javascript/jquery怎么判断所点击元素是其父元素中的第几个子元素?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript/jquery怎么判断所点击元素是其父元素中的第几个子元素?相关的知识,希望对你有一定的参考价值。
比如有如下代码
html code
<div>
<span>内容</span>
<span>内容</span>
<span>内容</span>
<span>内容</span>
</div>
我现在想给span绑定个click事件 $("span").click(function())
希望一点击某个span 显示出 该span属于其父元素<div>中的第几个子元素
应该怎么写?
跪谢~~~~
<span>内容</span>
<span>内容</span>
<span>内容</span>
<span>内容</span>
</div>
<script>
$(function()
$('#id span').click(function()
var ind = $('#id span').index(this)+1;//获取当前点击的span下标
alert(ind)//弹出第几个
)
)
</script> 参考技术A <script src="jquery-1.3.2.min.js" type="text/javascript"></script> <script type="text/javascript">
$(function()
$("span").click(function()
alert("你单击的是第"+($("span").index($(this))+1)+"个span")
);
) </script>
JavaScript/jQuery判断变量是否是undefined
var exp=undefinded; if(typeof(exp)=="undefined") { //变量是undefined的处理 }
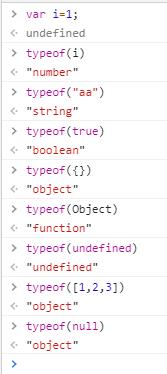
typeof 返回的是字符串,有六种可能:"number"、"string"、"boolean"、"object"、"function"、"undefined",
下图是控制台测试例子:

以上是关于javascript/jquery怎么判断所点击元素是其父元素中的第几个子元素?的主要内容,如果未能解决你的问题,请参考以下文章