Jquery实现复选框全选与全不选
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery实现复选框全选与全不选相关的知识,希望对你有一定的参考价值。
我是通过一个超链接进行调用操作的,如果是一个控件的话,那样我知道。
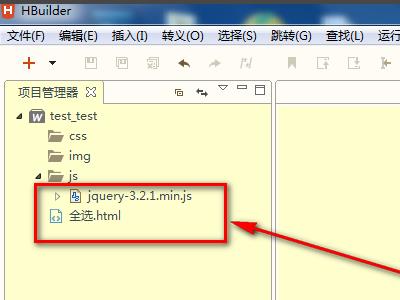
1、首先web项目结构如图所示,这个结构熟悉的话可以自己调整的。

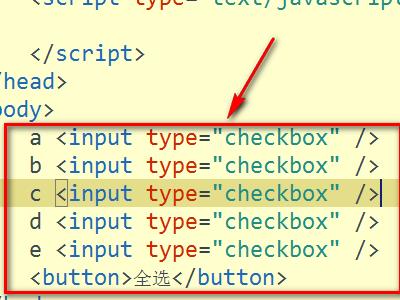
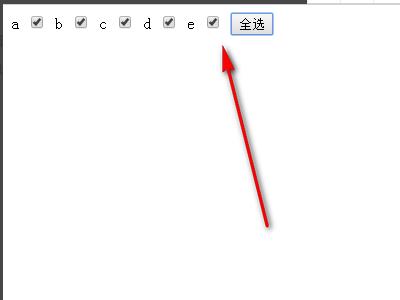
2、然后设置一些较为简单的选项框,这里随便用abcd来代替选项框了。

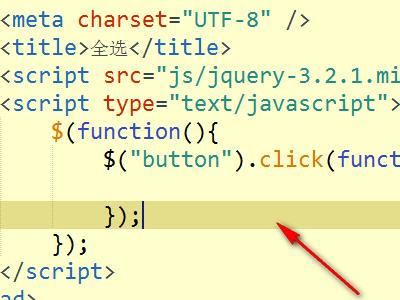
3、这里是jq来实现全选,所以引入jQuery,并且给按钮绑定一个jQuery类型的点击事件即可。

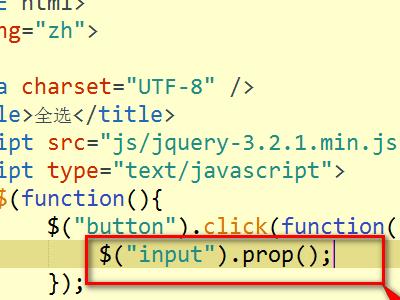
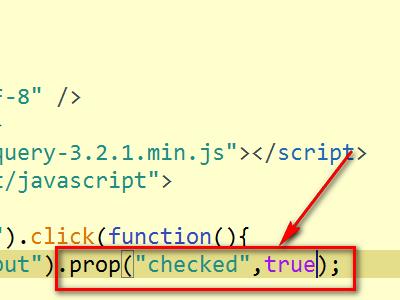
4、然后通过prop来设置input的属性即可设置全选了,prop是jq自带的一个方法。

5、因为CheckBox可以设置checked属性,所以我们把它设置为true即可。

6、最后预览,可以看到CheckBox都被checked中了,这样就达到全选了。

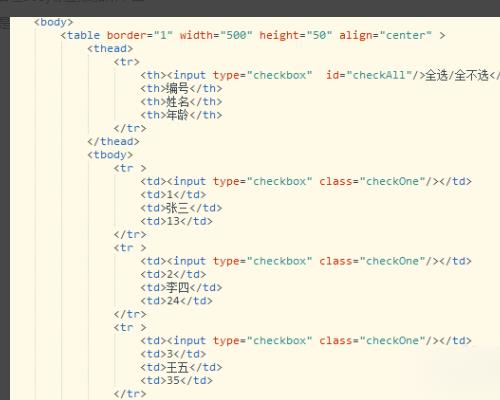
1、创建一个html,然后在body标签添加如下图所示的代码,主要是在一个表格中包含多选框。

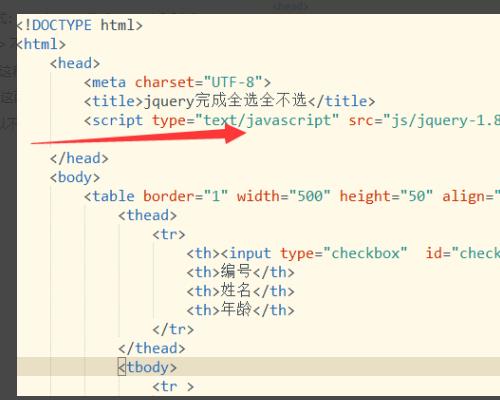
2、然后首要就是要引入jquery的库。注意jquery库的方式:<script src="js/jquery-1.8.3.js" ></script> 不能写成<script src="js/jquery-1.8.3.js" />这种方式。否则无效!大家可以去尝试一下这两个的差别。

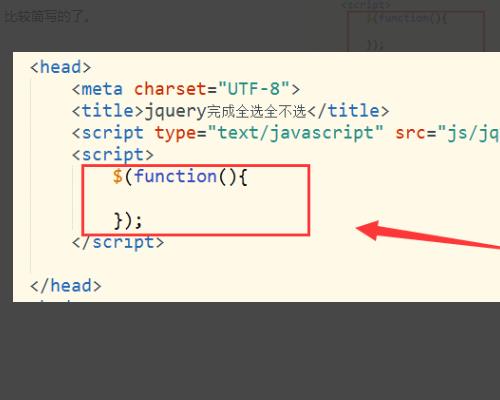
3、然后再来一个jquery的加载函数,加载函数是jquery的标配。下面这种方式的话是属于比较简写的了。

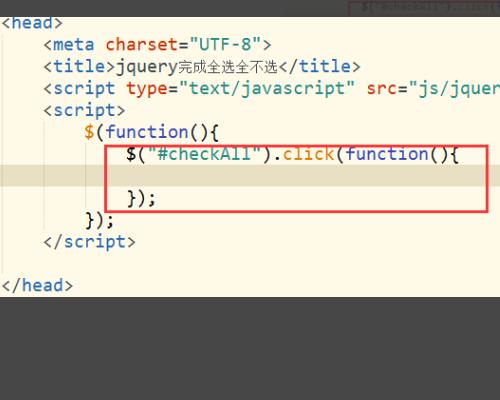
4、接下来根据id获取全选框的元素,然后给全选框绑定点击事件。

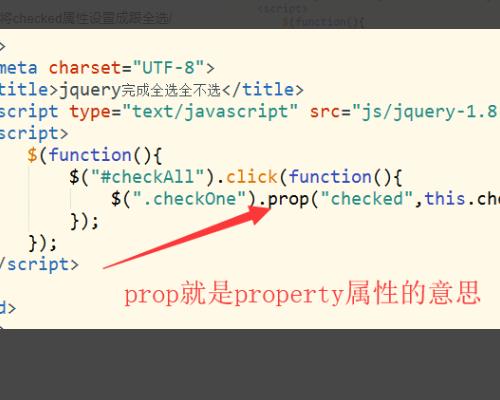
5、在点击事件方法中完成:获取类属性值为checkOne的多选框;然后将通过prop(属性,值)方法,来将checked属性设置成跟全选/全不选框的checked一样。

1、为全选框定义一个id,例如:
<input type="checkbox" id="cbAll" value="all">全选2、为其他复选框定义相同的name,例如:
<input type="checkbox" name="cbHobby" value="dance">跳舞
<input type="checkbox" name="cbHobby" value="play">玩游戏
<input type="checkbox" name="cbHobby" value="eat">吃美食
<input type="checkbox" name="cbHobby" value="sleep">睡觉
3、编写jQuery代码,在全选框点击时,让复选框的选中属性与全选框的选中属性保持一致即可
<script type="text/javascript">
$(function()
$("#cbAll").click(function()
$("input[name='cbHobby']").prop("checked",$(this).prop("checked"));
);
);
</script> 参考技术C <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<!-- 引入jQuery -->
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function()
//全选
$("#CheckedAll").click(function()
//所有checkbox跟着全选的checkbox走。
$('[name=items]:checkbox').attr("checked", this.checked );
);
$('[name=items]:checkbox').click(function()
//定义一个临时变量,避免重复使用同一个选择器选择页面中的元素,提升程序效率。
var $tmp=$('[name=items]:checkbox');
//用filter方法筛选出选中的复选框。并直接给CheckedAll赋值。
$('#CheckedAll').attr('checked',$tmp.length==$tmp.filter(':checked').length); /*
//一行做过多的事情需要写更多注释。复杂选择器还可能影响效率。因此不推荐如下写法。
$('#CheckedAll').attr('checked',!$('[name=items]:checkbox').filter(':not(:checked)').length);
*/
);
//输出值
$("#send").click(function()
var str="你选中的是:\r\n";
$('[name=items]:checkbox:checked').each(function()
str+=$(this).val()+"\r\n";
)
alert(str);
);
);
</script>
</head>
<body><form method="post" action="">
你爱好的运动是?<input type="checkbox" id="CheckedAll" />全选/全不选<br/>
<input type="checkbox" name="items" value="足球"/>足球
<input type="checkbox" name="items" value="篮球"/>篮球
<input type="checkbox" name="items" value="羽毛球"/>羽毛球
<input type="checkbox" name="items" value="乒乓球"/>乒乓球<br/>
<input type="button" id="send" value="提 交"/>
</form></body>
</html> 参考技术D <input type="checkbox" name="fruit" value="apple" />苹果
<input type="checkbox" name="fruit" value="orange" />橘子
<input type="checkbox" name="fruit" value="banana" />香蕉
<input type="checkbox" name="fruit" value="grape" />葡萄
<input type="button" id="btn1" value="全选">
$(function()
$('#btn1').click(function()//全选
$("[name='fruit']").attr('checked','true');
);
是这意思不?
gridview中checkbox的全选与全不选
1.html:
1 <asp:GridView runat="server" ID="gvAddBySR" AutoGenerateColumns="False" HorizontalAlign="Left" 2 Width="100%" EmptyDataText="<%$ Resources:GlobalResource, NoData%>"> 3 <Columns> 4 <asp:TemplateField HeaderStyle-Width="7%"> 5 <HeaderTemplate> 6 <input id="CheckAll" type="checkbox" onclick="selectAll(this);" /> 7 </HeaderTemplate> 8 <ItemTemplate> 9 <asp:CheckBox runat="server" ID="ck" class="ck" onclick="getCk(this);"/> 10 </ItemTemplate> 11 </asp:TemplateField>
2.js
1 function selectAll(obj) { 2 var idAll = obj; 3 Ced = idAll.checked; 4 UCed = idAll.form.elements; 5 var c = UCed.length; 6 for (i = 0; i < UCed.length; i++) { 7 if (UCed[i].type == "checkbox" && UCed[i] != idAll.id) { 8 if (UCed[i].checked != Ced) { 9 UCed[i].click(); 10 } 11 } 12 } 13 }
以上是关于Jquery实现复选框全选与全不选的主要内容,如果未能解决你的问题,请参考以下文章