vs2013怎么home创建一个aspx文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vs2013怎么home创建一个aspx文件相关的知识,希望对你有一定的参考价值。
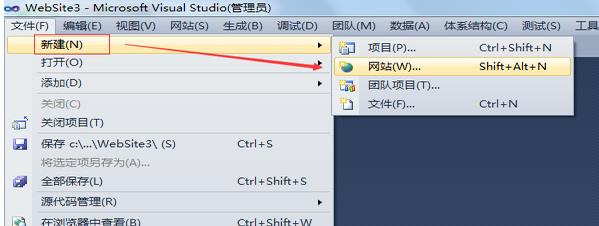
1:打开VS2013新建网站

2:选择C#语言,ASP.NET空网站

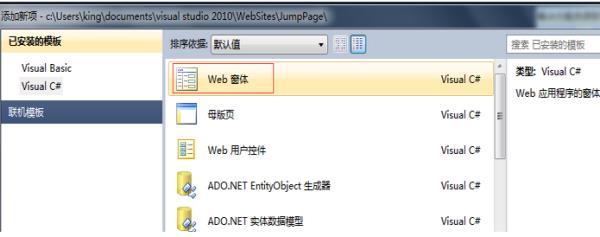
3、新建一个文件,选择Web窗体,系统默认取名为Default.aspx

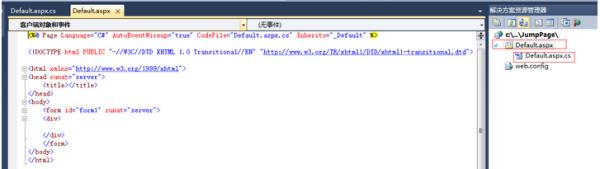
4、如下图所示,每一个aspx页面都对应一个aspx.cs页面,前者是显示,后者是设计事件和代码

您好,我来为您解答:
删除掉.aspx.designer.cs文件后,先选中.aspx文件,再在“项目”中找“转换成网站”即可。

如果我的回答没能帮助您,请继续追问。
本回答被提问者和网友采纳解析器错误消息:文件“/TestSite/Default.aspx.cs”不存在
【中文标题】解析器错误消息:文件“/TestSite/Default.aspx.cs”不存在【英文标题】:Parser Error Message: The file '/TestSite/Default.aspx.cs' does not exist 【发布时间】:2009-02-11 20:52:06 【问题描述】:短篇小说。 这个站点是由我的一个朋友创建的,他不太了解 C# 或 asp。并且最初是在 VS 2k3 中创建的。当我将其转换为 VS 2k8 时,这些错误开始出现,我还设法解决了其他编译问题(似乎已发布到 VS 2k8 想要的设计文件)
得到错误信息:
解析服务此请求所需的资源时出错。请查看以下特定的解析错误详细信息并适当地修改您的源文件。
。
来源错误:
第 1 行:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="GuildStats._Default" %>第 2 行:
第 3 行:
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="Server">
Defaults.aspx.cs
namespace GuildStats
public partial class _Default : System.Web.UI.Page
默认值.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="GuildStats._Default" %>
Site.master.cs
namespace GuildStats
public partial class Site : System.Web.UI.MasterPage
Site.master
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="GuildStats.Site" %>
【问题讨论】:
【参考方案1】:在Default.aspx 中将CodeFile 更改为CodeBehind。您可能必须对Site.master 执行相同的操作。
见:CodeFile and Code-Behind
【讨论】:
该链接如何解决此问题?它提到了 CodeFile 属性,但没有提到 CodeBehind。 MSDN 文档指出 CodeBehind 已过时,因此我试图弄清楚为什么切换回 CodeBehind 是一种解决方案。 他们为什么要不停地改名字……无论如何,这救了我的命【参考方案2】:网站项目使用 CodeFile,Web 应用程序项目使用 CodeBehind。 CodeFile 需要源文件,页面加载时动态编译,CodeBehind 需要编译后的代码。
我的猜测是,当您将项目类型从 WebApp 更改为网站或反之亦然时,就会产生您的问题。如果这样做,则必须手动更改现有文件中的指令,新文件将自动具有正确的指令。
【讨论】:
以上是关于vs2013怎么home创建一个aspx文件的主要内容,如果未能解决你的问题,请参考以下文章
vs2008,原有的项目中添加了新的aspx文件后,怎样在之后生成的网址中添加新的URL
VS2010 .net网站怎么重新生成bin下 工程名.dll文件
VS同一个解决方案中,有2个项目,怎么实现其中一个项目的.aspx文件调用另外一个控制