HTTPS的原理浅析与本地开发实践(下)
Posted 阿里巴巴淘系技术团队官网博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTPS的原理浅析与本地开发实践(下)相关的知识,希望对你有一定的参考价值。

本文将以阿里云证书配置和OpenSSL自签证书配置两种方式来让你的网站从HTTP转换到HTTPS,为系列第二篇,第一篇:HTTPS的原理浅析与本地开发实践(上)。希望这两篇关于HTTPS的浅析能够对你的日常研发过程有所帮助。
使用CA机构签发的证书配置http
—— 以阿里云免费SSL证书申请过程为例
一般给末端用户签发证书的CA机构属于二级机构(代理机构),这些机构需要根证书机构的认证。在向CA代理机构申请证书时,都需要填写证书签名请求(CSR)文件,这个文件主要描述的信息是当前申请人的基础信息、站点信息和公钥信息,然后向CA提交CSR,进而得到终端证书。
▐ 生成CSR文件
方案一:使用OpenSSL工具生成CSR文件
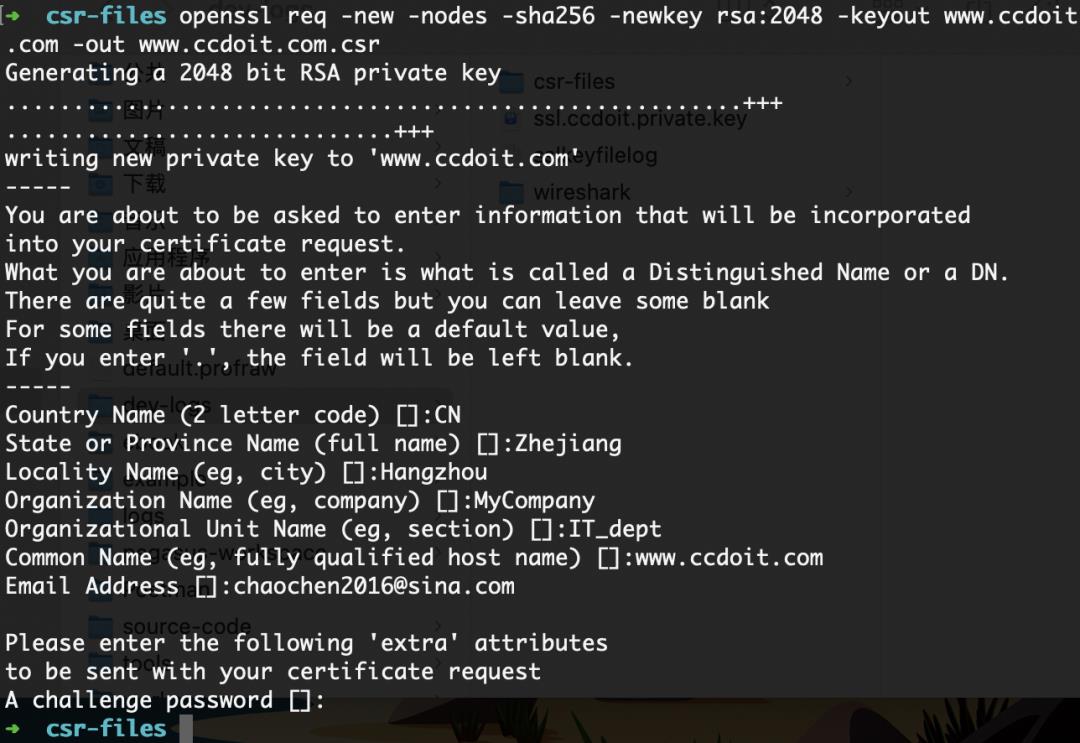
openssl req -new -nodes -sha256 -newkey rsa:2048 -keyout [$Key_File] -out [$OpenSSL_CSR]-new:指定生成一个新的CSR文件。
-nodes:指定密钥文件不被加密。
-sha256:指定摘要算法。
-newkey rsa:2048:指定密钥类型和长度。
[$Key_File]:密钥文件名称。
[$OpenSSL_CSR]:加密后文件的存放路径。
根据系统返回的提示,输入生成CSR文件所需的信息。以下是关于提示的说明:
Organization Name:公司名称,可以是中文或英文。
Organization Unit Name:部门名称,可以是中文或英文。
Country Code:申请单位所属国家,只能是两个字母的国家码。例如,中国只能是CN。
State or Province:州名或省份名称,可以是中文或英文。
Locality:城市名称,可以是中文或英文。
Common Name:申请SSL证书的具体网站域名。
Email Address:可选择不输入。
A challenge password:可选择不输入。

完成命令提示的输入后,当前目录下获取密钥文件和CSR文件

另外一种是自己在文本中编辑好config,作为参数应用之:
[ req ]
default_bits = 2048
distinguished_name = req_distinguished_name
req_extensions = req_ext
[ req_distinguished_name ]
countryName = Country Name (2 letter code)
stateOrProvinceName = State or Province Name (full name)
localityName = Locality Name (eg, city)
organizationName = Organization Name (eg, company)
commonName = Common Name (e.g. server FQDN or YOUR name)
[ req_ext ]
subjectAltName = @alt_names
[alt_names]
DNS.1 = bestflare.com
DNS.2 = usefulread.com
DNS.3 = chandank.com方案二、使用线上工具生成CSR
—— 在线生成地址:https://myssl.com/csr_create.html
▐ 阿里云申请过程
进入阿里云官网数字证书管理栏目(https://www.aliyun.com/product/cas),开始【选购SSL证书】,找到【免费证书】栏目,开始创建新证书。
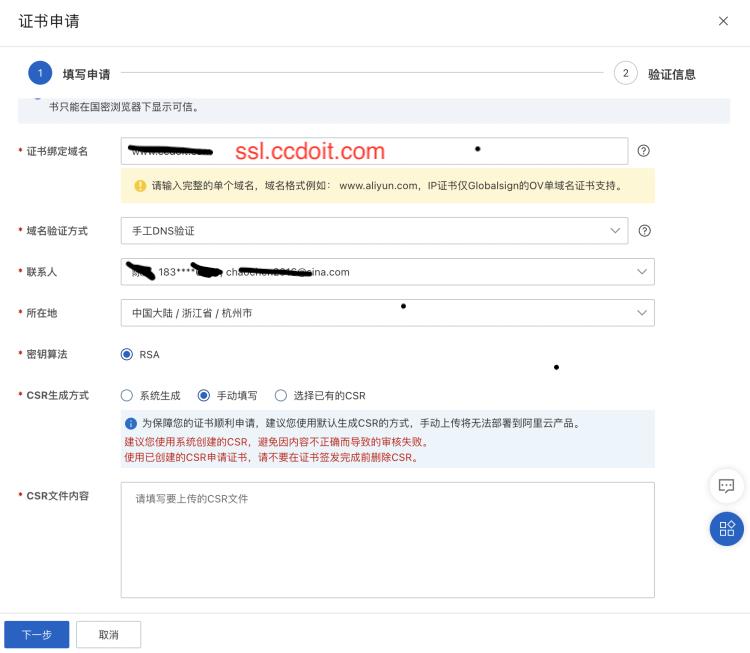
填写证书申请表单

(当时的申请流程是按照www.ccdoit.com域名走的,但是后续配置时将该证书删除,所以最后用了ssl.ccdoit.com域名重新申请了,忘了截图......)
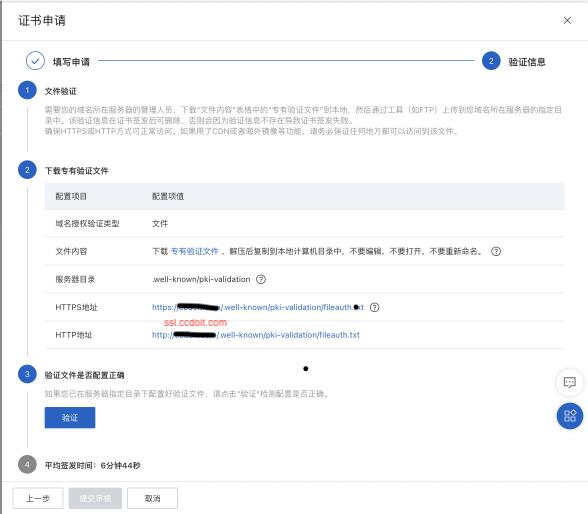
服务信息校验

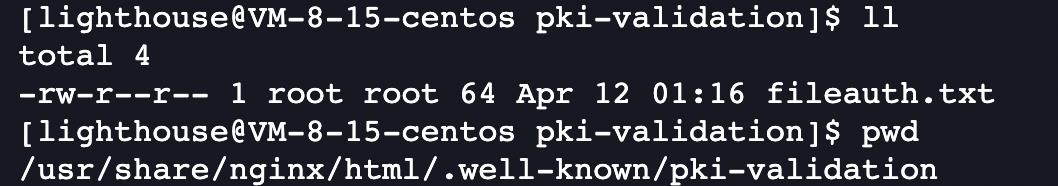
登录域名对应的服务器,并上传认证文件

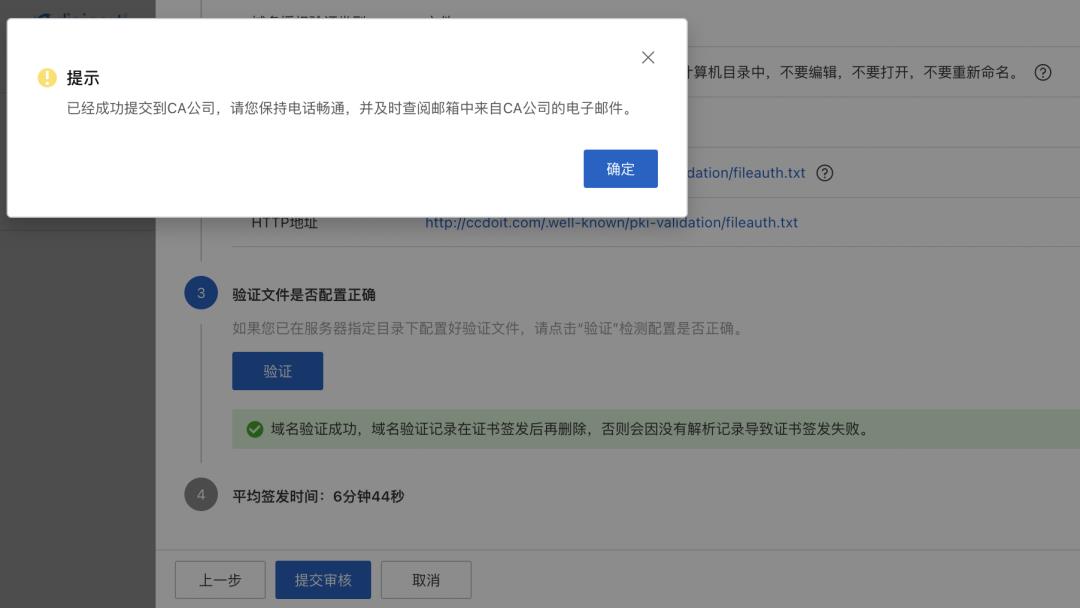
返回操作页面提供CA签发申请,等待审核

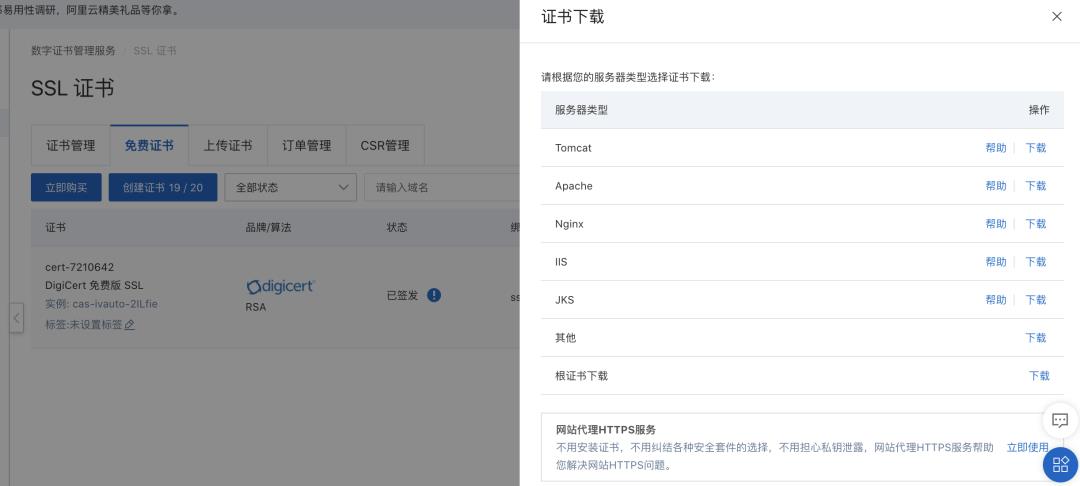
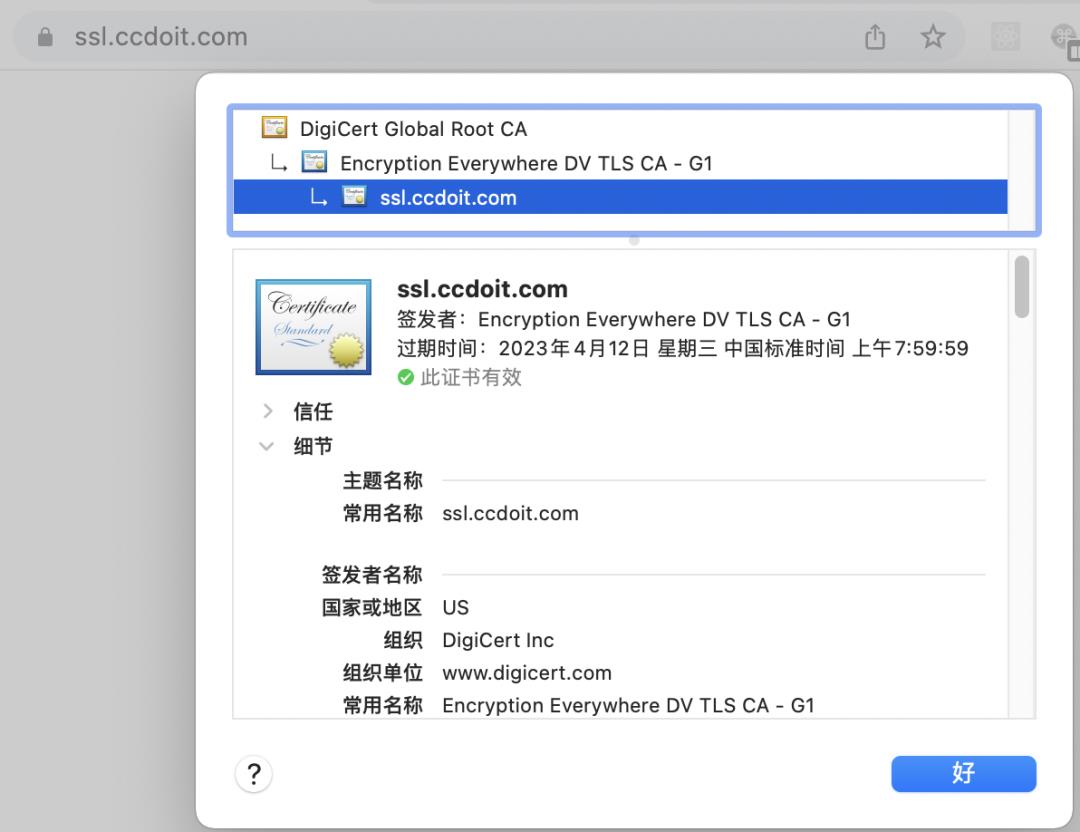
信息认证成功后,服务商会生成多种类型的证书

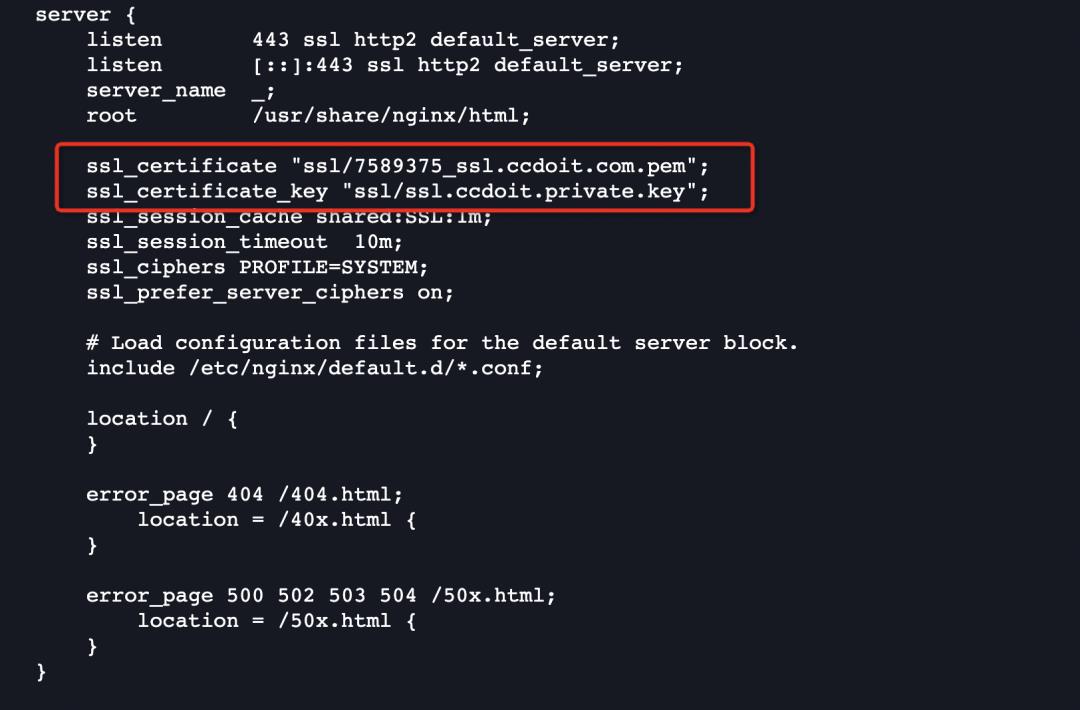
下载nginx版本证书,并登录服务器后台,配置Nginx即可;

查看访问结果

至此,基于阿里云免费数字证书配置Nginx私服的过程就这么多。下面会再介绍一种开发过程中经常用到的证书配置方式。
使用OpenSSL自签证书配置https
—— 本地开发使用
在日常的开发中,使用OpenSSL工具生成自签证书的方式来配置HTTPS协议是比较常用的一种方案,下面就开始对这个配置过程做一个详细的介绍。
OpenSSL工具一般会预装在系统中,如果系统中缺少该工具,请自行安装。
生成CSR文件(参考上文的CSR文件生成方式,或者直接修改下面的csr.config配置,核心是修改alt_names下的DNS配置)
[req] default_bits = 2048 distinguished_name = req_distinguished_name req_extensions = req_ext x509_extensions = v3_ca [req_distinguished_name] countryName = CN countryName_default = CN stateOrProvinceName = ZJ stateOrProvinceName_default = ZJ localityName = HZ localityName_default = HZ organizationName = FE organizationName_default = FE organizationalUnitName = IT organizationalUnitName_default = IT commonName = ccCrt commonName_default = ccCrt commonName_max = 64 [req_ext] subjectAltName = @alt_names [v3_ca] subjectAltName = @alt_names [alt_names] DNS.1 = *.lanchen.com DNS.2 = *.lanchen.cn使用OpenSSL命令行生成自签证书和私钥
# 生成自签名证书 openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout server.key -out server.crt -config csr.执生完成后,会得到证书文件(server.crt)和秘钥串(server.key)
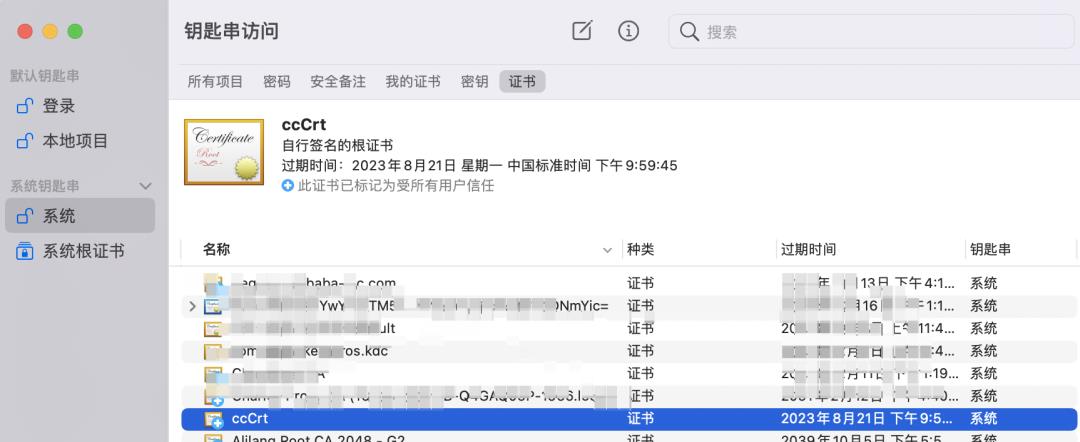
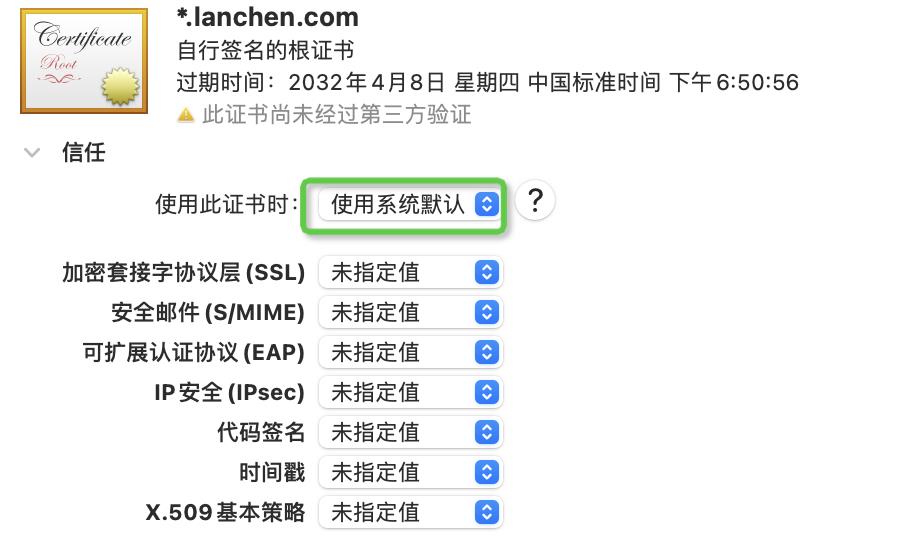
然后将生成的server.crt证书添加到系统证书,并修改证书信任为【始终信任】

证书简介

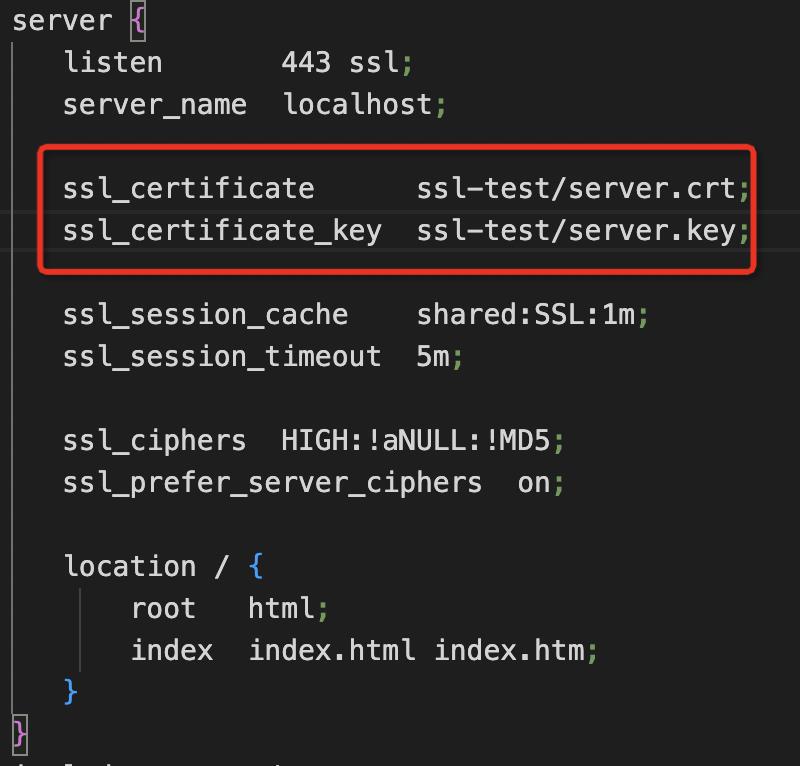
在本地的Nginx端,增加私钥和证书配置即可。

修改本地host,增加期望存储登录态域名映射
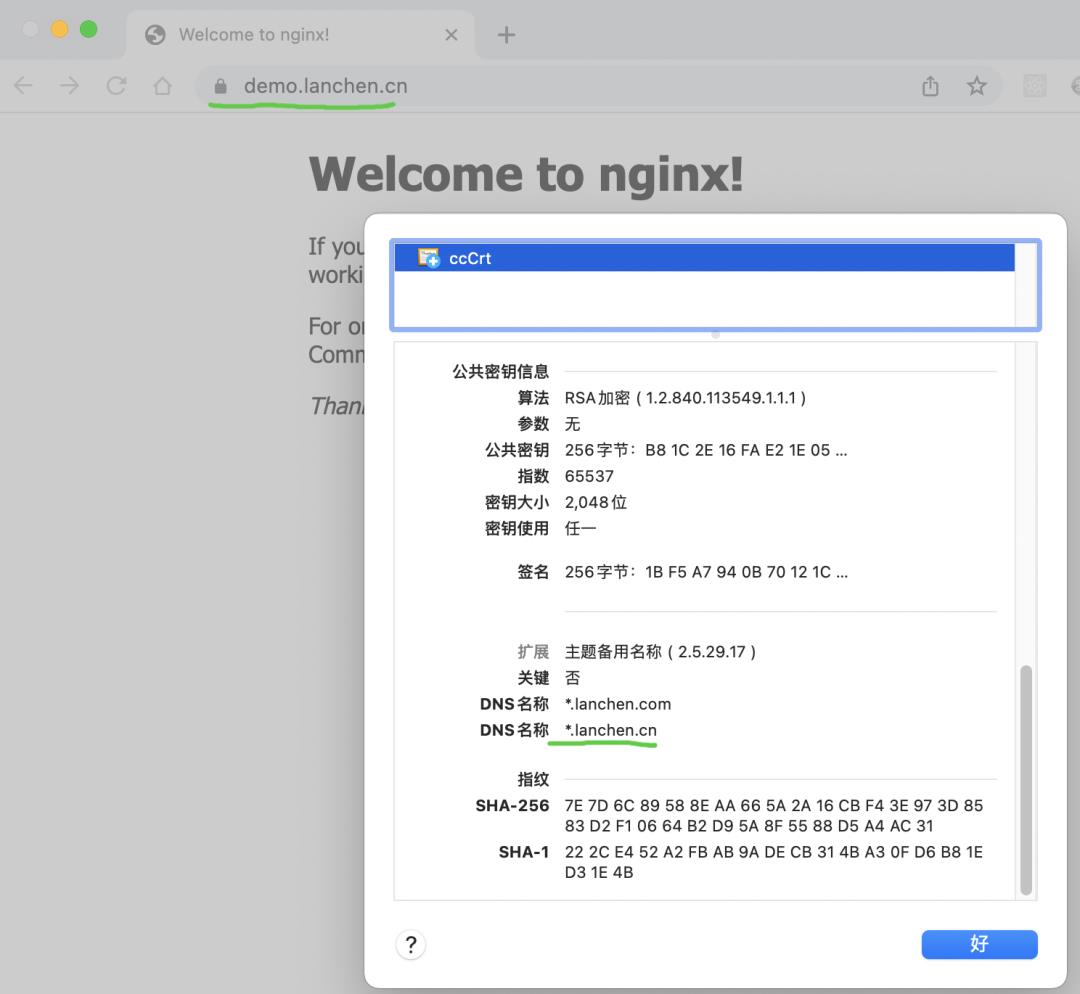
127.0.0.1 demo.lanchen.com 127.0.0.1 demo.lanchen.cn访问host域名,查看证书状态(访问 https://demo.lanchen.com 也会使用到该证书)

本地服务带端口的Nginx配置方案
到第6步为止,本地配置HTTPS协议的过程基本完成,但是在日常的开发工作中,Vite/Webpack Server启动时默认都会携带服务端口(3000),形如:

如果直接通过配置的域名后加端口是行不通的,例如直接通过 https://demo.lanchen.cn:3000 是无法访问到该服务的,那如何在Nginx层解决端口配置的问题?答案是通过在nginx.conf中增加一个端口变量来拼接代理的实际路径。
Nginx文件配置如下
server listen 443 ssl; server_name ~^(?<port>.+).lanchen.cn$; ssl_certificate ssl-test/server.crt; ssl_certificate_key ssl-test/server.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / proxy_pass http://127.0.0.1:$port;host中增加待访问的域名
127.0.0.1 3000.lanchen.cn br结果验证

注意事项
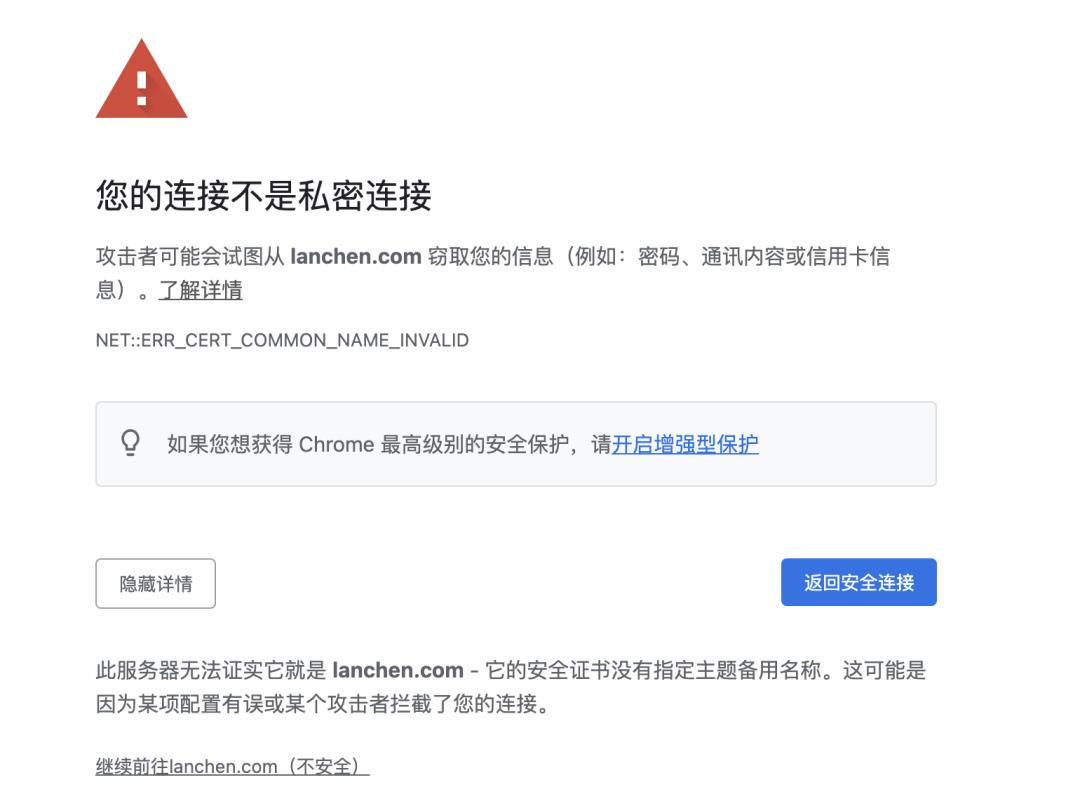
如果生成的证书不指定DNS扩展会出现什么问题?

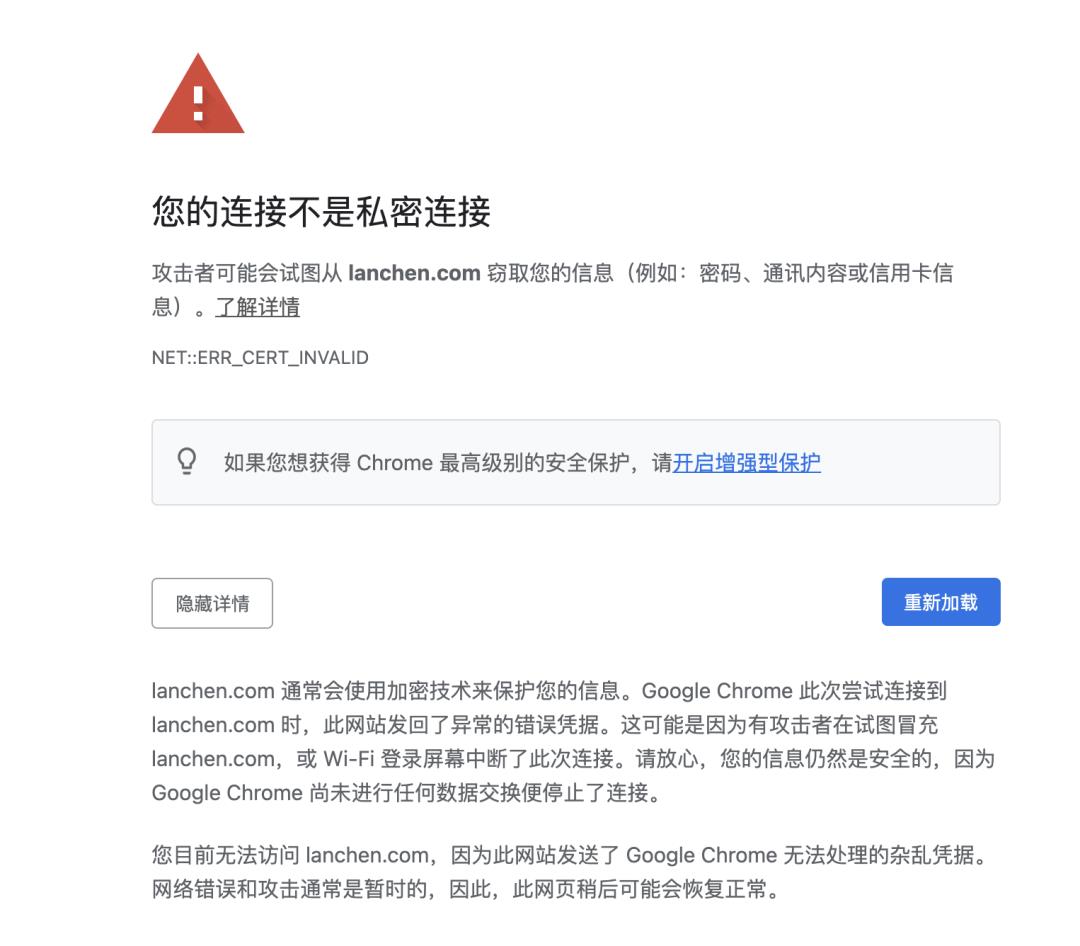
自签证书不添加信任会出现什么问题?


小结
本篇文章先通过阿里云提供的免费数字证书配置过程,完成了线上Nginx私服的HTTPS协议配置,然后又基于OpenSSL工具生成自签证书,解决本地开发环境依赖HTTPS协议的情况。相信基于第一篇关于HTTPS的理论介绍,你应该很容易就能理解本篇的配置过程。希望这两篇关于HTTPS的浅析能够对你的日常研发过程有所帮助。
团队介绍
我们是大淘宝-天猫校园前端团队,天猫校园业务旨在整合阿里巴巴生态业务赋能校园,协助高校商业、服务、后勤数字化升级,打造校园生活新方式。业务技术形态包含线上的官旗小程序、互动h5项目等,线下有零售、共享业务等,业务多种多样,有挑战有机会,欢迎您的加入。
✿ 拓展阅读
作者|陈超(揽辰)
编辑|橙子君

以上是关于HTTPS的原理浅析与本地开发实践(下)的主要内容,如果未能解决你的问题,请参考以下文章
