Proxy error: Could not proxy request xxx from localhost:8080 to http://localhost:3000(ECONNREFUSED)
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Proxy error: Could not proxy request xxx from localhost:8080 to http://localhost:3000(ECONNREFUSED)相关的知识,希望对你有一定的参考价值。
问题
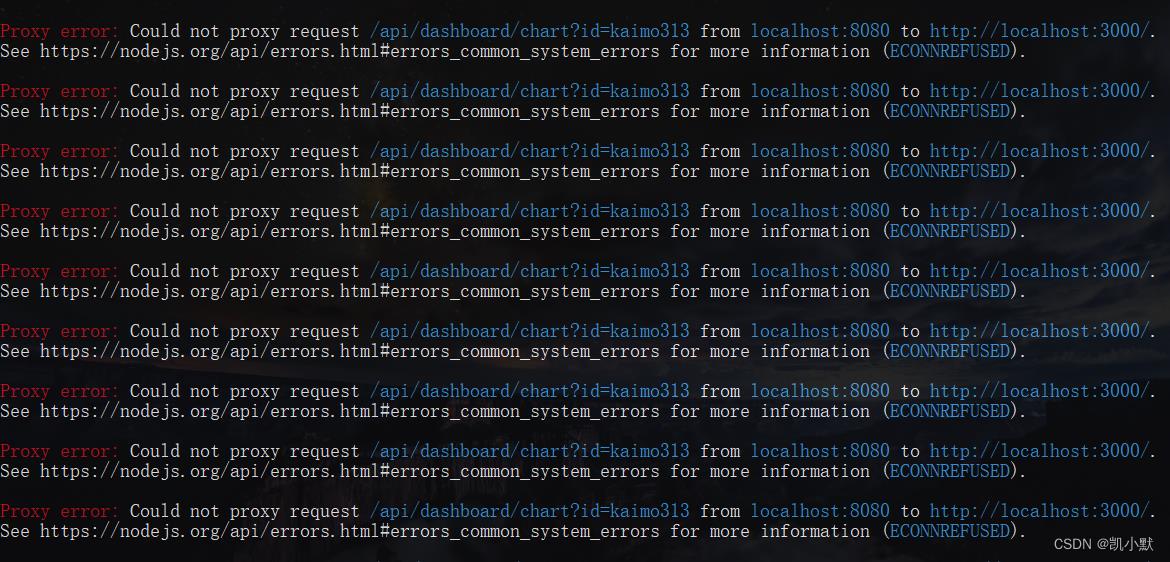
在 mock 数据的时候,配置 vue.config.js 里的 devServer 的 proxy 时报错,错误如下

我的配置如下:
module.exports =
devServer:
proxy:
'/api':
target: 'http://localhost:3000',
bypass: function (req, res, proxyOptions)
if (req.headers.accept.indexOf('html') !== -1)
console.log('Skipping proxy for browser request.');
return '/index.html';
else
// 将请求url转为文件名
const name = req.path.split("/api/")[1].split("/").join("_");
const mock = require(`./mock/$name`);
const result = mock(req.method);
// 需要清除缓存
delete require.cache[require.resolve(`./mock/$name`)];
return res.send(result);
,
,
,
,
解决方案一
我们可以将 target 端口 3000 改成跟起的服务一样 http://localhost:8080,都是 8080 端口即可。
module.exports =
devServer:
proxy:
'/api':
target: 'http://localhost:8080',
bypass: function (req, res, proxyOptions)
if (req.headers.accept.indexOf('html') !== -1)
console.log('Skipping proxy for browser request.');
return '/index.html';
else
// 将请求url转为文件名
const name = req.path.split("/api/")[1].split("/").join("_");
const mock = require(`./mock/$name`);
const result = mock(req.method);
// 需要清除缓存
delete require.cache[require.resolve(`./mock/$name`)];
return res.send(result);
,
,
,
,

ECONNREFUSED 的意思就是:ECONNREFUSED(连接被拒绝):无法建立连接,因为目标机器主动拒绝了它。这通常是由于尝试连接到在外部主机上不活动的服务造成的。上面报错就是因为代理对象没有开启服务,不能访问到http://localhost:3000 对象服务器。
解决方案二
就是修改代理规则 /api 为 @(/api),至于原因我也不清楚,有知道的大佬还望告知一下,在此先感谢。
module.exports =
devServer:
proxy:
'@(/api)':
target: 'http://localhost:3000',
bypass: function (req, res, proxyOptions)
if (req.headers.accept.indexOf('html') !== -1)
console.log('Skipping proxy for browser request.');
return '/index.html';
else
// 将请求url转为文件名
const name = req.path.split("/api/")[1].split("/").join("_");
const mock = require(`./mock/$name`);
const result = mock(req.method);
// 需要清除缓存
delete require.cache[require.resolve(`./mock/$name`)];
return res.send(result);
,
,
,
,
配置完之后也没有报错

以上是关于Proxy error: Could not proxy request xxx from localhost:8080 to http://localhost:3000(ECONNREFUSED)的主要内容,如果未能解决你的问题,请参考以下文章