css块级显示怎么设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css块级显示怎么设置相关的知识,希望对你有一定的参考价值。
参考技术A 1.设置float属性将块级元素的css格式设置为float:left/right,比如,有两个panel,panelA和panelB,想要使其位于同一行,只需要设置A的css格式为float:left/right即可。
注意:只是设置A的float属性哦,若设置了B的float属性,则B后面的元素也会与其位于同一行。若使用该方法,则两个块级元素紧挨着。
2.设置display
display为inline-block,即编写css代码为display:inline-block.使用该方法,两个块级元素中间有一定间隔。
注意,该方法与上一方法相同,仍然需要设置A的display属性,而非B的属性。
div css分割线用哪个标签控制最好?
html中的meta标签。
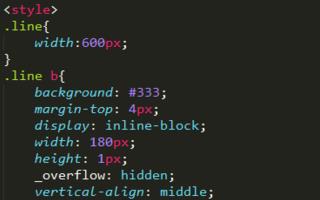
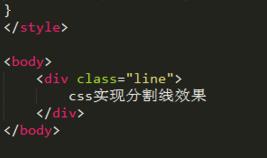
用display:inline-block实现,这个属性通俗一点的解释就是让块级元素可以在一行显示。既是块级元素又可以在同一行显示就可以设置display:inline-block.我们看下面的代码是如何来实现分割线的效果。优点:文字可多行显示,始终保持居中。

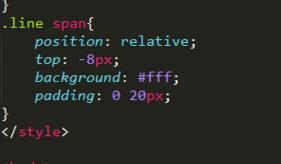
2.用背景色来实现,如果要做的网页背景色是纯色的话可以用这个方法来实现,代码很简洁,并且宽度可以自适应显示。这个方法主要就是设置文字的背景来盖住文字所在部分的线。

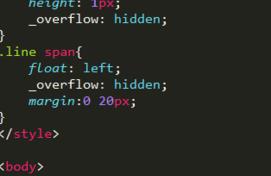
3.用一个标签来实现,这个方法代码更简洁了。注意line-height来控制线的粗细,border-left中第一个数值控制的是线条的width,大家可以设置下来看看效果。

4.直接在代码中用输入法打入——就可以了,主要利用float浮动来实现这个效果。

以上是关于css块级显示怎么设置的主要内容,如果未能解决你的问题,请参考以下文章