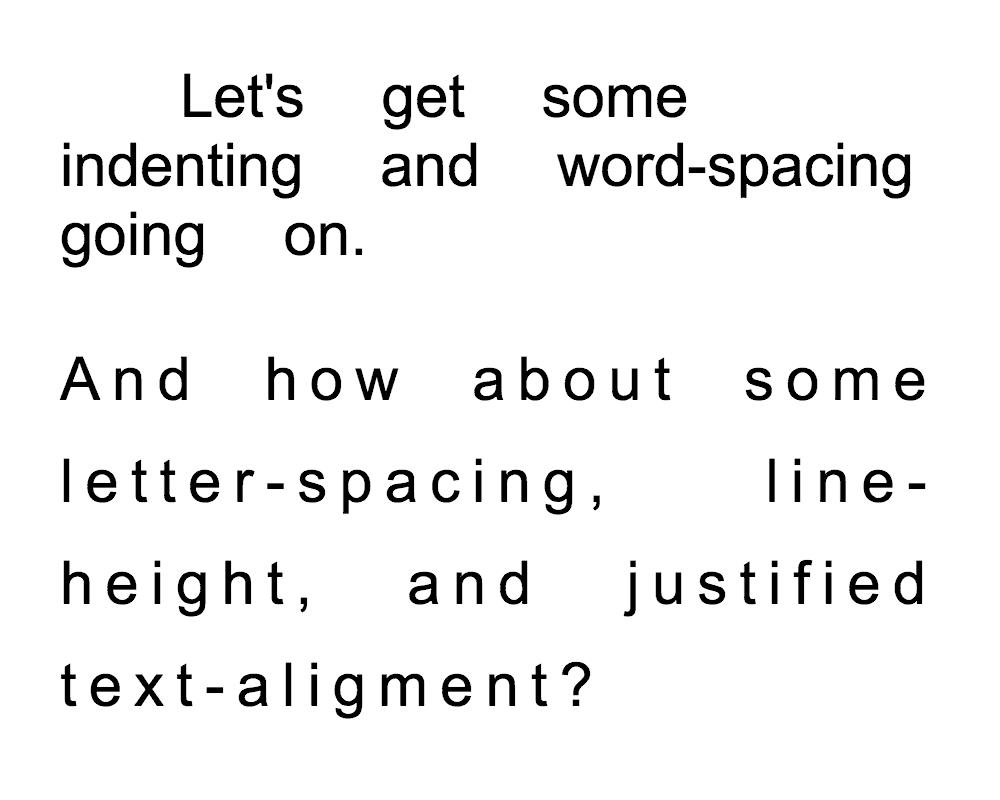
文本间距

letter-spacing 和 word-spacing 分表表示字母间距和字间距。取值可以是数值或者 normal。
line-height 用于指定行高,但不会改变字体大小。如果取值为数值,表示几倍于字体大小,除此之外,还可以指定长度值、百分比或者 normal。
text-align 用于指定文本在盒子(box)内的对齐方式,取值有 left,right,center 和 justify。
text-indent 用于设置缩进,取值为长度或百分比。常用于印刷媒介,Web 这样的数字媒介很少用到。
p
letter-spacing: 0.5em;
word-spacing: 2em;
line-height: 1.5;
text-align: center;
以上是关于CSS入门教程——字体的主要内容,如果未能解决你的问题,请参考以下文章
什么是正确的指定为 CSS 字体系列值:字体、字体或字体系列?
css 田字布局,子元素之间,子元素和父元素之间间距10,自适应