PC端的antd-mobile组件库使用的方法pc端预备调整rem单位——下载插件postcss-pxtorem@5来计算rem——
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PC端的antd-mobile组件库使用的方法pc端预备调整rem单位——下载插件postcss-pxtorem@5来计算rem——相关的知识,希望对你有一定的参考价值。
知识点
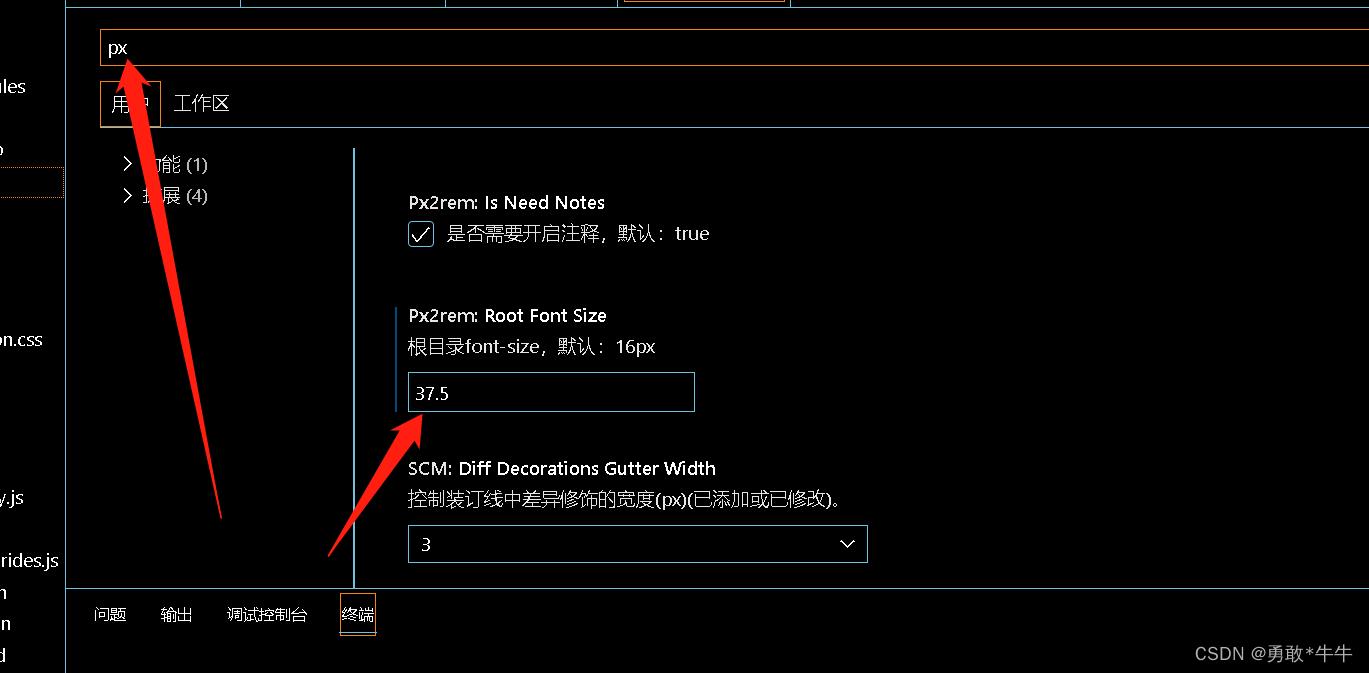
pc端预备调整rem单位
根据单位的响应式完成了对pc端页面的调整。
function px2rem()
// 页面10等份
let clientWidth = document.documentElement.clientWidth / 10
document.documentElement.style.fontSize = clientWidth + 'px'
// window.addEventListener('resize', px2rem)/
px2rem()

PC端的antd-mobile组件库使用的方法
yarn add antd-mobile@2
import Button, from 'antd-mobile'
//引入全局样式
import 'antd-mobile/dist/antd-mobile.css'
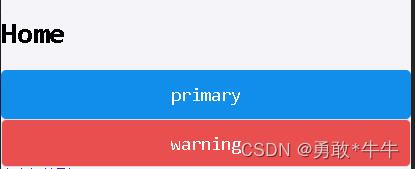
<Button type="primary">primary</Button>
<Button type="warning">warning</Button>

实现按需加载样式
按需安装需要:
yarn add -D babel-plugin-import
config-overrides.js 用于修改默认配置
// 按需要加载css,无用的css在打包时,不会打包到项目中
利用fixBabelImports
const override, fixBabelImports = require('customize-cra')
fixBabelImports('import', libraryName: "antd-mobile", style: "css" )
之后就可以不需要引入全局的样式了。
以上是关于PC端的antd-mobile组件库使用的方法pc端预备调整rem单位——下载插件postcss-pxtorem@5来计算rem——的主要内容,如果未能解决你的问题,请参考以下文章