微信小程序 原生开发 实现弹窗遮罩层 并且在遮罩层内使用scroll-view实现滚动内容(包括图片)
Posted YunusQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 原生开发 实现弹窗遮罩层 并且在遮罩层内使用scroll-view实现滚动内容(包括图片)相关的知识,希望对你有一定的参考价值。
微信小程序 原生开发 实现弹窗遮罩层 并且在遮罩层内可以滚动内容(包括图片)
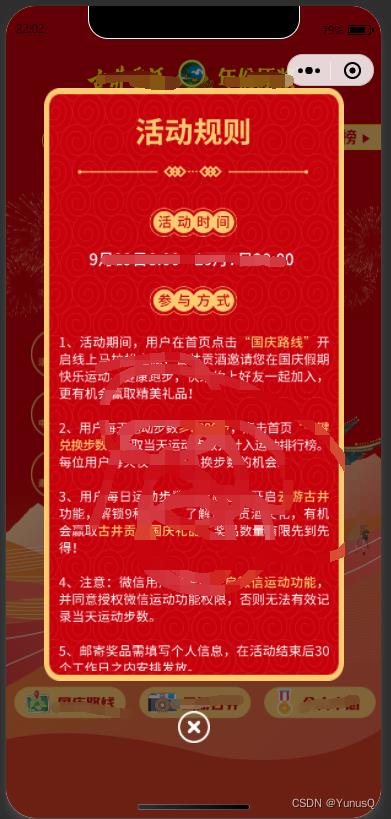
效果图 这里的遮罩层内容由两张图片构成 底图+内部内容


实现代码 wxml 使用云开发的存储,自己开发的时候换掉src即可 内部的图片使用style=“width: 100%;” mode="widthFix"使之最大化填充
<view class='modal-mask flex flex-direction' wx:if='showMask' bindtap='clickMask'>
<view class='modal-content'>
<scroll-view scroll-y class='main-content' show-scrollbar="true" enhanced="true">
<view class="padding-xs margin-top">
<image src="cloud://cloud1-0gcqr3ao2369534d.636c-cloud1-0gcqr3ao2369534d-1314007591/2/组-13.png" style="width: 100%;" mode="widthFix"></image>
</view>
</scroll-view>
</view>
<view class='modal-footer margin-top-sm flex justify-center'>
<image src="cloud://cloud1-0gcqr3ao2369534d.636c-cloud1-0gcqr3ao2369534d-1314007591/2/组-7.png" style="height: 65rpx;width: 65rpx;" mode="aspectFit"></image>
</view>
</view>
js代码
data:
showMask: true, // 显示modal弹窗
,
open()
this.setData(
showMask: true
)
,
clickMask()
// 点击modal背景关闭遮罩层,如果不需要注释掉即可
console.log('open')
this.setData(
showMask: false
)
,
// 点击取消按钮的回调函数
cancel()
console.log('cancel')
this.setData(
showMask: false
)
,
wxss代码 这里的背景图片设置是使用网络图片,同样是云开发里的存储
/*遮罩层*/
.modal-mask
display: flex;
justify-content: center;
align-items: center;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: 999;
/*遮罩内容*/
.modal-content
display: flex;
flex-direction: column;
width: 80%;
height: 73%;
border-radius: 10rpx;
padding: 20rpx;
background-image: url(https://xxxxxx-1314007591.tcb.qcloud.la/2/%E7%BB%84-12.png?sign=a2ad50d29f05c10aefbd544eee78569d&t=1663509080);
background-repeat:no-repeat;
background-size:100% 100%;
-moz-background-size:100% 100%;
/*中间内容*/
.main-content
flex: 1;
height: 100%;
overflow-y: hidden;
max-height: 80vh;
/* 内容高度最高80vh 以免内容太多溢出*/
/*底部按钮*/
.modal-footer
position: relative;
top: 30rpx;
flex-direction: row;
height: 80rpx;
width: 130rpx;
margin-top: 30rpx;
border-radius: 20rpx;
.cancel-btn,
.confirm-btn
flex: 1;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 32rpx;
.cancel-btn
color: #000;
border-right: 2rpx solid #D2D3D5;
.confirm-btn
color: black
以上是关于微信小程序 原生开发 实现弹窗遮罩层 并且在遮罩层内使用scroll-view实现滚动内容(包括图片)的主要内容,如果未能解决你的问题,请参考以下文章