Qt基于Echart的数据可视化2--Echart大小跟随Qt窗口
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt基于Echart的数据可视化2--Echart大小跟随Qt窗口相关的知识,希望对你有一定的参考价值。
文章目录
一、前言
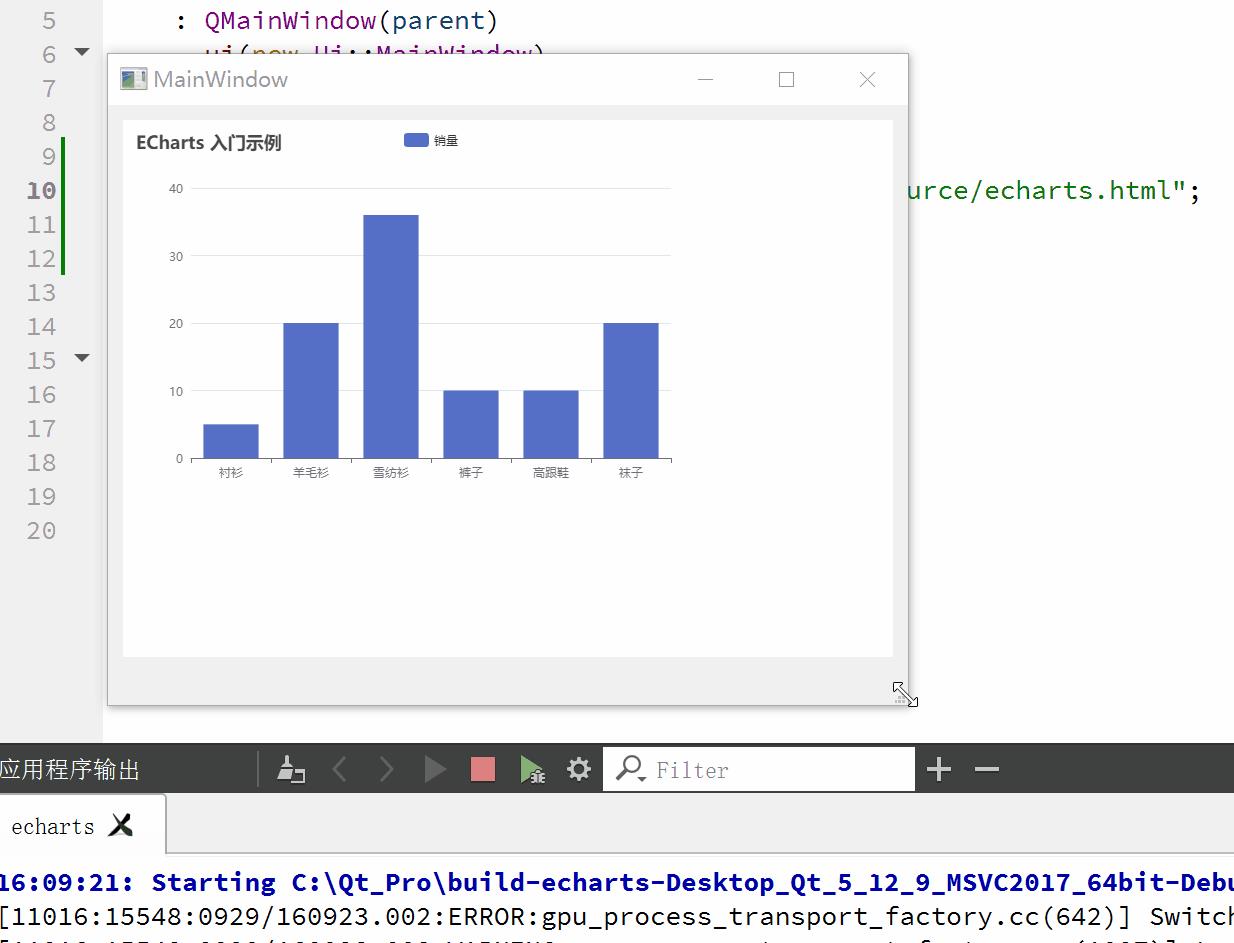
在文章:Qt基于Echart的数据可视化1–Echart引入中我们已经介绍了如何在Qt中使用Echart这个强大的可视化库,但是你如果细心就会发现Echart图形不会随着窗口的调整而自动调整,即便是你对窗口进行了布局,效果如下:

二、原理
我们首先来分析引入Echart的网页代码
<!DOCTYPE html>
<html>
<head>
......
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(main));
......
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);</script>
</body>
</html>
引入Echart的部分在网页的body标签内部,body标签内部定义了一个id为main的div,下面的script脚本是绘图代码,绘制在id为main的div中;
从代码中可以看到:
- body没有设置宽高,那就是跟随父容器,也就是实际的网页大小;
- div设置了宽度600px,高度400px,那网页变大变小,div始终是这么大,Echart肯定不会随着窗口的调整而调整;
为了使Echart随着Qt窗口的调整而调整,需要做如下操作:
- 在windows里面设置body宽高分别为比例100%,100%
- 在div标签设置div的大小为填充body宽高比例分别为100%,100%
- 开启echarts的大小变化刷新的resize函数。
三、详细步骤
1、设置html和body宽、高为100%、100%
<style>html,
body
width: 100%;
height: 100%;
</style>
2、隐藏网页滚动条
Qt代码上没有直接方式隐藏,没有设置策略,只能寻求html的方式,如下:
<style>html,
body
width: 100%;
height: 100%;
overflow: hidden;
</style>
3、设置div为body宽、高的100%、100%
<style>#main,
html,
body
width: 100%;
height: 100%;
overflow: hidden;
</style>
4、触发窗口resize大小重绘函数
窗口变化之后,echarts不会自动变化,还需要主动调用echarts的resize函数。
// 窗口高度变化设置
window.onresize = function()
myChart.resize();
四、完整代码
<!DOCTYPE html>
<html>
<head>
......
</head>
<body>
<!--------------------------------------->
<style>#main,
html,
body
width: 100%;
height: 100%;
overflow: hidden;
</style>
<!--------------------------------------->
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(main));
<!--------------------------------------->
//窗口高度变化设置
window.onresize = function()
myChart.resize();
<!--------------------------------------->
......
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);</script>
</body>
</html>
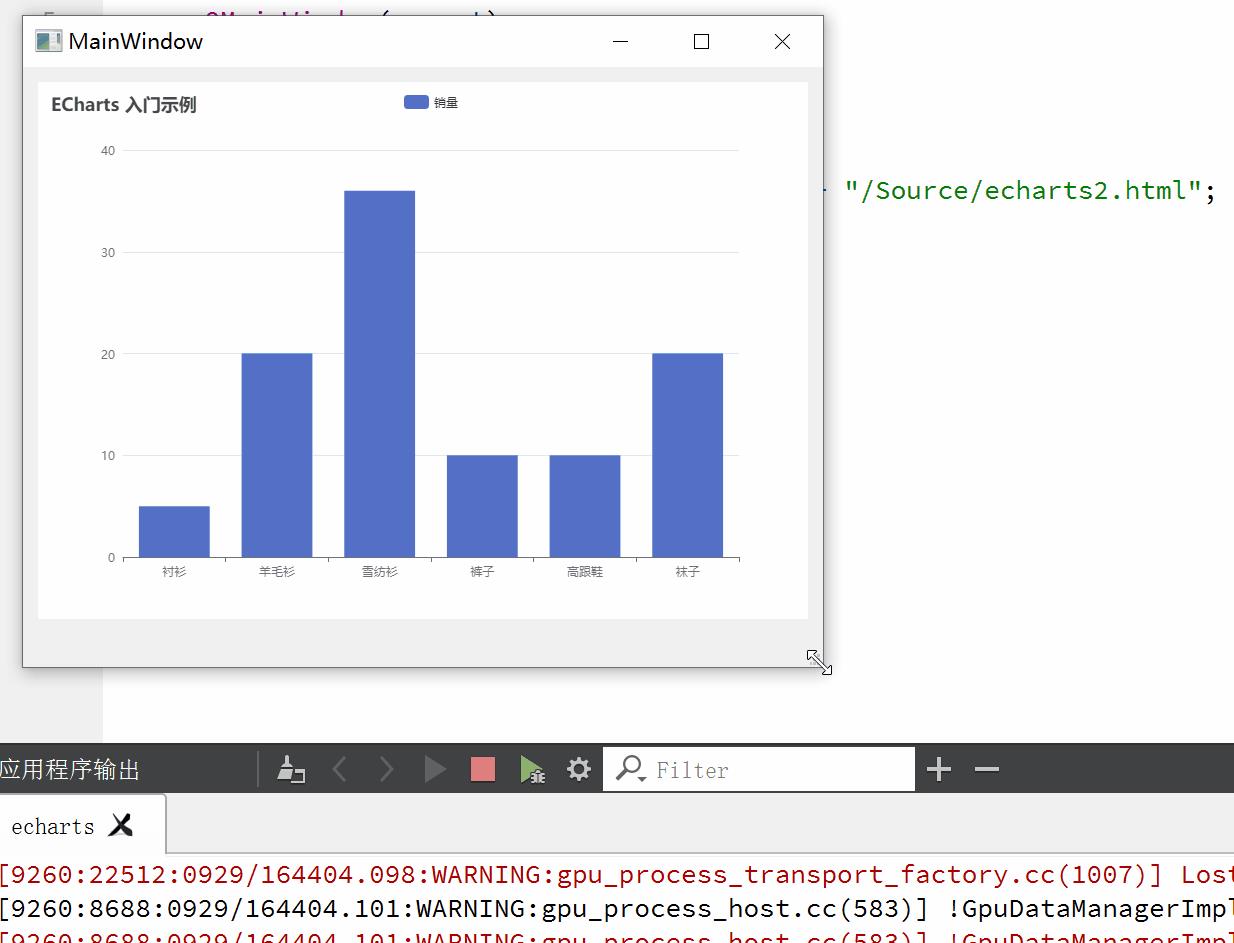
五、效果展示

以上是关于Qt基于Echart的数据可视化2--Echart大小跟随Qt窗口的主要内容,如果未能解决你的问题,请参考以下文章