uni-app 图片适配 动态计算图片高度
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 图片适配 动态计算图片高度相关的知识,希望对你有一定的参考价值。
志在巅峰的攀登者,不会陶醉在沿途的某个脚印之中,在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天、每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不妨来瞅瞅码农的轨迹。
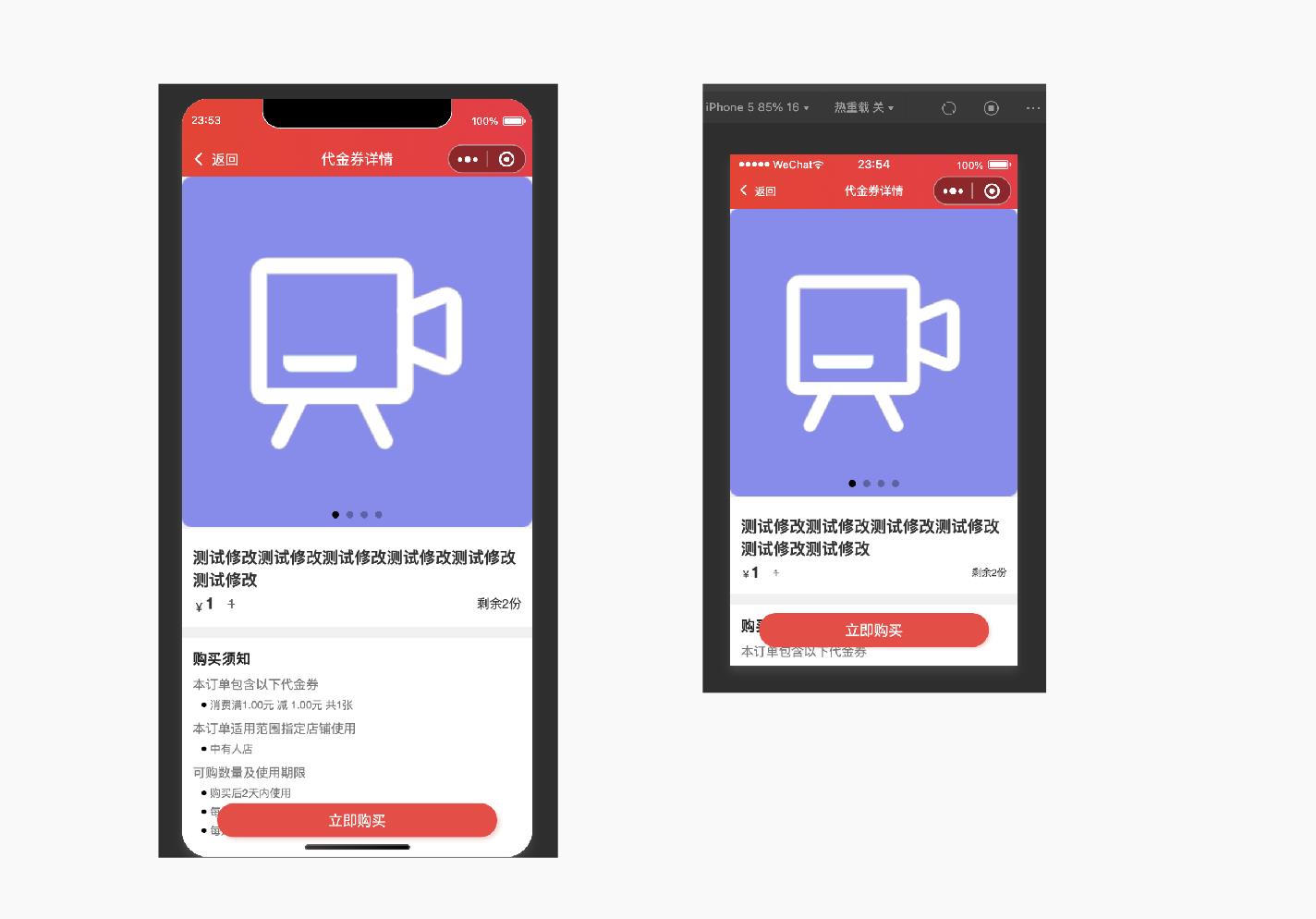
如下所示,在不同屏幕尺寸下,我的图片展示比例始终为 1:1

1 首先是图片显示处理
<image mode="scaleToFill"
class="swiper-image" :src="imageUrl"
:style="height:imageHeight + 'px'"></image>
mode 属性用来配置图片的缩放模式,描述如下
- aspectFit 缩放显示图片全部
- aspectFill 缩放填满容器,但是图片可能显示不全
- widthFix 以宽度为基准,等比缩放长
- heightFix 以高度为基准,等比缩放宽
2 动态获取屏幕宽度
我这里图片的宽度是填充屏幕的,所以图片的宽度等于屏幕的宽度,我的图片需要 1:1,所以我在这里只需要将我的图片的高度设置为等于屏幕宽度即可
<script>
export default
data()
return
imageHeight: 280,
,
methods:
//这个方法可以在页面详情数据获取完成后如果有图片
//需要显示时,再调用这个方法
setImageHeight: function()
var _this = this;
//获取系统数据
uni.getSystemInfo(
success: function(res)
//动态设置图片的高度
_this.imageHeight = res.windowWidth;
);
</script>
**

以上是关于uni-app 图片适配 动态计算图片高度的主要内容,如果未能解决你的问题,请参考以下文章
