项目里面引入字体包react
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目里面引入字体包react相关的知识,希望对你有一定的参考价值。
参考技术A 项目里面引入字体包:①字体包放在public 目录下,
②新建一个font.css文件,
//font.css
③在html文件全局引入
<link rel="stylesheet" href="font.css">
④然后在less里面就能使用了:
例:font-family: AlibabaSans;
vue 项目引入字体报错
原文: 点我
vue 项目引入特殊字体,总是提示有问题
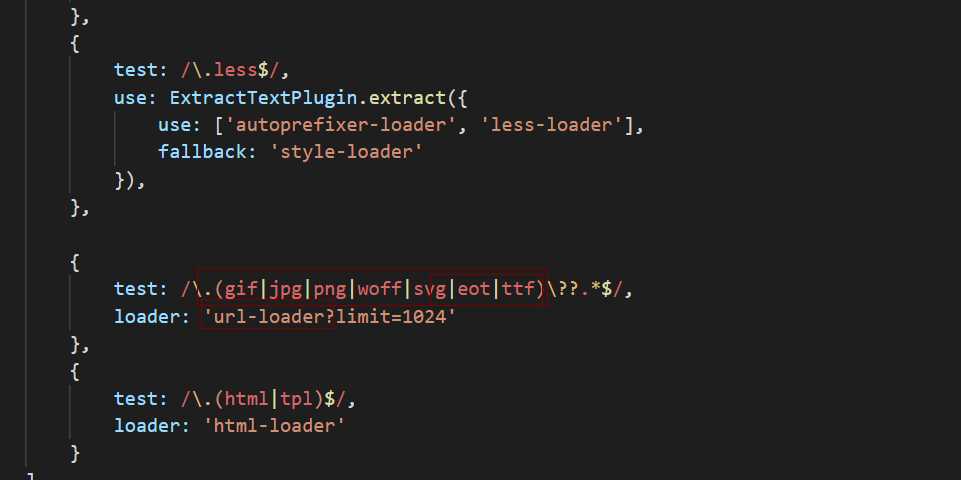
原因是,在webpack 里面的配置有问题 (亲测有效)

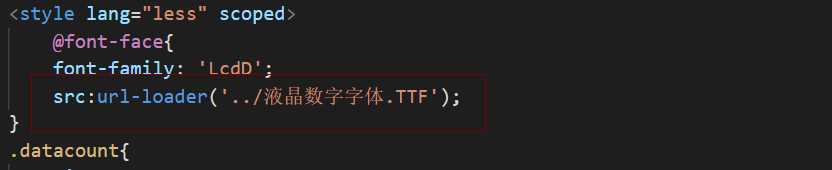
在项目文件里面引入字体的时候,应该写url-loader 而不能是url

以上是关于项目里面引入字体包react的主要内容,如果未能解决你的问题,请参考以下文章
同时引入字体jar包:simhei.jar 和simsun.jar到javaweb项目的lib文件夹,报错java.lang.OutOfMemoryError: