常用js库和框架(ueditor)
Posted 嵌入式-老费
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用js库和框架(ueditor)相关的知识,希望对你有一定的参考价值。
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
在前端开发的过程当中,文本的编辑一般都是少不了的。但是文本的编辑比较复杂,常常涉及到字体、图片、布局等很多内容。因此,有一个得心应手的editor编辑器是非常重要的。百度出品的ueditor就是不错的一个编辑器。
1、下载ueditor
ueditor的下载地址在这个地方,https://github.com/fex-team/ueditor#ueditor
装有git命令的同学只要输入这个命令就可以下载ueditor代码,
git clone https://github.com/fex-team/ueditor.git2、编译ueditor代码
编译ueditor的代码不复杂,大约只要三个步骤就可以了。在此之前,在你的电脑上最好已经安装了node.js环境。第一步,下载好所有的第三方模块,即
npm install第二步,安装grunt命令。和正常的npm run build不同,ueditor是使用grunt编译的。所以,这个时候需要安装grunt-cli命令,
npm install grunt-cli -g第三步,直接编译生成压缩后的ueditor代码,
grunt default通常情况下,不出意外的话,你就会看到这样的打印,
C:\\Users\\feixiaoxing\\Desktop\\ueditor>grunt default
Running "default" task
config file update success
Running "concat:js" (concat) task
File "dist/utf8-php/ueditor.all.js" created.
Running "concat:parse" (concat) task
File "dist/utf8-php/ueditor.parse.js" created.
Running "concat:css" (concat) task
File "dist/utf8-php/themes/default/css/ueditor.css" created.
Running "cssmin:files" (cssmin) task
File dist/utf8-php/themes/default/css/ueditor.min.css created.
Running "uglify:dist" (uglify) task
File dist/utf8-php/ueditor.all.min.js created: 984.85 kB → 385.08 kB
>> 1 file created.
Running "uglify:parse" (uglify) task
File dist/utf8-php/ueditor.parse.min.js created: 34.39 kB → 14.81 kB
>> 1 file created.
Running "copy:base" (copy) task
Created 50 directories, copied 263 files
Running "copy:php" (copy) task
Running "copy:demo" (copy) task
Copied 1 files
Running "replace:demo" (replace) task
Running "clean:build" (clean) task
Running "transcoding:src" (transcoding) task
122 files transcoded.
Done, without errors.
如果看到最后的Done,without errors,那基本上说完成编译了。
3、查看dist包
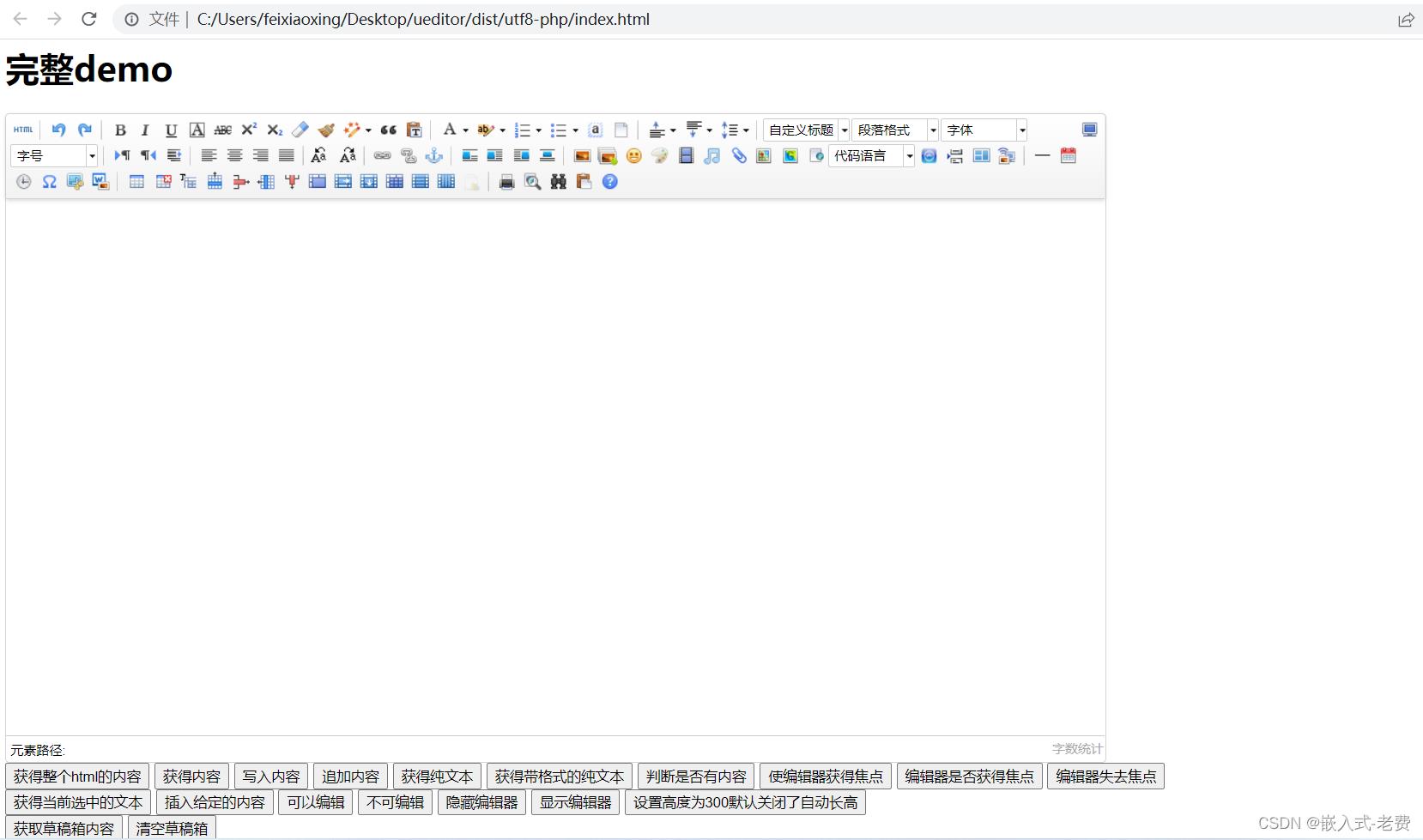
正常代码编译后,没有问题的话,会看到多一个dist目录。这和npm run build是一样的,cd到dist/utf8-php之后,你会看到一个index.html文件,直接打开即可。

这是一个示例网页,为了展示功能,添加了很多的按钮。事实上,如果是把editor添加到自己的网页里面,是不需要那么多功能的。所以,这里其实是可以把按钮删除的。删除按钮后的网页源代码是这样的
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>完整demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
div
width:100%;
</style>
</head>
<body>
<div>
<h1>完整demo</h1>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</div>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
</script>
</body>
</html>上面这段代码,还是比较简单的,除了引用了ueditor.config.js、ueditor.all.min.js、zh-cn.js之外,最重要的就是创建一个editor区域,并且用UE实例化一下。对于如何获得editor中的内容,大家只要看一下对应的button回调函数即可,比如获取editor中的内容,
function getContent()
var arr = [];
arr.push("使用editor.getContent()方法可以获得编辑器的内容");
arr.push("内容为:");
arr.push(UE.getEditor('editor').getContent());
alert(arr.join("\\n"));
其他功能也是类似的。
以上是关于常用js库和框架(ueditor)的主要内容,如果未能解决你的问题,请参考以下文章