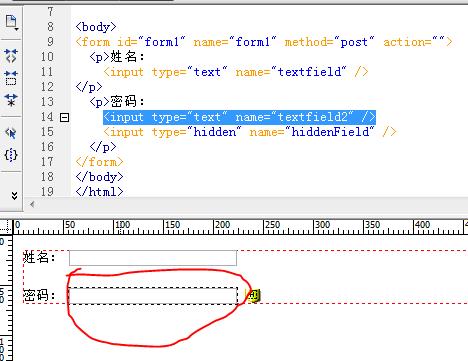
如下图:如果在密码文本框后加隐藏域是不是是对密码文本框中输入的内容有效?红圈内的输入内容起作用?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如下图:如果在密码文本框后加隐藏域是不是是对密码文本框中输入的内容有效?红圈内的输入内容起作用?相关的知识,希望对你有一定的参考价值。
我的意思是:如果客户在密码框内输入密码时,此时的密码值将会通过表单传到后台服务器。而用户看不见。
此时就是那个黄色密码域标记只对密码文本框起作用,而不对姓名文本框中的内容起作用。能不能这样理解?

隐藏域的作用:我认为它只是一个存储用户信息的容器。这种理解是否正确?类似变量。
一个表单中只要插入一个隐藏域控件,它就可以将文本框,密码框中的内容,传送到后台服务器。
隐藏域的作用:我认为它只是一个存储用户信息的容器。这种理解是否正确?类似变量。
一个表单中只要插入一个隐藏域控件,它就可以将文本框,密码框中的内容,传送到后台服务器。
你是想说用type="password"吧 参考技术C 只是进行了分组标记,你是不是想翻译php?不明白你的意思
2017-3-23表单
表单:
<form action="" method="get/post" ></form>
表单元素:12个
文本类
<input type="text" value="默认显示的内容"> - 文本框
password - 密码框
<textarea></textarea> - 文本域 没有字数限制
hidden - 隐藏域
按钮类
button - 普通按钮
submit - 提交按钮
reset - 重置按钮 重置当前表单的内容到默认状态
image - 图片按钮 = 提交按钮
选择类
radio - 单选按钮
checkbox - 复选按钮
<select> - 下拉列表
<option>显示的内容</option>
<option>显示的内容</option>
</select>
file - 文件选择
-------------------------------------------------------------
<br />
<p></p>
<img src="相对路径" title="" alt="当图片加载不出来先显示这里面的内容" />
<a href="" target="_blank"></a>
<table>
<tr>
<td></td>
</tr>
</table>
<h1> ~ <h6> - 标题标记
<div></div> - 层标签(默认占一行)
有序排列
<ol>
<li></li>
</ol>
无序排列
<ul>
<li></li>
<ul>
以上是关于如下图:如果在密码文本框后加隐藏域是不是是对密码文本框中输入的内容有效?红圈内的输入内容起作用?的主要内容,如果未能解决你的问题,请参考以下文章