#DAYU200#OpenHarmony 视频播放器
Posted 润和HiHope社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#DAYU200#OpenHarmony 视频播放器相关的知识,希望对你有一定的参考价值。
作者:徐建国
Video
由于使用本地视频文件会影响 App 的包大小,所以通常我们的视频文件来源于网络地址,需要在 config 或者 module.json 对应的"abilities"中添加网络使用权限 ohos.permission.INTERNET。
"abilities":[
"permissions": ["ohos.permission.INTERNET"],
]
复制
在使用候一个 VideoController 对象可以控制一个或多个 video。
//一个VideoController对象可以控制一个或多个video。
controller: VideoController = new VideoController();
复制
接口
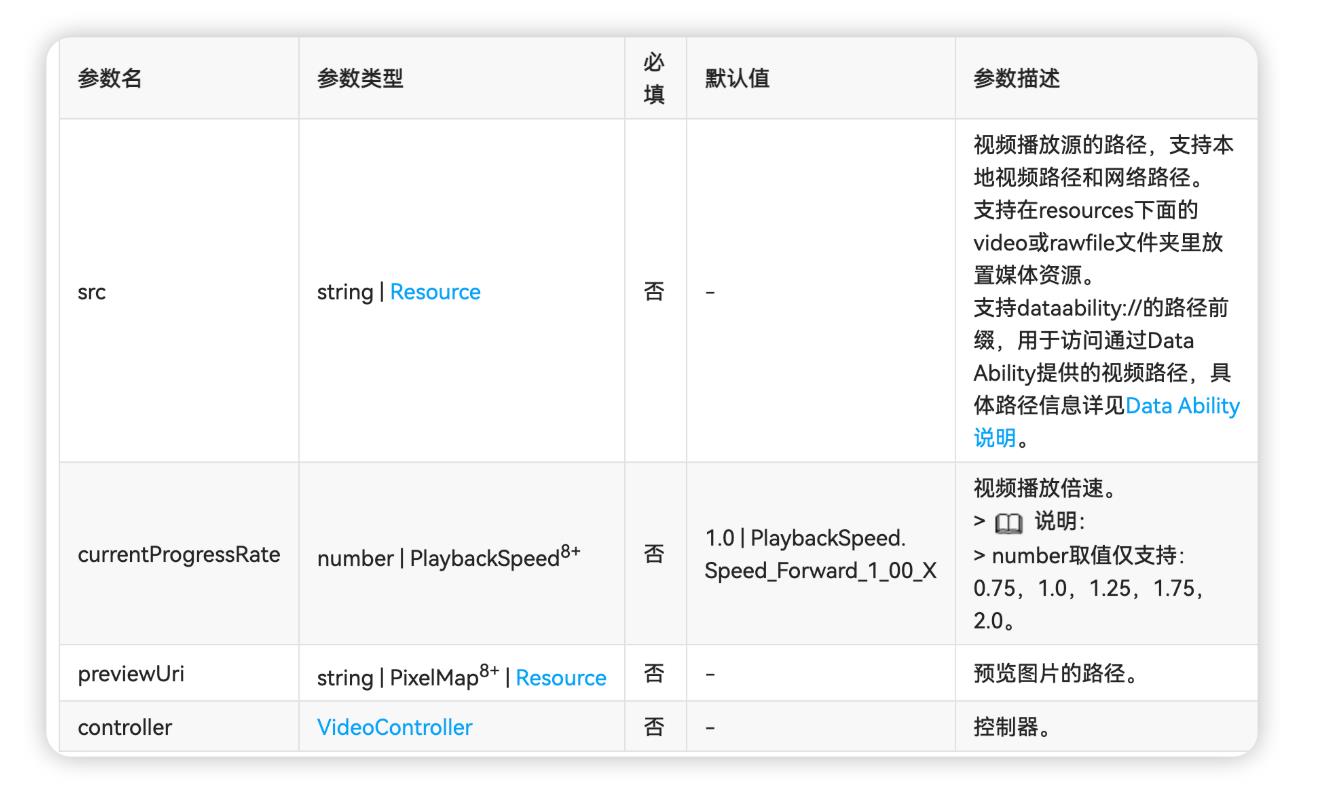
declare interface VideoOptions
src?: string | Resource;
currentProgressRate?: number | string | PlaybackSpeed;
previewUri?: string | PixelMap | Resource;
controller?: VideoController;
复制

其中仅 src( 视频播放源的路径 )这个参数是必填的。
★支持本地视频路径和网络路径。
★支持在 resources 下面的 video 或 rawfile 文件夹里放置媒体资源。
★支持 dataability://的路径前缀,用于访问通过 Data Ability 提供的视频路径
currentProgressRate:number 视频播放倍速,支持 0.75,1.0,1.25,1.75,2.0。
previewUri:string 预览图片的路径,可以作为视频未播放时的封面。
controller:VideoController 控制器。一个 VideoController 对象可以控制一个或多个 video。如果需要通过代码控制视频的播放、暂停等,可以给 Video 组件设置这个参数,然后通过控制器的如下接口控制视频播放状态:
这儿我需要将 PlaybackSpeed 和 VideoController 单独拎出来做一个解释。
PlaybackSpeed 类型接口说明
declare enum PlaybackSpeed
Speed_Forward_0_75_X,
Speed_Forward_1_00_X,
Speed_Forward_1_25_X,
Speed_Forward_1_75_X,
Speed_Forward_2_00_X,
VideoController
一个 VideoController 对象可以控制一个或多个 video。
★start() : void 开始播放。
★★pause() : void 暂停播放。
★stop() : void 停止播放。
★setCurrentTime(value: number, seekMode: SeekMode)指定视频播放的进度位置,并指定跳转模式。value 是进度,seekMode 是跳转模式
★requestFullscreen() : boolean() 请求全屏播放,true 是横屏,false 竖屏。
★exitFullscreen() : void 退出全屏。
在这儿,我同样需要将 setCurrentTime 单独拎出
setCurrentTime8+
setCurrentTime(value: number, seekMode: SeekMode)
指定视频播放的进度位置,并指定跳转模式。
★参数
★SeekMode8+类型接口说明
declare enum SeekMode
PreviousKeyframe,
NextKeyframe,
ClosestKeyframe,
Accurate,
Video 属性
muted(是否静音)、autoPlay(自动播放)、controls(控制栏)、objectFit(显示模式)、loop(是否循环播放)。其中,objectFit 参数设置值为 ImageFit.Cover 则铺满整个容器。
详细介绍
.muted(boolean) 默认值 false 是否静音。
.autoPlay(boolean) 默认值 false 是否自动播放。
.controls(boolean) 默认值 true 控制视频播放的控制栏是否显示。
.loop(boolean) 是否单个视频循环播放。
.objectFit(ImageFit) 默认值 Cover 设置视频显示模式。ImageFit 有如下枚举值可选
ImageFit 枚举说明
事件
onStart() => void 播放时触发该事件。
onPause() => void 暂停时触发该事件。
onFinish() => void 播放结束时触发该事件。
onError() => void 播放失败时触发该事件。
onFullscreenChange(event?: fullscreen: boolean ) => void) 视频进入和退出全屏时触发该事件。
onPrepared(event?: duration: number ) => void 视频准备完成时触发该事件,通过 duration 可以获取视频时长,单位为秒(s)。
onSeeking(event?: time: number ) => void 操作进度条过程时上报时间信息,单位为 s。
onSeeked(event?: time: number ) => void 操作进度条完成后,上报播放时间信息,单位为 s。
onUpdate(event?: time: number ) => void 播放进度变化时触发该事件,单位为 s,更新时间间隔为 250ms。
表格
完整示例
@Entry
@Component
struct Index
@State message: string = '视频预览'
@State previewUris: Resource = $r('app.media.openharmony'); //预览封面
controller: VideoController = new VideoController();
@State currentProgressRate: number = 1
@State muted: boolean = false
@State autoPlay: boolean = true
@State controls: boolean = true
@State startStatus: boolean = true
@State loop: boolean = true
aboutToAppear()
this.controller.requestFullscreen(true)
this.controller.start()
build()
Column()
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Video(
src: $r('app.media.video'),
previewUri: this.previewUris, // 视频封面
currentProgressRate: this.currentProgressRate, // 视频播放倍速
controller: this.controller,
)
.muted(this.muted) // 是否静音
.autoPlay(this.autoPlay) // 是否自动播放
.controls(this.controls) // 控制视频播放的控制栏是否显示
.objectFit(ImageFit.Contain) // 视频显示模式
.loop(this.loop) // 是否单个视频循环播放
.height("60%")
.onStart(() =>
// 播放时触发该事件
console.info('onStart');
)
.onPause(() =>
// 暂停时触发该事件
console.info('onPause');
)
.onFinish(() =>
console.info('onFinish');
)
.onError(() =>
// 播放失败时触发该事件
console.error('onError');
)
.onFullscreenChange((e) =>
console.info('视频进入和退出全屏时触发该事件:' + e.fullscreen)
)
.onPrepared((e) =>
console.info('视频准备完成时触发该事件:' + e.duration)
)
.onSeeking((e) =>
console.info('操作进度条过程时上报时间信息:' + e.time)
)
.onSeeked((e) =>
console.info('操作进度条完成后,上报播放时间信息:' + e.time)
)
.onUpdate((e) =>
console.info('播放进度变化时触发该事件:' + e.time)
)
Row()
Flex( wrap: FlexWrap.Wrap, justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center )
Button("播放")
.onClick(() =>
this.controller.start()
).margin(8)
Button("暂停")
.onClick(() =>
this.controller.pause()
)
Button("循环播放")
.onClick(() =>
this.loop=!this.loop
)
Button("2倍速")
.onClick(() =>
this.currentProgressRate=2
)
Button("静音")
.onClick(() =>
this.muted=!this.muted
)
Button("停止")
.onClick(() =>
this.controller.stop()
)
Button("全屏播放")
.onClick(() =>
this.controller.requestFullscreen(true)
)
Button("退出全屏")
.onClick(() =>
this.controller.exitFullscreen()
).margin(8)
Button("控制栏是否显示")
.onClick(() =>
this.controls = !this.controls
).margin(8)
Button("指定视频播放的进度")
.onClick(() =>
this.controller.setCurrentTime(9)
)
.width('100%').height('100%')
以上是关于#DAYU200#OpenHarmony 视频播放器的主要内容,如果未能解决你的问题,请参考以下文章