数据可视化中常用的16种图表
Posted 程序员石磊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化中常用的16种图表相关的知识,希望对你有一定的参考价值。

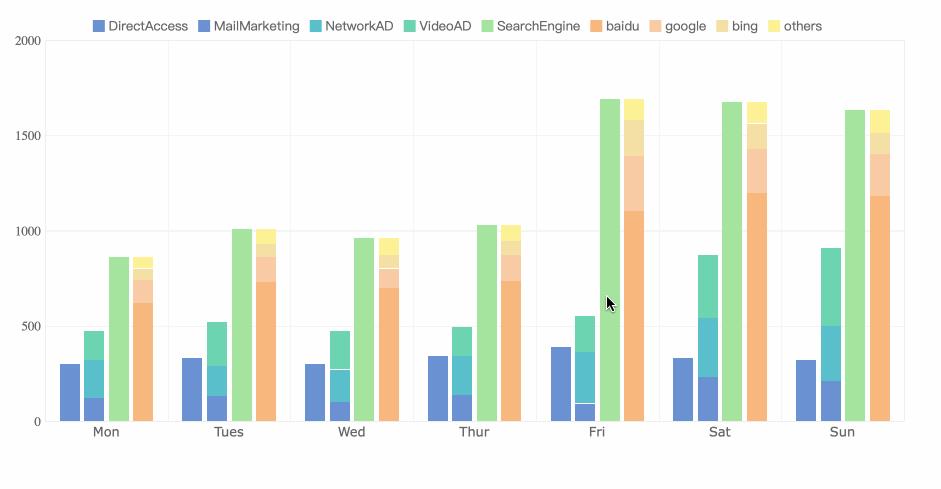
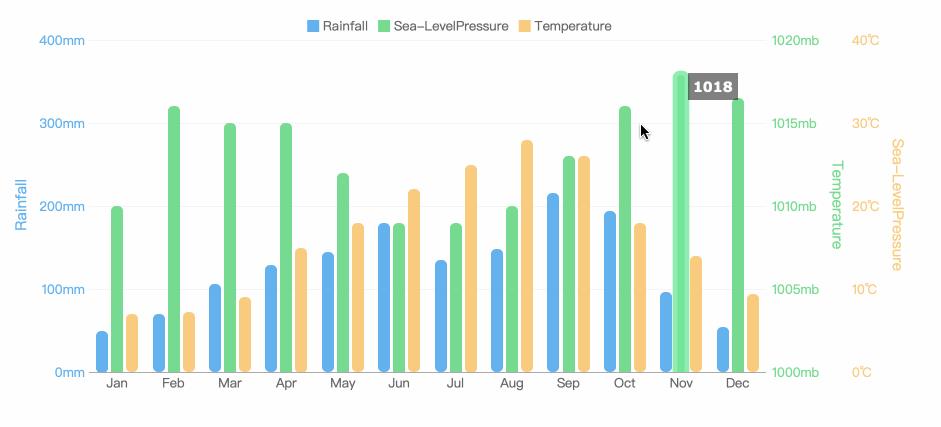
1.柱形图
柱形图使用垂直列来显示类别之间的数值比较,并且列数不应太大(如果列太多,则轴的标签可能显示为不完整)。 柱状图利用柱高来反映数据中的差异,并且人眼对高度差异很敏感。限制是它仅适用于中小型数据集。
柱状图利用柱高来反映数据中的差异,并且人眼对高度差异很敏感。限制是它仅适用于中小型数据集。
 应用场景:分类数据比较
应用场景:分类数据比较
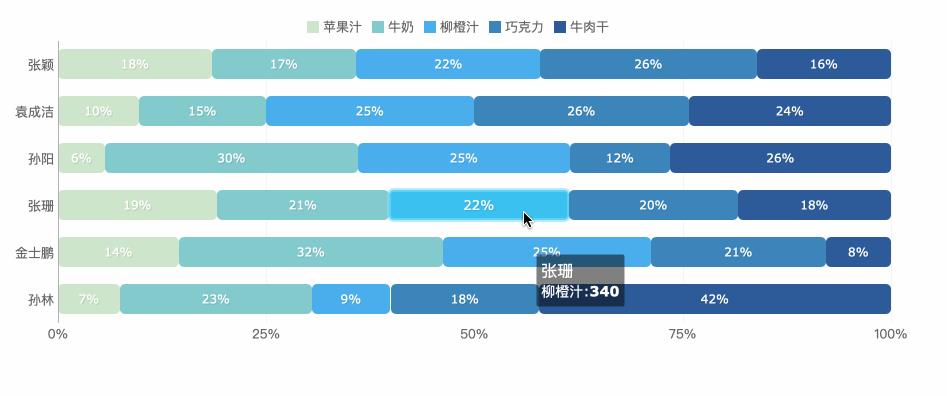
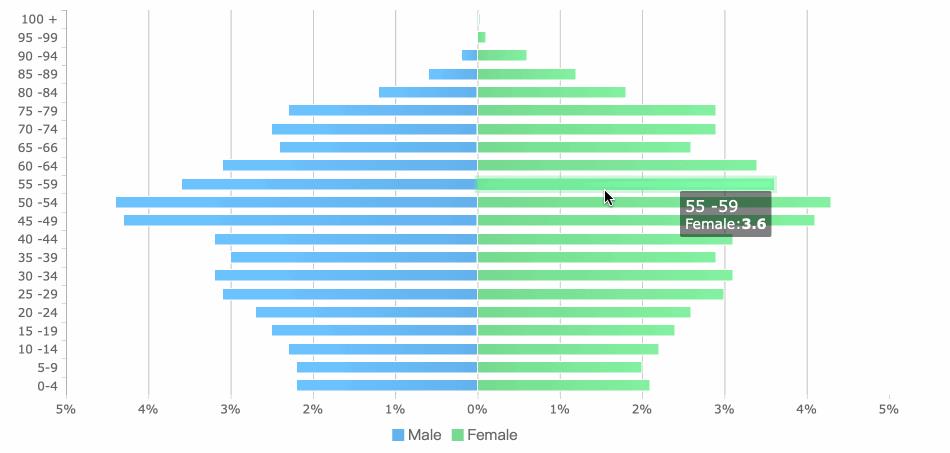
2.条形图
条形图与柱形图相似,但是条形图的数量可能相对较大。与柱形图相比,其两个轴的位置已更改。
 应用场景:数据比较(类别名称可以更长,因为Y轴上有更多空间)
应用场景:数据比较(类别名称可以更长,因为Y轴上有更多空间)
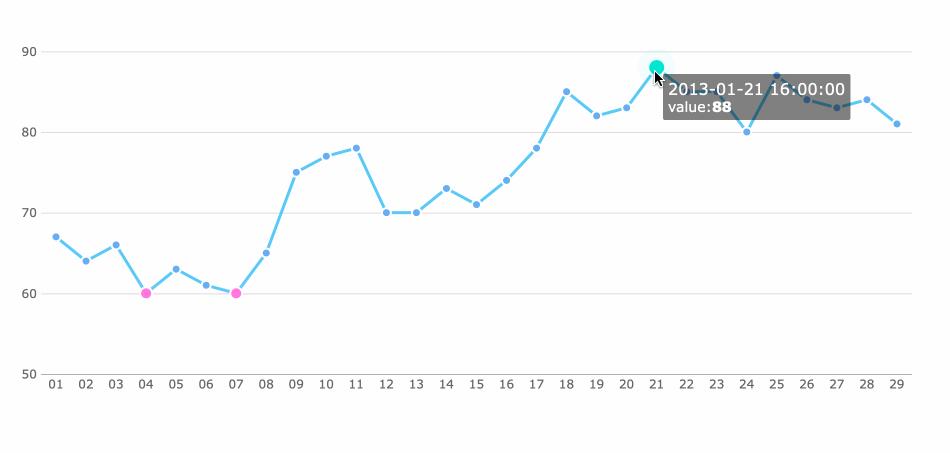
3.折线图
折线图用于显示连续时间间隔或时间跨度内的数据变化。它的特点是随着时间或类别的变化而反映事物的趋势。 应当注意,折线图的数据记录数应大于2,可用于大数据量的趋势比较。并且最好不要在同一图形上超过5条折线。 应用场景:数据量随时间变化的趋势,系列趋势的比较
应用场景:数据量随时间变化的趋势,系列趋势的比较
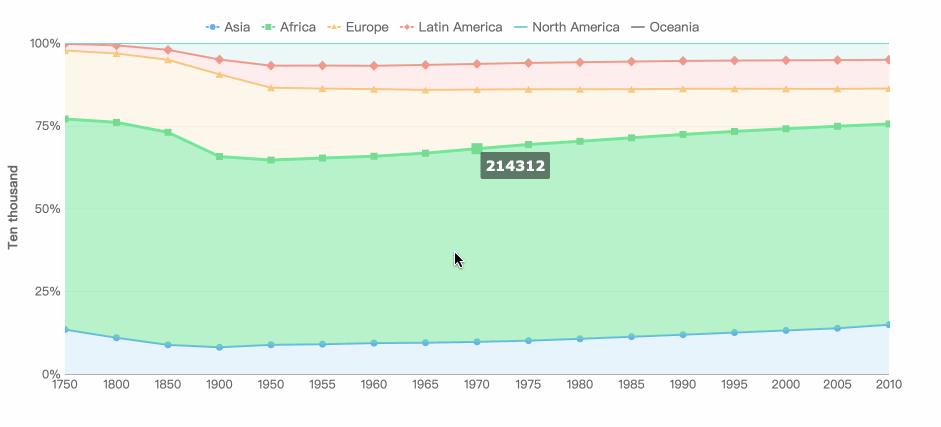
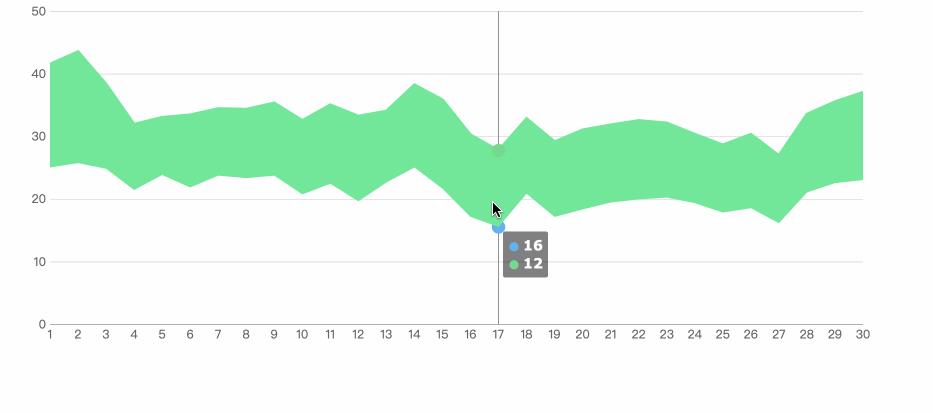
4.面积图
面积图基于折线图形成。它用颜色填充折线和折线图中的轴之间的区域。颜色的填充可以更好地突出趋势信息。 面积图的填充色应具有一定的透明度。透明度可以帮助用户观察不同系列之间的重叠关系。没有透明度的区域将导致不同的系列相互覆盖。
 应用场景:序列比,时间趋势比
应用场景:序列比,时间趋势比
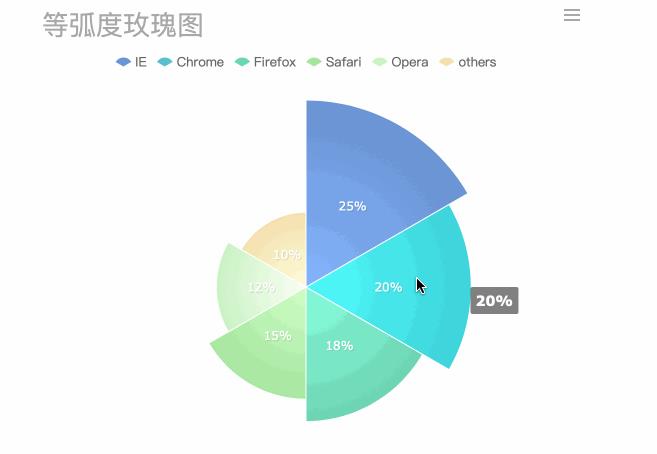
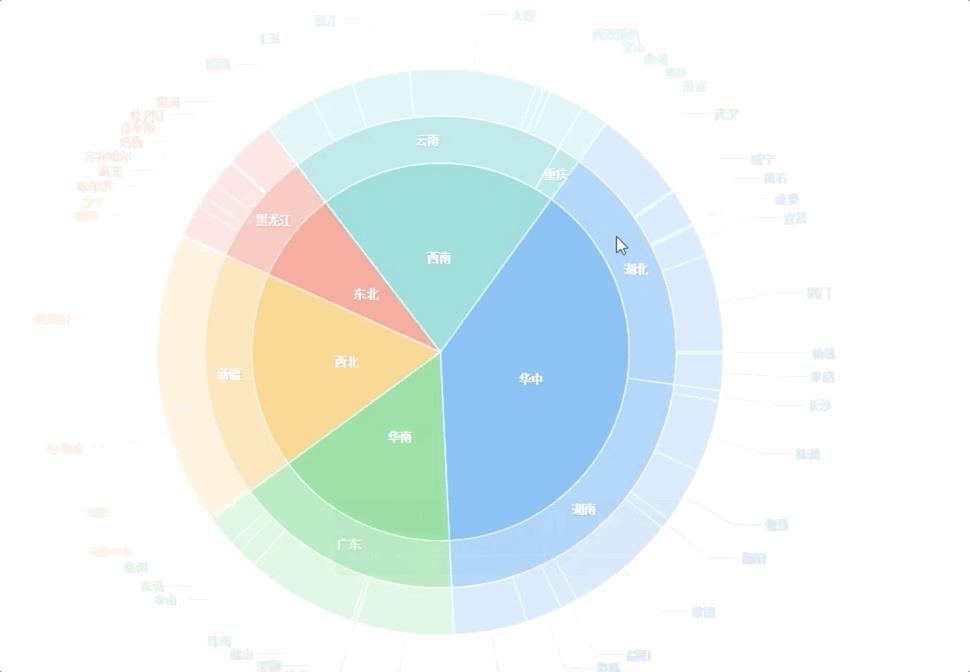
5.饼图
饼图广泛用于各个领域,以表示不同类别的比例,并通过弧线比较各种类别。 饼形图不适用于多个数据系列,因为随着数据系列的增加,每个切片将变得更小,最后大小区别也不明显。 饼图也可以制成多层饼图,显示不同类别数据的比例,同时也反映层次关系。
饼图也可以制成多层饼图,显示不同类别数据的比例,同时也反映层次关系。
 应用场景:序列比率,序列大小比较(玫瑰图)
应用场景:序列比率,序列大小比较(玫瑰图)
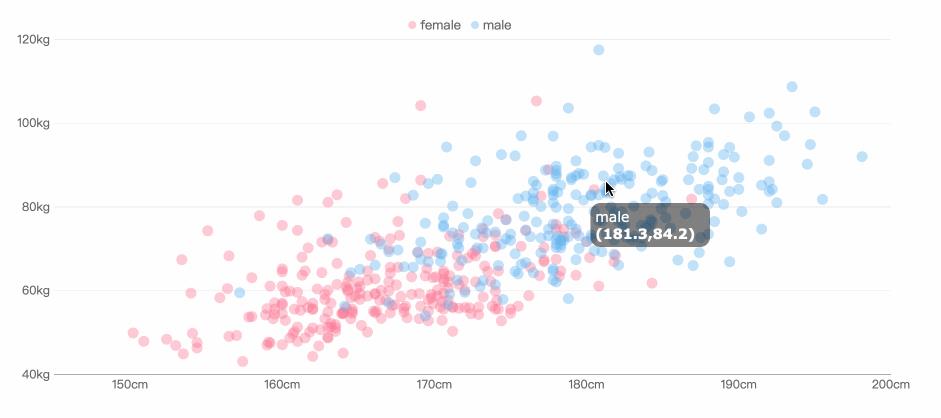
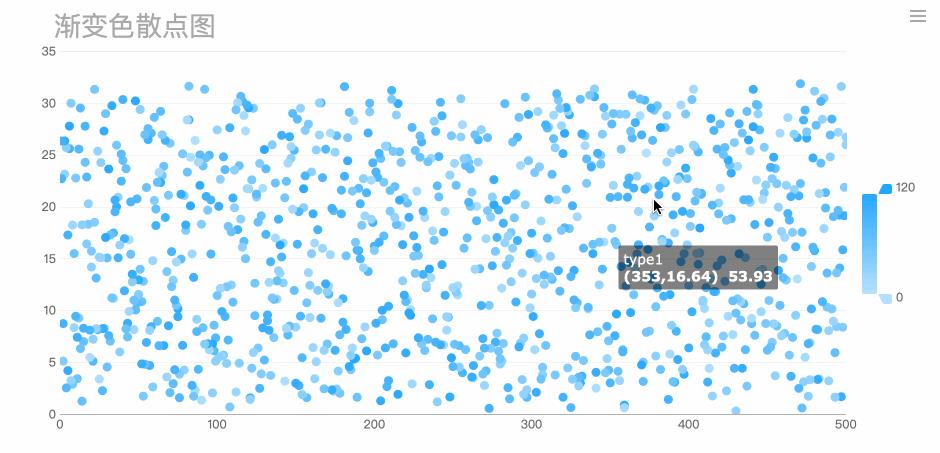
6.散点图
散点图在直角坐标系上以点的形式显示了两个变量。点的位置由变量的值确定。通过观察数据点的分布,我们可以推断出变量之间的相关性。 制作散点图需要大量数据,否则相关性不明显。
 应用场景:关联分析,数据分发
应用场景:关联分析,数据分发
7.气泡图
气泡图是多元图表,是散点图的变体。除了由X轴和Y轴表示的变量的值外,每个气泡的面积代表第三个值。 我们应该注意,气泡的大小是有限的,气泡太多会使图表难以阅读。 应用场景:分类数据比较,相关分析
应用场景:分类数据比较,相关分析
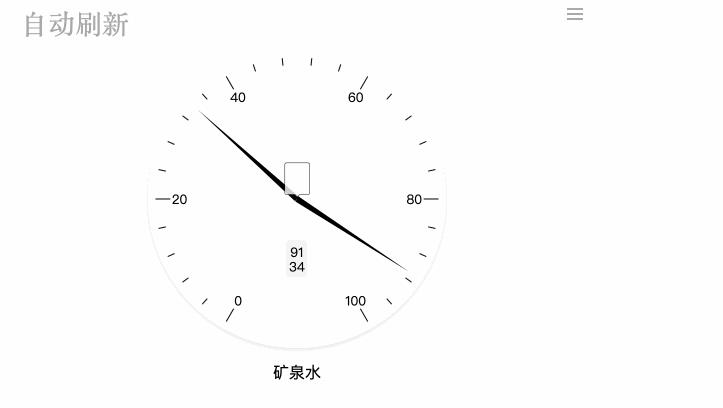
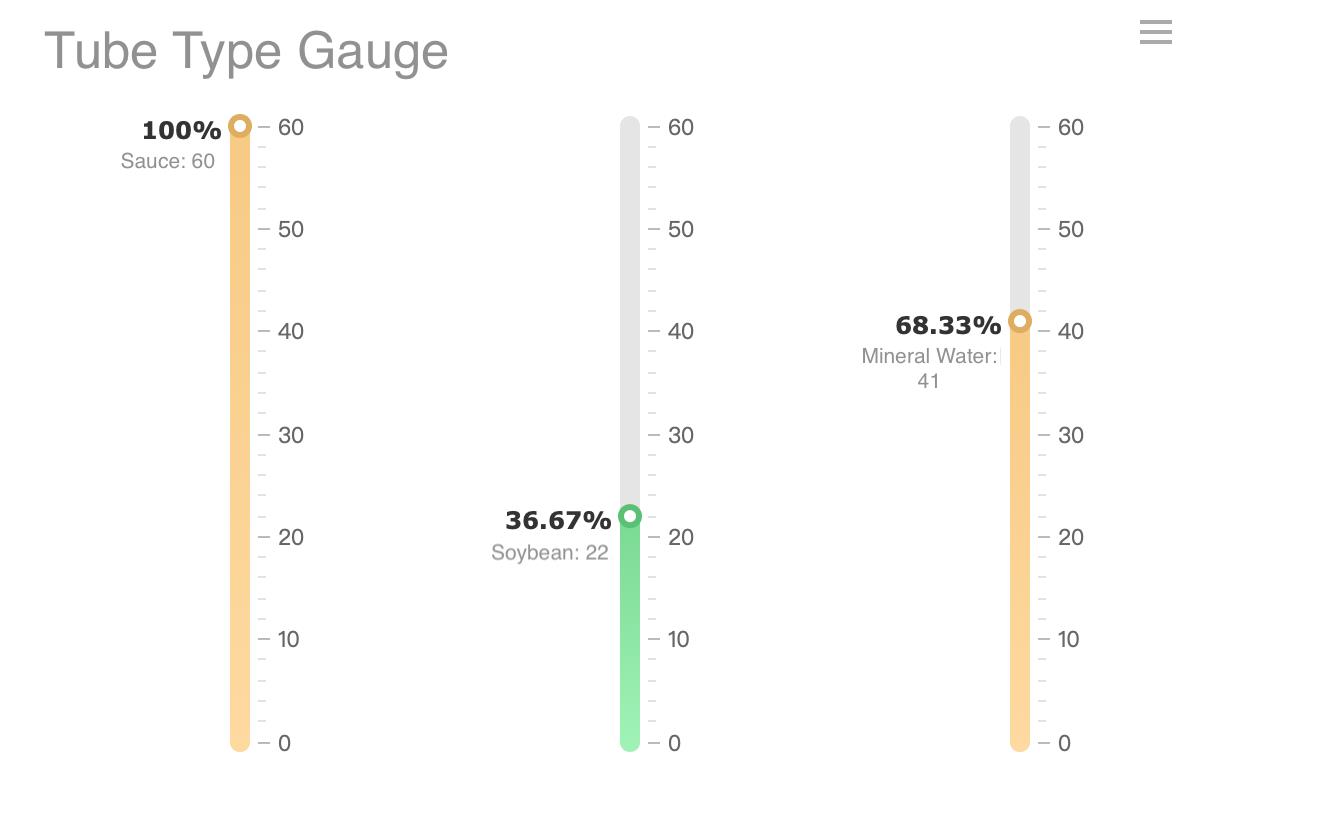
8.量规
数据可视化中的量规是一种实体化图表。标尺代表度量,指针代表尺寸,指针角度代表值。它可以直观地表示指标的进度或实际情况。 该量规适用于间隔之间的比较。 也可以制成环型或管型,表示比例。
也可以制成环型或管型,表示比例。
 应用场景:时钟,比例显示
应用场景:时钟,比例显示
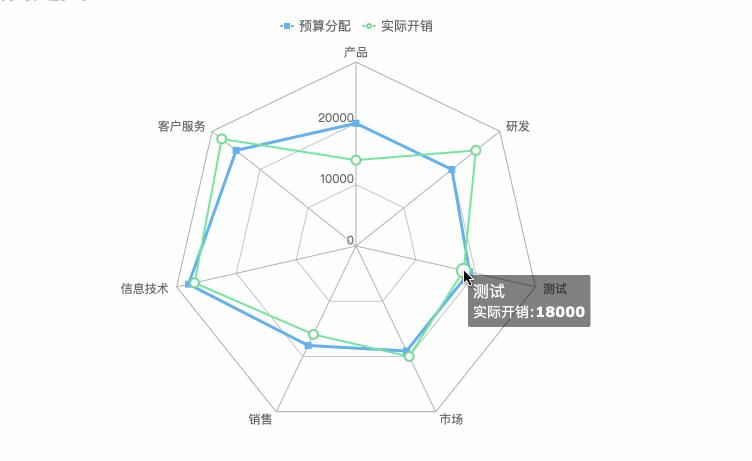
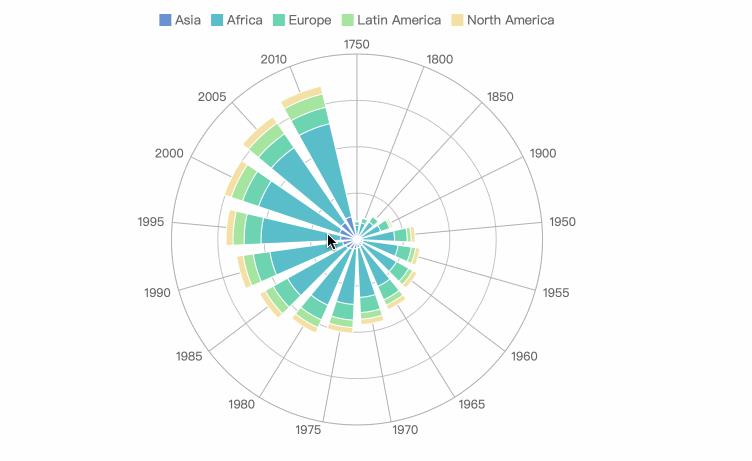
9.雷达图
雷达图用于比较多个量化变量,例如查看哪些变量具有相似的值,或者是否存在极限值。它们还有助于观察数据集中哪些变量具有较高或较低的值。雷达图适用于演示工作绩效。 雷达图还具有堆积的柱形样式,可用于分类和系列之间的双向比较,同时还代表比例。
雷达图还具有堆积的柱形样式,可用于分类和系列之间的双向比较,同时还代表比例。
 应用场景:尺寸分析,系列比较,系列权重分析
应用场景:尺寸分析,系列比较,系列权重分析
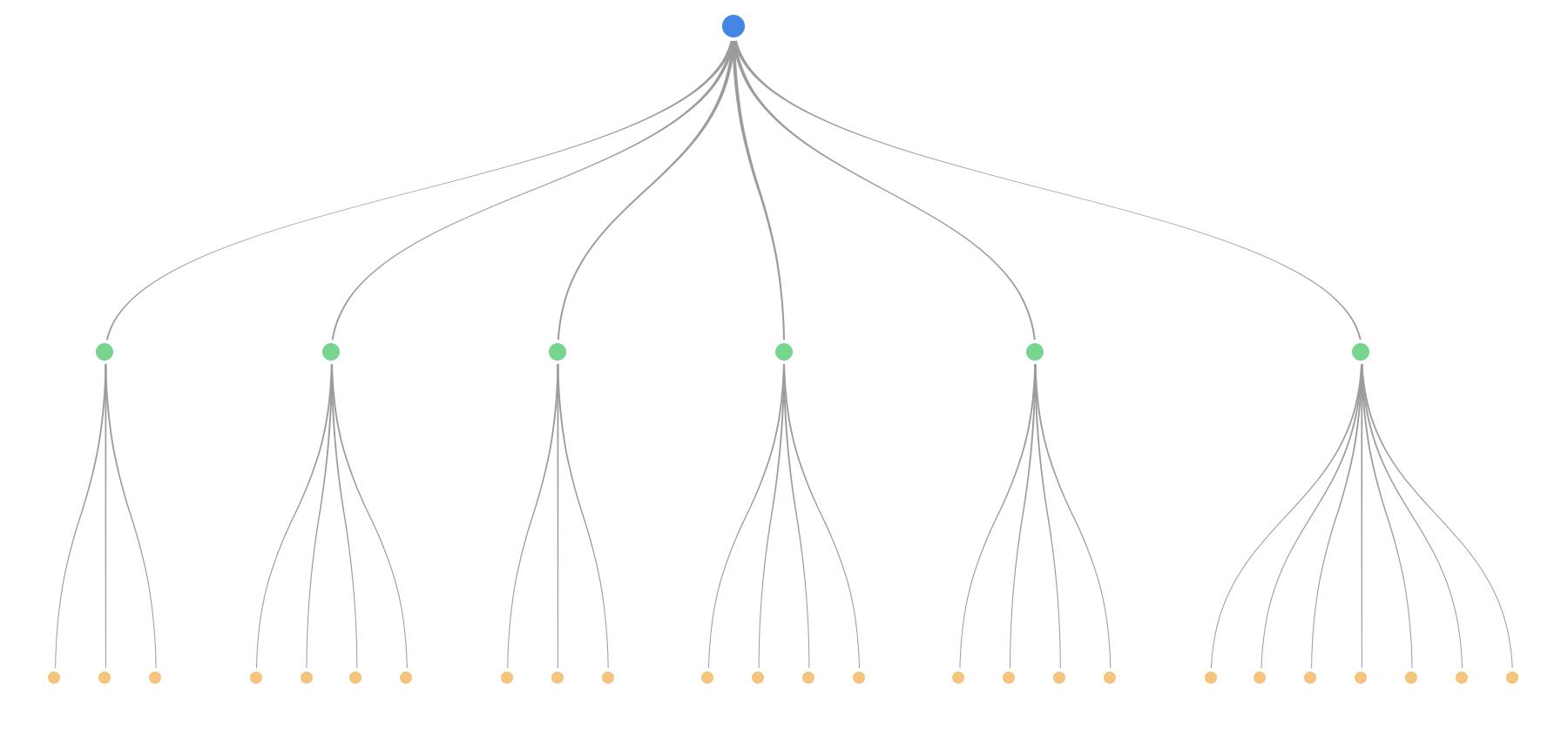
10.框架图
框架图是一种以树状结构形式显示层次结构的直观方法,可以清楚地显示层次结构的关系。 应用场景:层次显示,过程显示
应用场景:层次显示,过程显示
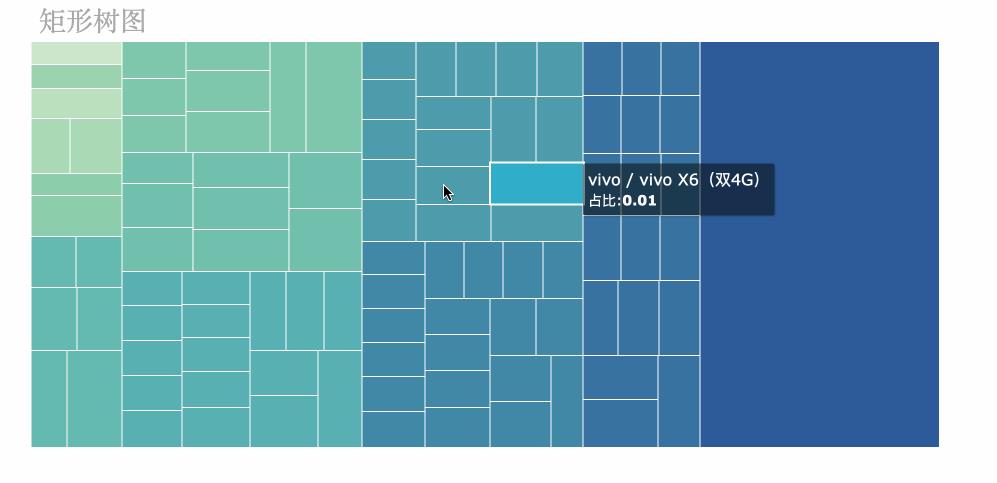
11.矩形树形图
矩形树形图适合于呈现具有层次关系的数据,可以直观地反映相同级别之间的比较。与传统的树形结构图相比,矩形树形图更加有效地利用了空间,并具有显示比例的功能。 矩形树图适用于显示具有权重关系的层次结构。如果不需要反映比例,则框架图可能更清晰。 应用场景:加权树数据,树数据比例
应用场景:加权树数据,树数据比例
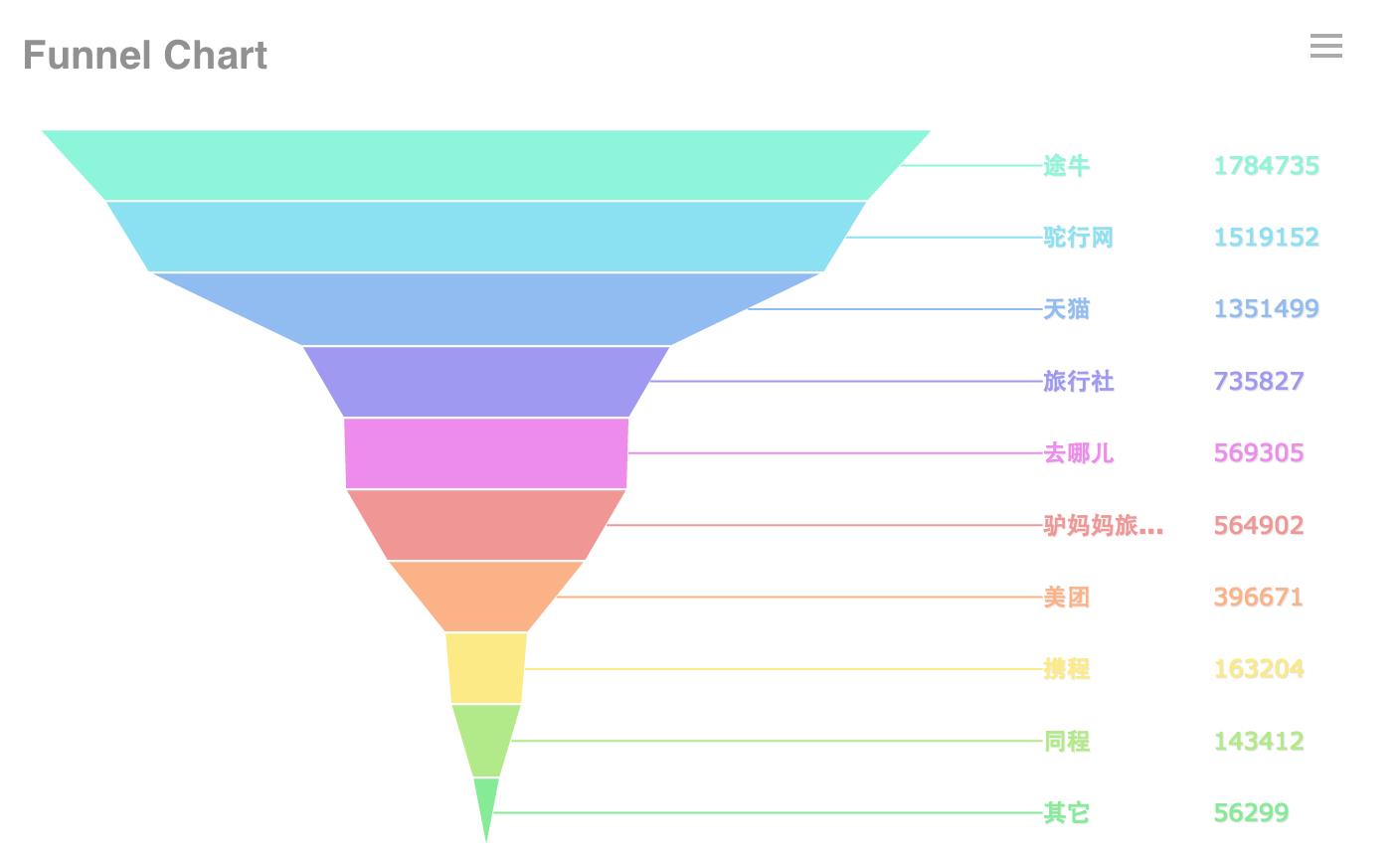
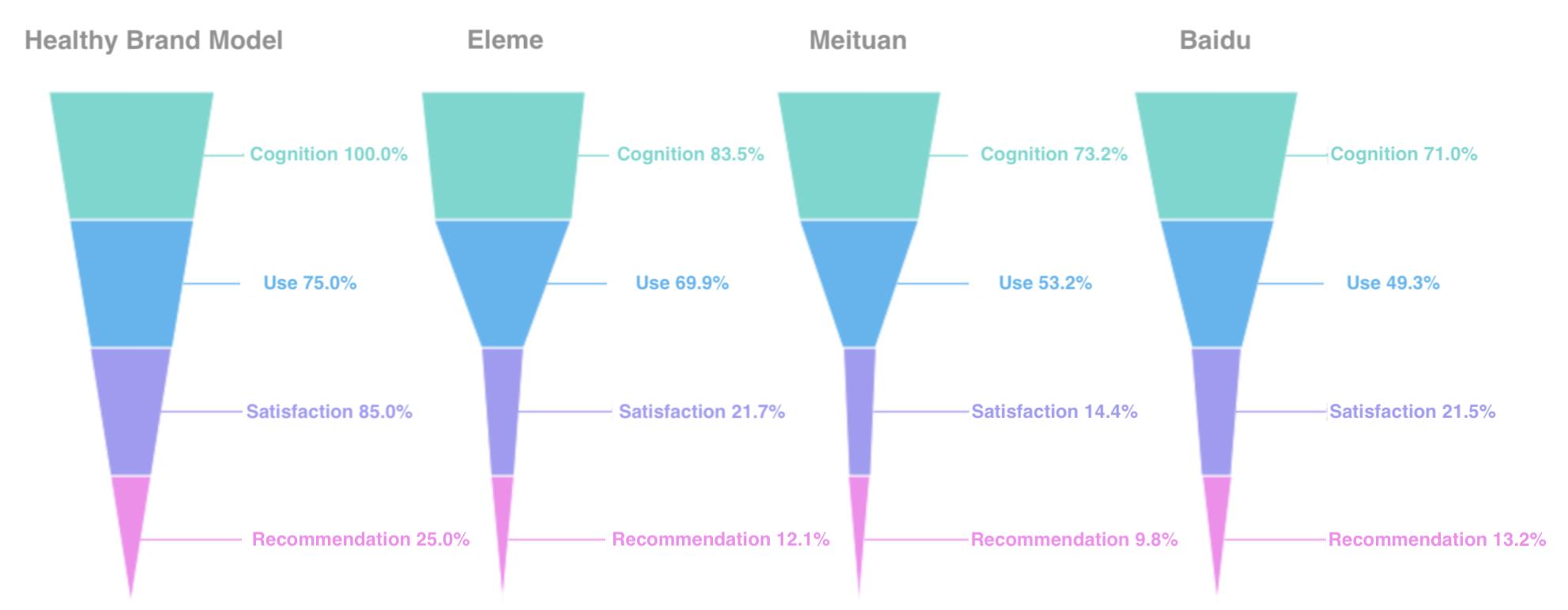
12.漏斗图
漏斗图显示每个阶段的比例,并直观地反映每个模块的大小。适合比较排名。 同时,漏斗图也可用于比较。我们水平排列多个漏斗图,数据对比也非常清晰。
同时,漏斗图也可用于比较。我们水平排列多个漏斗图,数据对比也非常清晰。
 应用场景:数据排名,比率,标准值比较
应用场景:数据排名,比率,标准值比较
13.词云图
词云是文本数据的直观表示。它是由词汇组成的云状彩色图形。它用于显示大量文本数据,并可以快速帮助用户感知最突出的文本。 词云图需要大量数据,数据的鉴别度比较大,否则效果不明显。而且它不适合进行准确的分析。
应用场景:关键词搜索
词云图需要大量数据,数据的鉴别度比较大,否则效果不明显。而且它不适合进行准确的分析。
应用场景:关键词搜索
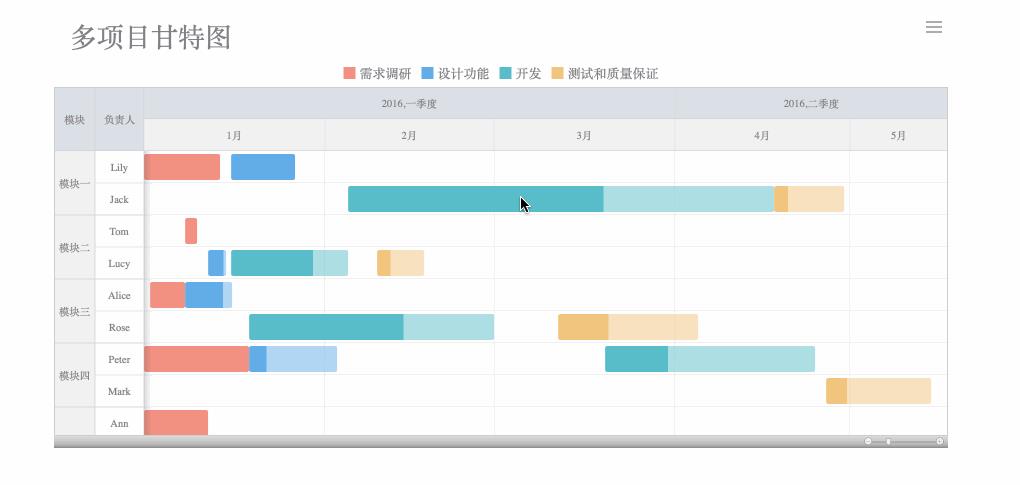
14.甘特图
甘特图直观地显示了任务的时间安排,实际进度以及与需求的比较。因此,管理人员可以轻松地了解任务(项目)的进度。 应用场景:项目进度,状态随时间变化,项目过程
应用场景:项目进度,状态随时间变化,项目过程
15.地图
该图分为三种类型:区域图,点图和流图。(1)区域地图
区域地图是一种使用颜色表示地图分区上一定范围的值分布的地图。 应用场景:数据比较和分发
应用场景:数据比较和分发
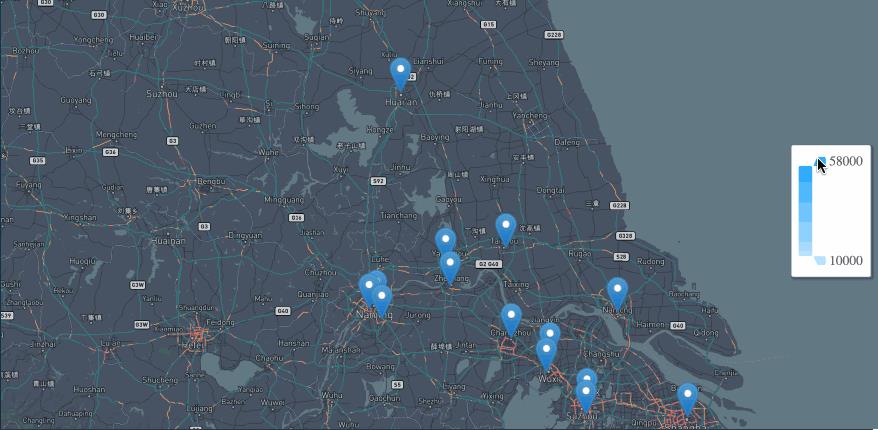
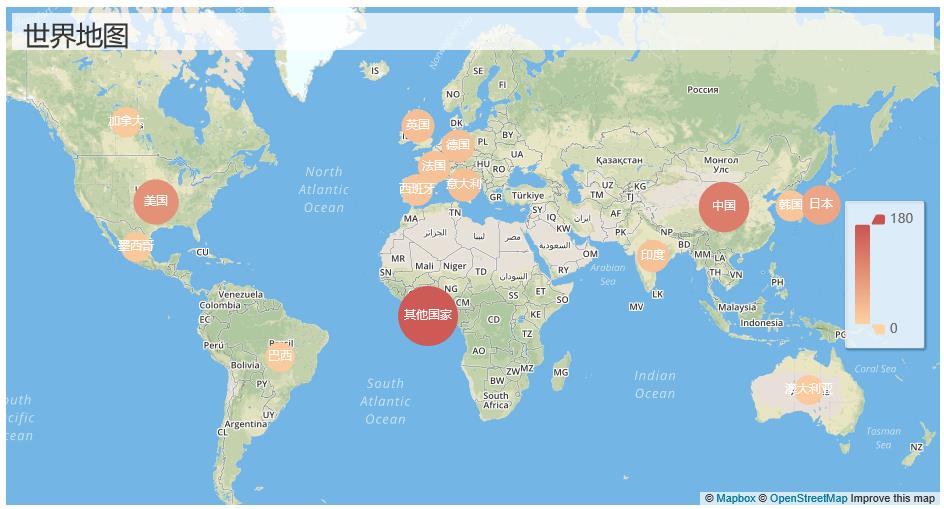
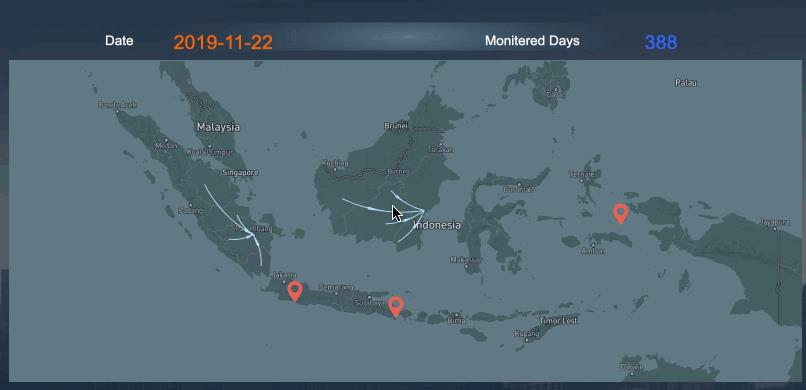
(2)点地图
点图是通过在地理背景上绘制相同大小的点来表示数据的地理分布的方法。 点的分布使您很容易掌握数据的整体分布,但是当您需要观察单个特定数据时,它不适合使用。 应用场景:数据分发
但是,如果用气泡替换该点,则该点图不仅可以显示分布,而且可以粗略比较每个区域中数据的大小。
应用场景:数据分发
但是,如果用气泡替换该点,则该点图不仅可以显示分布,而且可以粗略比较每个区域中数据的大小。

(3)流程图
流程图显示流出区域和流入区域之间的交互数据。通常用连接空间要素的几何重心的线表示。线条的宽度或颜色表示流量值。 流图有助于说明地理迁移的分布,动态流线的使用可减少视觉混乱。 应用场景:数据流,分布和比较
应用场景:数据流,分布和比较
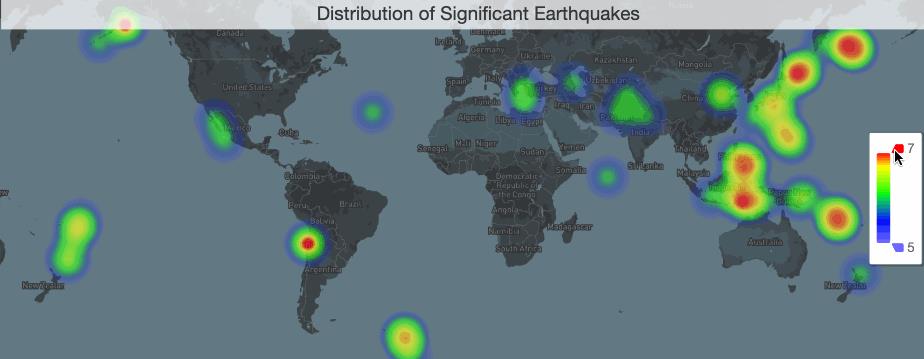
16.热图
热图用于指示地理区域中每个点的权重。除了将地图作为背景图层之外,您还可以使用其他图像。热图中的颜色通常是指密度。 应用场景:区域访问,热量分布,各种事物的分布
最后
以上所有都是数据可视化中16种常用的图表类型。如果您想开始进行数据可视化,建议您先学习制作这些基本图表并使用易于使用的工具进行练习。
某些人可能认为基本图表过于简单原始,他们倾向于使用更复杂的图表。但是,图表越简单,帮助人们快速理解数据就越容易。这不是数据可视化的最重要目的吗?因此,请不要低估这些基本图表。因为用户最熟悉它们。只要适用,就应优先考虑它们。
更多内容请关注公众号【lovepythoncn】
应用场景:区域访问,热量分布,各种事物的分布
最后
以上所有都是数据可视化中16种常用的图表类型。如果您想开始进行数据可视化,建议您先学习制作这些基本图表并使用易于使用的工具进行练习。
某些人可能认为基本图表过于简单原始,他们倾向于使用更复杂的图表。但是,图表越简单,帮助人们快速理解数据就越容易。这不是数据可视化的最重要目的吗?因此,请不要低估这些基本图表。因为用户最熟悉它们。只要适用,就应优先考虑它们。
更多内容请关注公众号【lovepythoncn】以上是关于数据可视化中常用的16种图表的主要内容,如果未能解决你的问题,请参考以下文章