如何定义js的 日期格式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何定义js的 日期格式相关的知识,希望对你有一定的参考价值。
<SPAN id=span_dt_dt></SPAN>
<SCRIPT language=javascript>
<!--
//document.write("");
function show_date_time()
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("8/31/2014 14:00:00"); //这个日期格式如何设置为 yyyy-mm-dd hh:mm:ss
today=new Date();
timeold=(BirthDay.getTime()-today.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(e_daysold-daysold)*24;
hrsold=Math.floor(e_hrsold);
e_minsold=(e_hrsold-hrsold)*60;
minsold=Math.floor((e_hrsold-hrsold)*60);
seconds=Math.floor((e_minsold-minsold)*60);
span_dt_dt.innerhtml="离结束还剩<br><align=center><p><font color=#A22900>"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds
+"秒"+"<br></font><br></font>" ;
show_date_time();
//-->
</SCRIPT>
这网上一个倒计时的js 我需要将时间格式换一下应该改哪里
===========================================================
BirthDay=new Date("8/31/2014 14:00:00"); //这个日期格式如何设置为 yyyy-mm-dd hh:mm:ss
步骤如下:
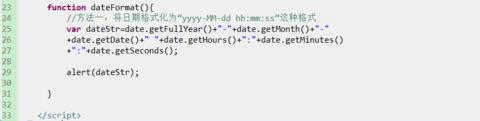
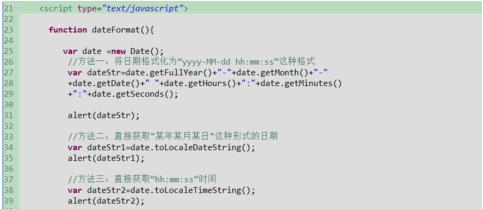
一、将日期转换为我们常用的 "Yyyyyymymm-dd hh:mm:ss" 格式, 我们可以获取日期并进行组装, 如下面的代码所示:

二、将日期转换为 "一年中的某一天" 的日期格式, 此时我们只需调用 Date 类的 Tolocaletatstring 方法。

三、直接获取 "hh:mm: ss" 时间, 此时我们只需调用 Date 的 toLocaleTimeString 方法。

四、获取 "get" hh:mm:ss 一个月中的某一天 "此格式, 我们需要调用 Date 类到 Localstring 方法。

五、调用日期格式 () 方法。

六、单击界面上的 "日期格式测试" 按钮以查看测试结果。

var d = new Date();
console.log(d); // 输出:Mon Nov 04 2013 21:50:33 GMT+0800 (中国标准时间)
console.log(d.toDateString()); // 日期字符串,输出:Mon Nov 04 2013
console.log(d.toGMTString()); // 格林威治时间,输出:Mon, 04 Nov 2013 14:03:05 GMT
console.log(d.toISOString()); // 国际标准组织(ISO)格式,输出:2013-11-04T14:03:05.420Z
console.log(d.toJSON()); // 输出:2013-11-04T14:03:05.420Z
console.log(d.toLocaleDateString()); // 转换为本地日期格式,视环境而定,输出:2013年11月4日
console.log(d.toLocaleString()); // 转换为本地日期和时间格式,视环境而定,输出:2013年11月4日 下午10:03:05
console.log(d.toLocaleTimeString()); // 转换为本地时间格式,视环境而定,输出:下午10:03:05
console.log(d.toString()); // 转换为字符串,输出:Mon Nov 04 2013 22:03:05 GMT+0800 (中国标准时间)
console.log(d.toTimeString()); // 转换为时间字符串,输出:22:03:05 GMT+0800 (中国标准时间)
console.log(d.toUTCString()); // 转换为世界时间,输出:Mon, 04 Nov 2013 14:03:05 GMT
如果上面的方法不能满足我们的要求,也可以自定义函数来格式化时间,如:
代码如下:
Date.prototype.format = function(format)
var date =
"M+": this.getMonth() + 1,
"d+": this.getDate(),
"h+": this.getHours(),
"m+": this.getMinutes(),
"s+": this.getSeconds(),
"q+": Math.floor((this.getMonth() + 3) / 3),
"S+": this.getMilliseconds()
;
if (/(y+)/i.test(format))
format = format.replace(RegExp.$1, (this.getFullYear() + '').substr(4 - RegExp.$1.length));
for (var k in date)
if (new RegExp("(" + k + ")").test(format))
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? date[k] : ("00" + date[k]).substr(("" + date[k]).length));
return format;
var d = new Date().format('yyyy-MM-dd');
console.log(d); // 2013-11-04 参考技术B
试下这个。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dateutil-js时间举例</title>
<!-- <script src="http://www.shicishu.com/down/dateutil-1.0.0.js"></script>-->
<script src="http://www.shicishu.com/down/dateutil-1.0.0.min.js"></script>
</head>
<body>
<script type="text/javascript">
console.log(getdate_WMdy_En());//Thurs.Sept.2, 2020
console.log(getdate_yMdhms_T());//2020-9-2 21:41:7
console.log(getdate_WyMdhms_C());//星期四 2020年9月2日 21时38分33秒
</script>
</body>
</html>
Js 自定义日期格式的正则表达式验证
截至2017-07-14,下面的脚本还存在不会验证闰年闰月、大小月的情况,大小月、闰年、闰月只能用其他方式验证!
var currentFormat="YYYY-MM-dd HH:ss.SSS";//输入常见日期格式
currentFormat = currentFormat
//优先替换特殊字符,因为后面替换的正则表达式中包含特殊字符
.replace(/\s/ig, "\\s")
.replace(/\//ig, "\\/")
.replace(/\\/ig, "\\")
.replace(/\./ig, "\\.")
.replace(/\-/ig, "\\-")
.replace(/yyyy/ig, "[1-9]\\d{3}")//年份
.replace(/yy/ig, "\\d{2}")//年份
.replace(/HH/, "((0[1-9])|(1\\d)|(2[0-4]))")//小时
.replace(/MM/, "((0[1-9])|(1[0-2])|\\d)")//月份
.replace(/dd/,"((0[1-9])|([1-2]\\d)|(3[0-1]))")
.replace(/mm/, "[0-5]\\d|\\d")//分钟
.replace(/ss/, "([0-5]\\d|\\d)")//秒钟
.replace(/SSS/, "\\d{1,3}")//毫秒
currentFormat ="^"+currentFormat+"$";//"^{0}$".format(currentFormat);
new RegExp(currentFormat).test(this.value.trim());//测试输入值
以上是关于如何定义js的 日期格式的主要内容,如果未能解决你的问题,请参考以下文章