问候js写法,当页面按下f5的时候 刷新页面,当刷新后怎么执行 自动点击按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了问候js写法,当页面按下f5的时候 刷新页面,当刷新后怎么执行 自动点击按钮相关的知识,希望对你有一定的参考价值。
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>无标题文档</title>
</head>
<body>
<script language="javascript">
function requestFullScreen()
var de = document.documentElement;
if (de.requestFullscreen)
de.requestFullscreen();
else if (de.mozRequestFullScreen)
de.mozRequestFullScreen();
else if (de.webkitRequestFullScreen)
de.webkitRequestFullScreen();
function exitFullscreen()
var de = document;
if (de.exitFullscreen)
de.exitFullscreen();
else if (de.mozCancelFullScreen)
de.mozCancelFullScreen();
else if (de.webkitCancelFullScreen)
de.webkitCancelFullScreen();
window.onload=function()
alert("onload");
</script>
<input " type="button" id="sdsd" onclick="requestFullScreen()" value="全屏">
</body>
</html>
当我按下f5的时候 自动点击button 让浏览器全屏显示。
或者有什么插件可以让页面 一打开就自动进入F11全屏模式,按F5刷新不会退出
用jquery模拟按钮点击$("#id").click();
原生js参考
<script type="text/javascript">
//document上绑定自定义事件oneating
document.addEventListener('oneating', function (event)
alert(event.mingzi+','+event.message);
, false);
//创建event的对象实例。
var event = document.createEvent('HTMLEvents');
// 3个参数:事件类型,是否冒泡,是否阻止浏览器的默认行为
event.initEvent("oneating", true, true);
/*属性,随便自己定义*/
event.mingzi = 'hello,我是李小贱';
event.message = '我今天24岁';
//触发自定义事件oneating
document.dispatchEvent(event);
</script>
浏览器清除页面JS文件缓存的方法
在调试JavaScript的时候, 有时即使刷新页面, 最新的改动也不会生效, 这是因为浏览器为了方便将JS文件进行了缓存, 因此无论怎样刷新, 使用的仍然是历史版本. 遇到这种情况的时候有两种解决方案
第一种相对比较简单:
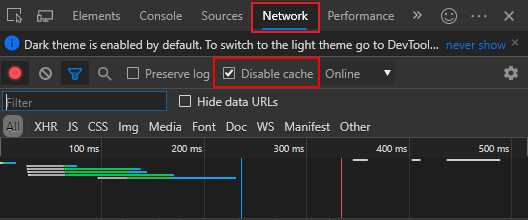
首先按 F12 键进入浏览器的开发者模式, 接着点击图片所示的 Network 此时勾选 Disable cache 就完成了.
这个时候只需要刷新页面 F5 即可加载最新版本的JS文件, 即可展示对JS文件做出的改动

第二种方案通过修改浏览器设置, 对于不同的浏览器可能进行设置的方法不同, 但原理是相同的
(本文针对浏览器)

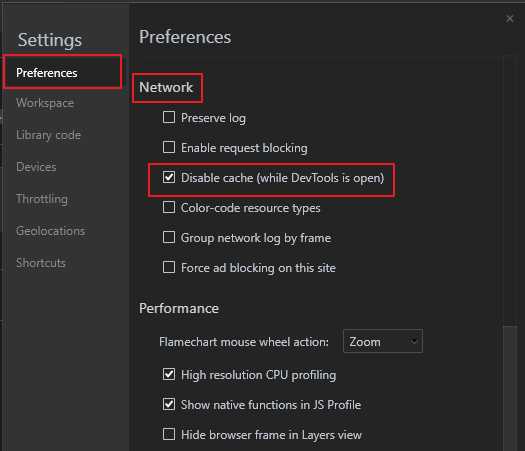
这里可以通过快捷键快速进入设置, 首先按下 F12 进入浏览器开发者模式, 此时按下 F1 即可进入设置界面, 通过下图勾选设置即可, 效果同方案一

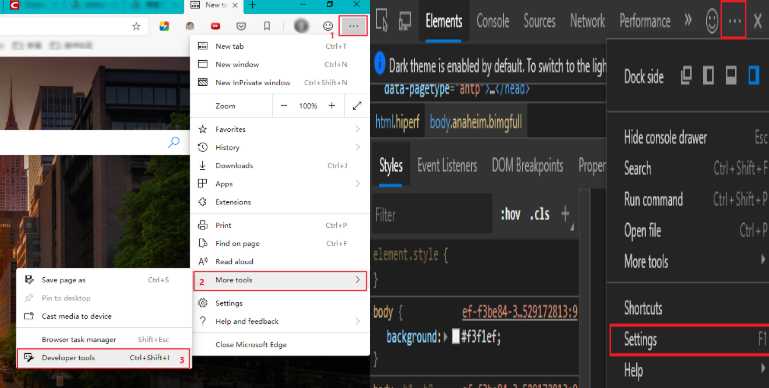
如果快捷键存在冲突时, 可以按照下面的步骤进入, 设置方法同上

以上是关于问候js写法,当页面按下f5的时候 刷新页面,当刷新后怎么执行 自动点击按钮的主要内容,如果未能解决你的问题,请参考以下文章