role="separator"是啥作用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了role="separator"是啥作用相关的知识,希望对你有一定的参考价值。
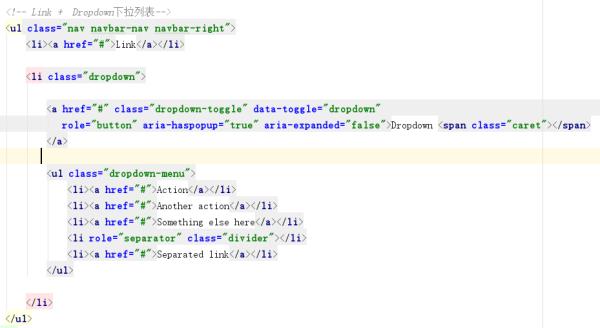
例如下面这段html5代码块:

=========================分割线===========================
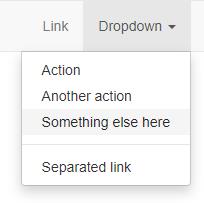
其效果图为:

=========================分割线===========================
由此可见:
role="separator" 是Html中的分割线属性,利用BootStrap可以制作出分割线的样式,
html 里面的 role 本质上是增强语义性,当现有的HTML标签不能充分表达语义性的时候,就可以借助role来说明。
=========================分割线===========================
其代码语句为:
<li role="separator" class="divider"></li>
=========================分割线===========================
详情参见BootStrapt官方文档有关"默认样式的导航条":BootStrap官方文档关于导航条组件
参考技术A 科技含量高mada zbz7p49orole="navigation"
例如div容器制作的导航栏,加上role="navigation",就可以让浏览器知晓这是一个导航容器而不是一个普通的容器,从而在面对一些特殊人群的时候可以做出正确的反应(例如盲人)……
当然,针对题目中的这种用法,其实用<nav>标签会更好。 ---------from 知乎
以上是关于role="separator"是啥作用的主要内容,如果未能解决你的问题,请参考以下文章
System.getProperty("line.separator"); 之间的区别和“\n”?
"makefile:5: *** missing separator. Stop."
`[Authorize (Roles="Role")]` 不起作用,User.IsInRole("Role") 始终为 false
找不到插件“proposal-numeric-separator”