uni-app 实现搜索关键词高亮效果
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 实现搜索关键词高亮效果相关的知识,希望对你有一定的参考价值。
1. 前言
根据关键字搜索相关地理位置的需求,并把关键词高亮显示,关键词输入提示用到了腾讯地图的sdk,帮助用户快速输入,详情见腾讯地图 getSuggestion,这其实是一个挺常见的需求,所以想记录一下。
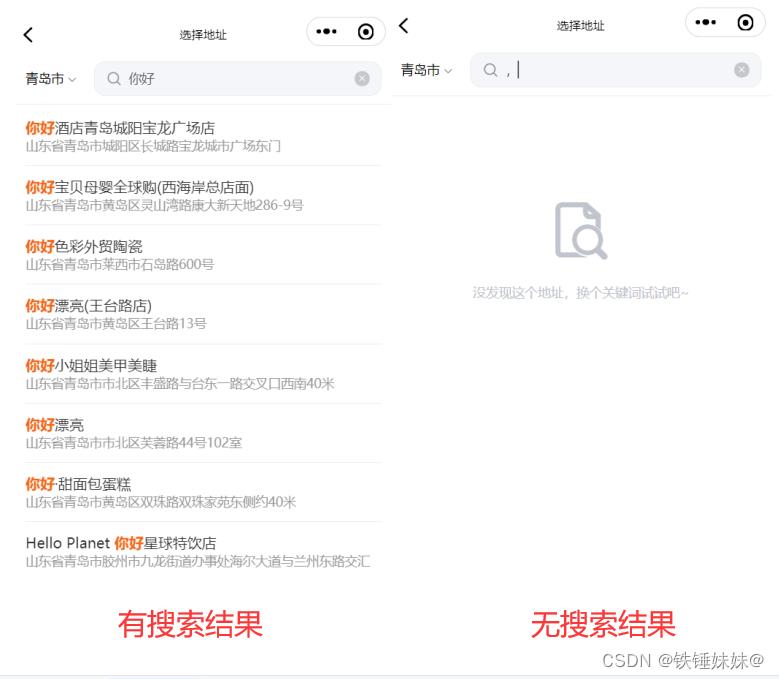
想实现的效果:

2. 实现逻辑
1. 使用腾讯地图sdk 关键词输入提示,过滤出符合条件的值
2. 过滤出来的值要添加样式,达到想要的高亮效果。
3. 需要正则匹配,模糊查询展示高亮。
- 正则表达式文档
new RegExp(pattern, attributes)JavaScript RegExp 对象 replace()方法用于在字符串中用一些字符替换另一些字符
stringObject.replace(regexp/substr,replacement)replace() 方法
3. 封装搜索关键词方法
// 搜索关键词
export function searchKeyword (keyword, city)
return new Promise((resove, reject) =>
const qqmapsdk = new QQMapWX(
key: 'VNBBZ-SKMRW-U5TR5-OIYQZ-VEOMF-IABLP', //之前在腾讯位置服务申请的key
)
qqmapsdk.getSuggestion(
keyword: keyword, //搜索关键词
region: city, //城市名
region_fix: 1, //固定在当前城市
success: (res) =>
resove(res)
,
fail: (e) =>
reject(e)
,
)
)
4. 实现代码
<template>
<view class="select_root">
<!-- 地址搜索 -->
<view class="searchCon">
<view class="cityCon" @click="getCityList">
<text class="city u-line-1"> city </text>
<u-icon name="arrow-down" color="#474A54" size="10"></u-icon>
</view>
<view class="searchInput">
<u-search
placeholder="请输入地址"
v-model="keyword"
shape="square"
:clearabled="true"
height="65rpx"
bgColor="#F5F6FA"
borderColor="#ECECEC"
:animation="true"
:showAction="false"
@change="getsuggestList"
></u-search>
</view>
</view>
<!-- 搜索地址结果 -->
<view class="filterList" v-if="filterList.length > 0">
<scroll-view
scroll-y
scroll-with-animation
:scroll-top="scrollTop"
:style=" height: `calc(100vh - 53px)` "
>
<block v-for="(item, index) in filterList" :key="index">
<view class="item" @click="selectFilterLocation(item)">
<rich-text :nodes="item.titleStyle" class="filterTitle"></rich-text>
<view class="address"> item.address </view>
</view>
</block>
</scroll-view>
</view>
<!-- 无搜索结果 -->
<view class="filterList" v-if="filterList.length === 0 && showEmpty">
<u-empty
mode="search"
text="没发现这个地址,换个关键词试试吧~"
marginTop="100"
/>
</view>
</view>
</template>
<script>
import searchKeyword from '@/utils/tool.js'
export default
data()
return
city:'青岛'
keyword: '', //搜索关键词
filterList: [], //搜索结果
showEmpty: false, // 搜索空状态
,
methods:
// 点击搜索的任意一条
selectFilterLocation(e)
//做一些存储操作或者根据项目需求自己改
uni.setStorageSync("xxx", e)
this.filterList = []
this.keyword = ''
,
// input输入框发生改变
getsuggestList(keyword)
if (keyword === '')
this.filterList = []
this.showEmpty = false
return
//过滤符合条件的值
searchKeyword(keyword, this.relocation.city)
.then((res) =>
console.log(res, '筛选数组');
let sug = []
res.data.forEach((item) =>
sug.push(
id: item.id,
location: item.title,
titleStyle: this.join(item.title, keyword),
address: item.address,
city: item.city,
lat: item.location.lat,
lng: item.location.lng,
)
)
this.filterList = sug
if (this.filterList.length === 0)
this.showEmpty = true
else
this.showEmpty = false
)
.catch((err) =>
console.log(err)
)
,
// 拼接 关键词高亮
join(str, key)
var reg = new RegExp(`($key)`, 'gm')
var replace = '<span style="color:#F3671A;font-weight:bold;">$1</span>'
return str.replace(reg, replace)
,
</script>
<style lang="scss" scoped>
.searchCon
display: flex;
align-items: center;
padding: 0 22upx;
box-sizing: border-box;
background: #fff;
border-bottom: 1upx solid #eee;
.cityCon
margin-right: 36upx;
display: flex;
align-items: baseline;
.city
max-width: 155upx;
font-size: 27upx;
margin-right: 8upx;
.searchInput
flex: 1;
margin: 18upx auto;
.filterList
position: absolute;
top: 106upx;
bottom: 0;
left: 0;
right: 0;
background: #fff;
padding: 0 22upx;
.item
padding: 22upx 0;
border-bottom: 1upx solid #eee;
.filterTitle
font-size: 30upx;
color: #333;
.address
font-size: 26upx;
color: #999;
</style>
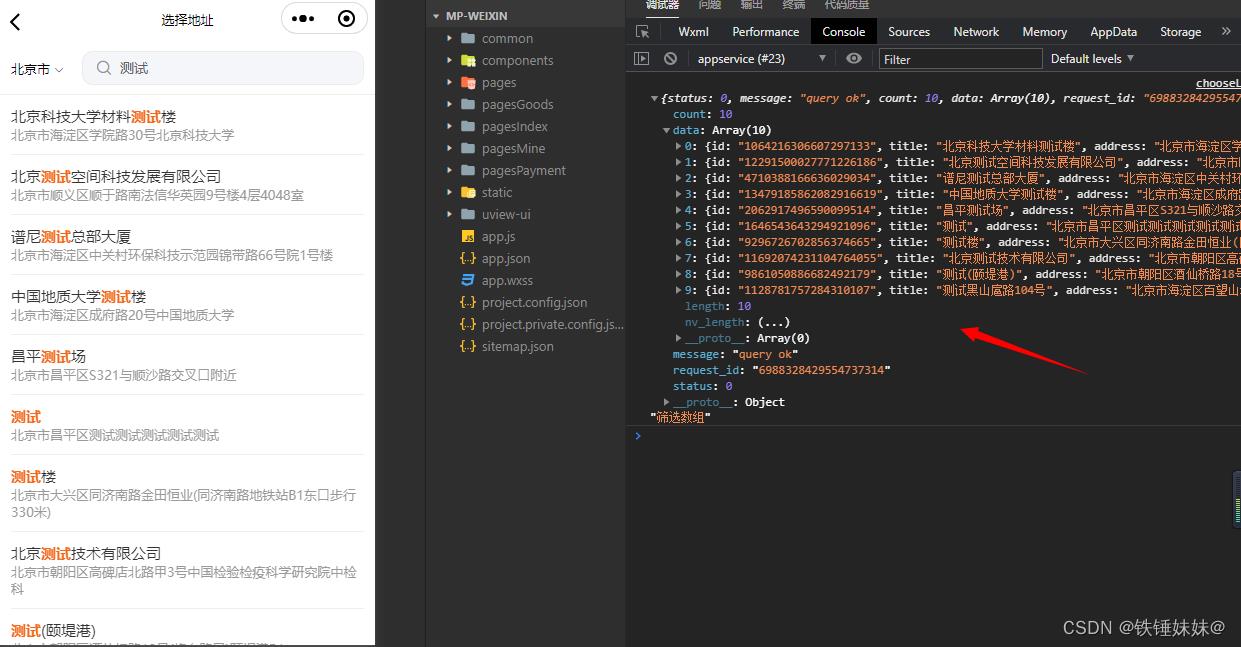
打印筛选数组

5. js重点 == 处理高亮
字段高亮处理 titleStyle: this.join(item.title, keyword),
处理的函数 this.join();
6. 可参考
uni-app 搜索内容高亮(源码分享)
微信小程序根据关键字查询相关地理位置,并将搜索结果中的关键字高亮显示
以上是关于uni-app 实现搜索关键词高亮效果的主要内容,如果未能解决你的问题,请参考以下文章