sortable.js 实现两个不同的表格之间表格行的拖曳的功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sortable.js 实现两个不同的表格之间表格行的拖曳的功能相关的知识,希望对你有一定的参考价值。
参考技术A 是一个两年前的项目了。 最近增加一个新的模块,做音频和视频的通道。 为了做音视频的素材的替换,做的拖曳: 实现两个列数据不同的表格之间的行数据的替换,以及行的增加。 由于当初项目是基于jquery的,所以一下内容也是基于jquery的,但是思想和方法是通用的,需要的小伙伴,如果你的项目是基于vue的也可以看下思路。 也许会找到方法解决你现在的需求。如上的两个表格,我要实现的就是把右边表格的表格行拖曳到左边,但是左边的不可拖曳到右边; 且拖曳到右边表格的空白行的时候,就是添加; 如果是覆盖在表格行上,就是替换数据
给 两个表格的tbody 分别赋予id ; 以上的#fileGetTableTbody 是右边的表格tbody的id,#trueFileTableDataTbody是左边的。
group1 和 group2 中的各个参数与方法 其他的都不多说了(可以去看sortable.js的文档,非常的清晰)
我只说一下两个group的参数,首先,name属性值必须设置一致(组名); 然后是pull ,我这边采用clone的方式去拖曳,put:是可放置,group2是左边被放置的表格所以put设置为true
在group1中的onMove方法中,设置evt.dragged.innerhtml = ''; 把拖曳的元素的内容置空;即能解决以上问题,而且还会隐藏插件默认的放置位置中元素内容的显示。
给tbody增加一个tr ,这个 tr的高度,利用table的高度 - tbody的高度, 去动态设置。 写成下图所示的功能函数,在每次删除行,增加行的时候都执行一次,这样动态的利用 tr 去填充tbody剩余的空间,使得放置永远有效。 但是一定要记得,给tr中放置td, 否则不起作用
丢失了,就把他找回来! 方法就在group1的onMove方法和onEnd中,利用onEnd方法中的to字段判断当前放置的目标容器是什么,如果是自己本身,就把之前在onMove中存储的tr的子数据,赋值给 tr,这样就解决了。
if(tr_length > evt.newIndex && tr_length !== 0 && class_have == false) , 你们可根据自己需求做调整;
所有的替换方法都在group2的onAdd中,由于我这边替换的时候,要求信号格式相符,以及音频默认信号格式,所以我多了很多判断。 但是我目前需要替换的数据只有素材名称和素材地址; 你们可仿照条件进行判断。
以上全部,有些复杂,但是对于不同表格的表格行之间的拖曳,增加行,替换行数据,还是能实现的。
如果有更好的方法,请留言,谢谢!
两个Excel表格如何调用关联数据?比如:A表格里有序号、姓名、身份证号
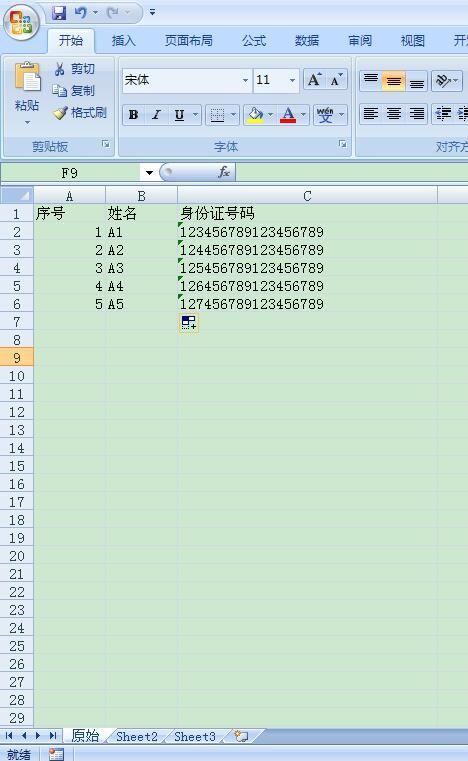
两个Excel表格如何调用关联数据?比如:A表格里有序号、姓名、身份证号(共500条记录);要在B表格中指定单元格内输入序号,自动出现A表格中所对应的姓名和身份证号。
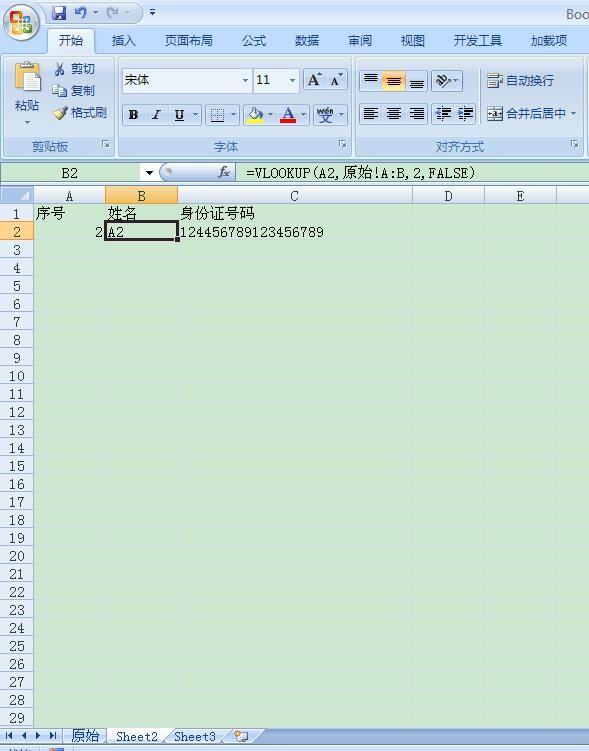
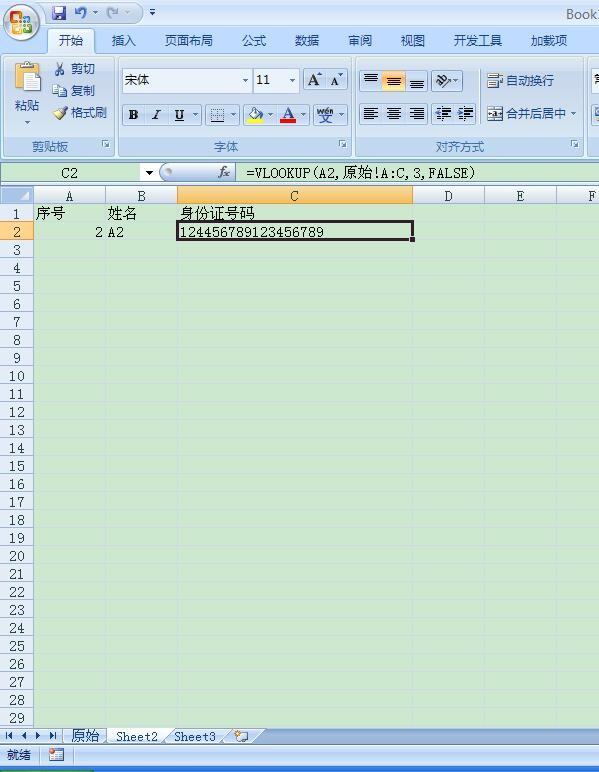
这个楼主可以考虑使用vlookup函数来实现的
=VLOOKUP(A2,Sheet1!A:B,2,FALSE)



或者使用vba表格change事件
以上是关于sortable.js 实现两个不同的表格之间表格行的拖曳的功能的主要内容,如果未能解决你的问题,请参考以下文章