js如何获取某id的子标签?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何获取某id的子标签?相关的知识,希望对你有一定的参考价值。
参考技术A1、var a = document.getElementById("test").getElementsByTagName("div");
代码的test的父标签id的值,div为标签的名字。getElementsByTagName是一个方法。返回的是一个数组。在访问的时候要按数组的形式访问。
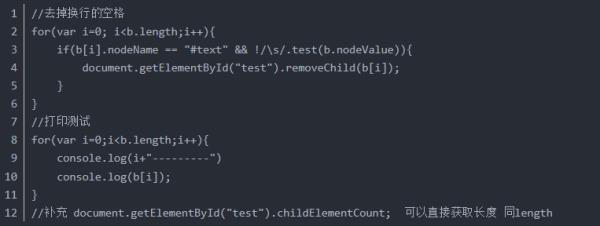
2、var b =document.getElementById("test").childNodes;
使用childNodes获取子节点的时候,childNodes返回的是子节点的集合,是一个数组的格式。他会把换行和空格也当成是节点信息。

扩展资料:
js获取父节点的方式:
1、parentNode获取父节点
获取的是当前元素的直接父元素。parentNode是w3c的标准。
var p = document.getElementById("test").parentNode
2、parentElement获取父节点
parentElement和parentNode一样,只是parentElement是ie的标准。
var p1 = document.getElementById("test").parentElement;
3、offsetParent获取所有父节点
一看offset我们就知道是偏移量 其实这个是于位置有关的上下级 ,直接能够获取到所有父亲节点, 这个对应的值是body下的所有节点信息。
var p2 = document.getElementById("test").offsetParent;
在jQuery中如何选择某DIV的子元素?
在jQuery中如何选择某DIV的子元素?
如:
<div id="imgList">
<DIV class="post" id="img1"><IMG src="img/1.jpg"></A></DIV>
<DIV class="post" id="img2"><IMG src="img/2.jpg"></A></DIV>
</DIV>
我想选择 img2,img1,img3之类的,然后显示在另一个div中,怎么操作?
需要准备的材料分别有:电脑、html编辑器、浏览器。
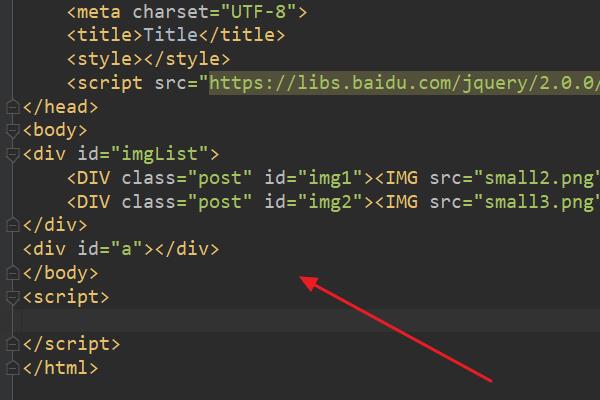
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery,编写问题基础代码。

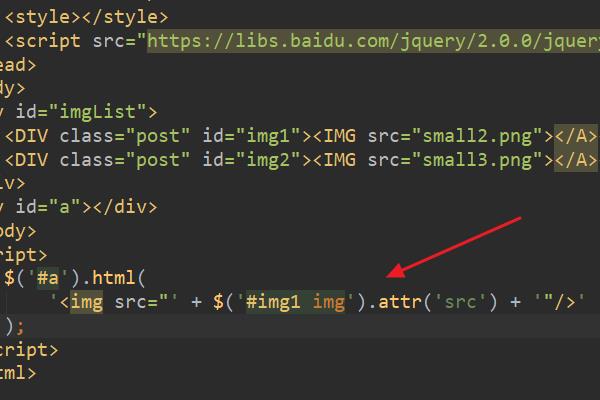
2、在index.html中的<script>标签,输入jquery代码:
$('#a').html('<img src="' + $('#img1 img').attr('src') + '"/>');

3、浏览器运行index.html页面,此时成功选择到img1中的图片并显示在另一个div中。

使用jquery获取某DIV的子元素,通常有以下两种方法:
子元素选择器(>),例如 $("div>img") 获取div下的img子元素;
遍历函数children(),例如 $("div").children("img") 同样是获取div下的img子元素。
如果想要获取DIV下的不仅是子元素,而且还包括其他后代元素(孙辈、曾孙辈元素...),那么,相应的两种方法是:
后代元素选择器(空格),例如 $("div img") 获取div下的所有级别的img后代元素;
遍历函数find(),例如 $("div").find("img") 获取div下的所有级别的ing后代子元素。
<DIV class="post" id="img1"><IMG src="img/1.jpg"></A></DIV>
<DIV class="post" id="img2"><IMG src="img/2.jpg"></A></DIV>
</DIV>
<div id="newDIv">
</div>
<script>
var newImg = $("#imgList").find("img")//这样就可以找到所有的img标签
$("#newDIv").html(newImg)//插入内容
</script>追问
可否再详细些,我是想实现点击对应图片后,可以再“newDiv”中显示
追答
var newImg = $("#imgList").find("img")//这样就可以找到所有的img标签
newImg.click(function()
$("#newDIv").html(newImg)
)
这样就好了 你把图片换了 然后嵌入jquery试试
$("#img1 img")
还有你标签写错了,怎么img开头/a结尾?
以上是关于js如何获取某id的子标签?的主要内容,如果未能解决你的问题,请参考以下文章