前端复制长字符串卡死
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端复制长字符串卡死相关的知识,希望对你有一定的参考价值。
在前端复制长字符串时卡死,可能与以下原因有关:1. 复制文本过大导致页面卡顿:如果要复制的文本太长,可能会导致前端界面变得缓慢或卡顿。这是因为浏览器需要处理和加载这么多的文本数据,导致页面响应时间变慢。
2. 复制文本操作不当:如果复制文本的操作不正确或不支持,也可能导致前端卡死。例如,使用了不支持的复制方法或复制功能被禁用。
3. 浏览器或设备资源不足:如果前端界面已经占用了大量的浏览器或设备资源,复制长字符串可能会因为资源不足而导致页面卡顿或崩溃。
为了避免前端复制长字符串卡死,建议采用以下措施:
1. 使用异步操作:可以将复制文本的操作放在一个异步任务中完成,避免阻塞主线程。
2. 分段复制:将长字符串分段复制,避免一次性操作大量文本数据。
3. 优化代码和资源:减少页面占用资源的代码和资源,优化前端性能。
4. 使用浏览器的原生复制功能:而不是自己实现复制功能,这样可以避免兼容性问题和其他错误。 参考技术A 当您尝试复制一个非常长的字符串时,可能会导致浏览器卡死或运行缓慢。这可能是由于浏览器内存不足或其他资源限制所致。这种情况下,您可以尝试以下几个解决方法:
1. 使用文件下载:将长字符串保存为文件进行下载,而不是直接复制到剪贴板。
2. 分割字符串:将长字符串分割成多个较小的字符串,逐一复制。您可以使用javascript的slice()方法或正则表达式来完成此操作。
3. 使用浏览器扩展程序:有一些浏览器扩展可以帮助您复制大型字符串。例如,Copy All Urls扩展可以提供复制整个网页URL的功能。
4. 增加浏览器内存:如果您的电脑和浏览器配置允许,可以尝试增加浏览器内存限制,以便容纳更多的资源和数据。
希望这些方法可以帮助您解决复制长字符串卡手的问题。
前端QRCode.js生成二维码(解决长字符串模块和报错问题)
QRCode
用法
1.使用npm安装到你的项目中 npm install qrcode2 --save
- 使用commonjs或者es6模块方式导入
var QRCode = require('qrcode2');
// 或者
import QRCode from 'qrcode2';3 . 实例化QRCode对象
new QRCode(document.getElementById('qrcode'), 'http://www.baidu.com');
//
// 或者配置一些选项
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "http://www.baidu.com",
width: 128,
height: 128,
colorDark : "#000",
colorLight : "#fff",
correctLevel : QRCode.CorrectLevel.H
});参数
| 参数 | 默认值 | 说明 | 备注 |
|---|---|---|---|
| text | string | 二维码内容字符串 | 如果是url的话,为了微信和QQ可以识别,连接中的中文使用encodeURIComponent进行编码 |
| width | 256 | 图像宽度 | 单位像素(百分比不行) |
| height | 256 | 图像高度 | 单位像素(百分比不行) |
| colorDark | ‘#000‘ | 二维码前景色 | 英文\\十六进制\\rgb\\rgba\\transparent都可以 |
| colorLight | ‘#fff’ | 二维码背景色 | 英文\\十六进制\\rgb\\rgba\\transparent都可以 |
| correctLevel | QRCode.CorrectLevel.L | 容错级别 | 由低到高 .L M Q H |
方法
clear:清除QR code
makeCode(text: String):重新绘制QR code (仅在不支持 Canvas 的浏览器下有效)
常见bug1 长字符串显示模糊问题
问题原因:
显示模糊的问题,是canvas的问题。由于字符串比较长,尤其是需要传一个连接地址,后面还加一些参数的时候,就会加大二维码的像素复杂度,而本身canvas在绘制的时候,就一直有像素模糊的问题,尤其是在手机上的时候解决方法:
先将生成的二维码进行倍数扩大,然后在css上面固定其显示宽高,这样就可以扩大显示像素精度。
js放大
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "http://www.baidu.com",
width: 128 * 5, // 相应宽高扩大5倍
height: 128 * 5,
colorDark : "#000",
colorLight : "#fff",
correctLevel : QRCode.CorrectLevel.H
});css固定宽高
可以给canvas 和 img 固定为 128* 128的大小
也可以在包裹#qrcode 的容器上固定128* 128的大小 里面内容100%
比如
.qrcode-out {
width: 128px;
height: 128px;
}
canvas,img {
width:100%;
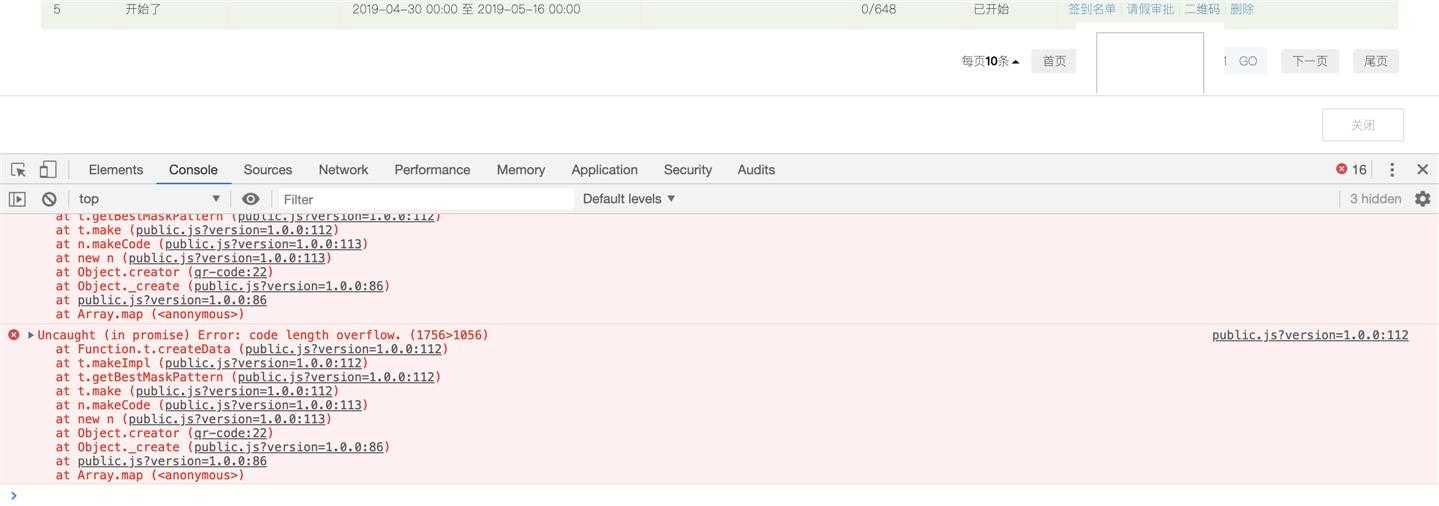
height: 100%;}常见bug2 因为url太长,导致二维码加载报错
一般报错提醒 Error: code length overflow. (1756>1056)

一般都是容错率设置为最高导致的,此时把容错率调低一级便可以
correctLevel : QRCode.CorrectLevel.Q
以上是关于前端复制长字符串卡死的主要内容,如果未能解决你的问题,请参考以下文章